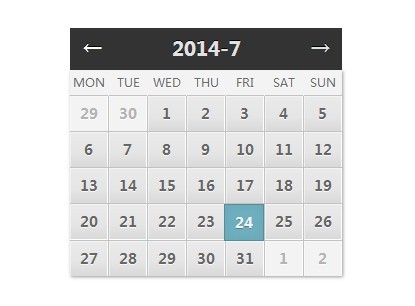
Simple Clean jQuery Calendar & Date Picker Plugin
| File Size: | 5.5 KB |
|---|---|
| Views Total: | 7672 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin for quickly creating a calendar widget and an input based date picker on your web page. Fully customizable via CSS.
How to use it:
1. Load the jQuery calendar plugin after jQuery library in your Html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/calendar.js"></script>
2. Create an empty element with CSS class of 'jquery-calendar'. The plugin will automatically generate a calendar widget into it.
<div class="jquery-calendar"></div>
3. Create a text field with CSS class of 'date-picker'. The plugin will automatically turn the input filed into a date picker.
<input class="date-picker" type="text" value="2014-7-1">
4. Custom the calendar & date picker styles in your CSS.
.picker-container {
position: absolute;
z-index: 99;
}
.cal {
background-color: white;
display: block;
width: 216px;
-webkit-box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.4);
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.4);
border-collapse: collapse;
border-spacing: 0;
}
.cal a { text-decoration: none; }
.cal tr,
.cal th,
.cal td {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
.cal caption {
line-height: 32px;
font-weight: bold;
color: #e2e2e2;
text-align: center;
text-shadow: 0 -1px black;
background: #333;
//background: rgba(0, 0, 0, 0.35);
border-top: 1px solid #333;
border-bottom: 1px solid #313131;
-webkit-box-shadow: inset 0 1px rgba(255, 255, 255, 0.04);
box-shadow: inset 0 1px rgba(255, 255, 255, 0.04);
}
.cal caption a {
display: block;
line-height: 32px;
padding: 0 10px;
font-size: 15px;
color: #e2e2e2;
}
.cal caption a:hover { color: white; }
.cal caption .prev { float: left; }
.cal caption .next { float: right; }
.cal th,
.cal td {
width: 30px;
text-align: center;
text-shadow: 0 1px rgba(255, 255, 255, 0.8);
}
.cal th:first-child,
.cal td:first-child { border-left: 0; }
.cal th {
line-height: 20px;
font-size: 8px;
color: #696969;
text-transform: uppercase;
background: #f3f3f3;
border-left: 1px solid #f3f3f3;
}
.cal td {
font-size: 11px;
font-weight: bold;
border-top: 1px solid #c2c2c2;
border-left: 1px solid #c2c2c2;
}
.cal td a {
clear: both;
display: block;
position: relative;
width: 30px;
line-height: 28px;
color: #666;
background-image: -webkit-linear-gradient(top, #eaeaea, #e5e5e5 60%, #d9d9d9);
background-image: -moz-linear-gradient(top, #eaeaea, #e5e5e5 60%, #d9d9d9);
background-image: -o-linear-gradient(top, #eaeaea, #e5e5e5 60%, #d9d9d9);
background-image: linear-gradient(to bottom, #eaeaea, #e5e5e5 60%, #d9d9d9);
-webkit-box-shadow: inset 1px 1px rgba(255, 255, 255, 0.5);
box-shadow: inset 1px 1px rgba(255, 255, 255, 0.5);
}
.cal td a:hover,
.cal td.off a { background: #f3f3f3; }
.cal td.off a { color: #b3b3b3; }
.cal td.active a,
.cal td a:active {
margin: -1px;
color: #f3f3f3;
text-shadow: 0 1px rgba(0, 0, 0, 0.3);
background: #6dafbf;
border: 1px solid #598b94;
-webkit-box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.05);
}
.cal td.active:first-child a,
.cal td:first-child a:active {
border-left: 0;
margin-left: 0;
}
.cal td.active:last-child a,
.cal td:last-child a:active {
border-right: 0;
margin-right: 0;
}
.cal tr:last-child td.active a,
.cal tr:last-child td a:active {
border-bottom: 0;
margin-bottom: 0;
}
Change logs:
2015-04-11
- fix bugs.
2014-10-24
- fix wrong day of week
This awesome jQuery plugin is developed by oneyoung. For more Advanced Usages, please check the demo page or visit the official website.











