Pretty Persian Date Time Picker with Bootstrap 5/4/3
| File Size: | 1.02 MB |
|---|---|
| Views Total: | 65625 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

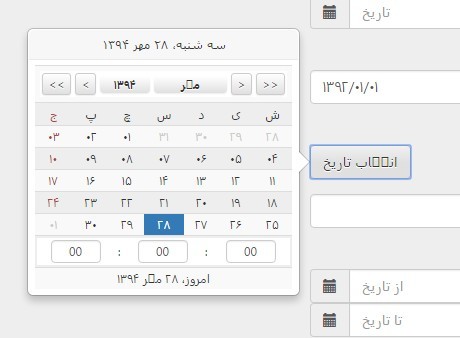
A pretty date & time jQuery plugin that enables you to select Persian(jalali) date and/or date range from a calendar popup based on Bootstrap popover component.
Dependencies:
- jQuery (Required for Bootstrap 4 & 3 versions)
- Bootstrap 5, Bootstrap 4, or Bootstrap 3 framework
- Jalaali JavaScript (Required For Bootstrap 3 version)
See also:
- jQuery Plugin To Convert English Numbers To Persian - persianumber
- jQuery Datepicker Plugin For Persian Date - persianDatepicker
- jQuery Persian Date Picker Plugin - Pwt Datepicker
How to use it:
1. Load jQuery JavaScript library and other required resources in the document.
<!-- Bootstrap 5/4/3 --> <link href="/path/to/bootstrap.min.css" rel="stylesheet"> <script src="/path/to/bootstrap.bundle.min.js"></script> <!-- Required For Bootstrap 4/3 --> <script src="/path/to/jquery.min.js"></script> <!-- Required For Bootstrap 3 --> <script src="/path/to/jalaali.js"></script>
2. Load the MD.BootstrapPersianDateTimePicker plugin's JS and CSS files in the document.
<!-- Bootstrap 5 --> <link rel="stylesheet" href="mds.bs.datetimepicker.style.css"> <script src="mds.bs.datetimepicker.js"></script> <!-- Bootstrap 4/3 --> <link rel="stylesheet" href="jquery.Bootstrap-PersianDateTimePicker.css"> <script src="jquery.Bootstrap-PersianDateTimePicker.js"></script>
3. Initialize the date picker on an input field you specify.
<!-- Bootstrap 5 --> <span id="dp-example" class="input-group-text cursor-pointer">ANY TRIGGER ICON</span> <input type="text" placeholder="Date Picker Text" data-name="dp-example-text" class="form-control"> <input type="text" placeholder="Date Picker Date" data-name="dp-example-date" class="form-control"> <!-- Bootstrap 4/3 --> <div class="input-group-prepend"> <span class="input-group-text cursor-pointer" id="dp-example">ANY TRIGGER ICON</span> </div> <input type="text" id="dp-example-text" class="form-control" placeholder="Persian Calendar Text" aria-label="date1" aria-describedby="date1"> <input type="text" id="dp-example-date" class="form-control" placeholder="Persian Calendar Date" aria-label="date11" aria-describedby="date11">
// Bootstrap 5
const dpInstance = new mds.MdsPersianDateTimePicker(document.getElementById('dp-example'), {
targetTextSelector: '[data-name="dp-example-text"]',
targetDateSelector: '[data-name="dp-example-date"]',
});
// Bootstrap 4/3
$('#dp-example').MdPersianDateTimePicker({
targetTextSelector: '#dp-example-text',
targetDateSelector: '#dp-example-date',
});
4. Full plugin options with default values.
// switches between English number or Persian number
englishNumber: false,
// "auto" | "top" | "bottom" | "left" | "right"
placement: 'bottom',
// trigger event
trigger: 'click',
// enables time picker
enableTimePicker: false,
// text selector
targetTextSelector: '',
// date selector
targetDateSelector: '',
// enables date range selection
toDate: false,
fromDate: false,
// group ID
groupId: '',
// disables the date picker
disabled: false,
// text format
// yyyy/MM/dd HH:mm:ss
textFormat: '',
// date formart
// yyyy/MM/dd HH:mm:ss
dateFormat: '',
// is Gregorian
isGregorian: false,
// is persian number
persianNumber: false.
// displays in line
inLine: false,
// selected date
// new Date('2018/9/30')
selectedDate: undefined,
// selected range date as JavaScript Date object
// [new Date('2020/8/5'), new Date('2020/8/15')]
selectedRangeDate: [],
// Selected date to start calendar from it as JavaScript Date object
selectedDateToShow: new Date(),
// months to show
monthsToShow: [0, 0],
// year offset
yearOffset: 15,
// holidays
// [new Date(), new Date(2017, 3, 2)]
holiDays: [],
// disabled dates
disabledDates: [],
// disable days
disabledDays: [],
// special days
specialDates: [],
// disables days before/after today
disableBeforeToday: false,
disableAfterToday: false,
// disables days before/after date
disableBeforeDate: undefined,
disableAfterDate: undefined,
// enables range selecton
rangeSelector: false,
rangeSelectorStartDate: undefined,
rangeSelectorEndDate: undefined,
rangeSelectorMonthsToShow: [0,0],
// enables modal mode
modalMode: false,
// on view change
calendarViewOnChange: function(date){
// ...
},
// on day click
onDayClick: function(event){
// ...
},
5. API methods.
// For Bootstrap 5 version
// use instance.methodName();
// gets selected date text
$('#textbox').MdPersianDateTimePicker('getText');
// gets selected date
$('#textbox').MdPersianDateTimePicker('getDate');
// gets date range
$('#textbox').MdPersianDateTimePicker('getDateRange');
// sets a new date
$('#textbox').MdPersianDateTimePicker('setDate', new Date(2018, 12, 24));
// sets a new date range
$('#textbox').MdPersianDateTimePicker('setDateRange', new Date(2018, 11, 30), new Date(2018, 12, 25));
// clears selected date
$('#textbox').MdPersianDateTimePicker('clearDate');
// sets persian date
$('#textbox').MdPersianDateTimePicker('setDatePersian', {year: 1397, month: 1, day: 1, hour: 0, minute: 0, second: 0});
// hides the date time picker
$('#textbox').MdPersianDateTimePicker('hide');
// shows the date time picker
$('#textbox').MdPersianDateTimePicker('show');
// toggles the date time picker
$('#textbox').MdPersianDateTimePicker('toggle');
// disables the date time picker
$('#textbox').MdPersianDateTimePicker('disable');
// enables the date time picker
$('#textbox').MdPersianDateTimePicker('enable');
// update position
$('#textbox').MdPersianDateTimePicker('updatePosition');
// update selected date text
$('#textbox').MdPersianDateTimePicker('updateSelectedDateText');
// dispose date picker
$('#textbox').MdPersianDateTimePicker('dispose');
// gets popover instance
$('#textbox').MdPersianDateTimePicker('getBsPopoverInstance');
// gets modal instance
$('#textbox').MdPersianDateTimePicker('getBsModalInstance');
// updates an option
$('#textbox').MdPersianDateTimePicker('updateOptions', option, value);
// updates options
$('#textbox').MdPersianDateTimePicker('updateOptions', {...});
// gets date picker instance
$('#textbox').MdPersianDateTimePicker('getInstance');
// changes type
$('#textbox').MdPersianDateTimePicker('changeType', /isGregorian/ true, /* englishNumber */ true);
// sets new options
$('#textbox').MdPersianDateTimePicker('setOption', 'yearOffset', 5);
// destroy
$('#textbox').MdPersianDateTimePicker('destroy');
// convert Date To String
$('#textbox').MdPersianDateTimePicker('convertDateToString', date: new Date(), isGregorian: false, format: 'yyyy/MM/dd');
// convert Date To Jalali
$('#textbox').MdPersianDateTimePicker('convertDateToJalali', new Date());
6. Trigger a function on view chage.
$('#textbox').MdPersianDateTimePicker({
calendarViewOnChange: function(selectedDateToShow){
// do something
}
});
7. Trigger a function when a date is clicked.
$('#textbox').MdPersianDateTimePicker({
onDayClick: function(event){
// do something
}
});
Changelog:
2025-09-17
- v4.5.0
2025-04-02
- v4.4.0
2025-03-15
- v4.3.0
2023-05-16
- Bugfix
2023-05-14
- Code improvements
2023-02-21
- v4.2.3: improvement
2022-08-13
- v4.2.1: improvement
2021-10-18
- v4.1.1: Added persianNumber option
2021-10-02
- v4.0.0: Using Bootstrap 5 and removed jQuery; Rewrite all codes, better performance
2021-06-03
- v3.11.5: Bugfix
2021-05-16
- v3.11.4: code improvement
2021-05-14
- v3.11.0: add onDayClick event
2021-02-27
- v3.10.0: Remove some bugs
2021-01-10
- v3.10.0: Add selectedDateToShow
2020-09-13
- v3.9.2: Bugfix; add selectedRangeDate property
2020-08-16
- v3.8.0: Add selectedRangeDate property
2020-07-13
- v3.8.0: Added Modal mode
2020-07-12
- v3.7.4: Fix a bug in Miladi TimePicker
2020-06-24
- v3.7.3: Bugfix
2020-06-04
- v3.7.2: Update to [email protected]
2019-10-02
- v3.7.1: Update to [email protected]
2019-10-02
- v3.6.3: Bugfix
2019-08-25
- v3.6.1: Bugfix
2019-07-21
- v3.6.0: Add calendarViewOnChange event
2019-07-14
- v3.5.0: Add SpecialDates Option
2019-07-13
- v3.4.8: bugfixed
2019-06-03
- v3.4.7: add destroy method
2019-05-26
- v3.4.4: Fix a bug in inline mode
2019-05-20
- v3.4.1: Update packages
2019-05-07
- v3.4.1: Add disabledDays Option
2019-04-13
- v3.4.0
2018-12-17
- Bug fix
2018-11-20
- Add parser
2018-11-18
- Update
2018-11-03
- v3.2.6: some changes; bugfix
2018-10-16
- v3.2.5: Fix a bug in MonthDropDown
2018-10-10
- fix a bug in disabledDates
2018-10-02
- add parser
2018-09-30
- Added more features.
2018-09-15
- Fix a bug in set hour
2018-09-12
- Bugfix
2018-09-11
- add date range support
2018-09-10
- Bugfix & Update
2018-06-19
- Bugfix
2018-03-15
- Added inline mode
2018-02-19
- Change version to upload on npm
2018-01-28
- update.
2017-09-23
- update.
2017-05-13
- update.
2017-01-16
- update.
2016-10-30
- update.
2016-09-23
- update.
2016-09-17
- update.
2016-08-14
- bugfix
2016-05-21
- bugfix
2016-01-27
- Add Disabled to settings
This awesome jQuery plugin is developed by Mds92. For more Advanced Usages, please check the demo page or visit the official website.











