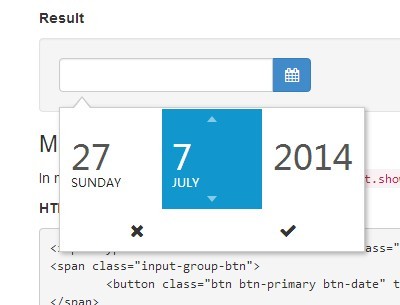
Modern and Slick Date Picker Plugin For jQuery - DateSelect
| File Size: | 9.02 KB |
|---|---|
| Views Total: | 8574 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

DateSelect is a jQuery plugin that provides a simple way to create a modern and nice-looking date picker for your date input.
How to use it:
1. Include the jQuery library together with jQuery dateSelect's JS and CSS files in your document.
<link rel="stylesheet" href="css/jquery.dateselect.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.dateselect.js"></script>
2. Include the Font Awesome for calendar/okey/cancel icons.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
3. Include the jQuery mousewheel plugin for mouse wheel support (OPTIONAL).
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery-mousewheel/3.1.11/jquery.mousewheel.min.js"></script>
4. Create a date input that will populate with a nice date picker when clicked on. data-select="date" attribute is essential and the plugin will do the rest without having to initialize the date picker in the Javascript.
<input type="text" name="date1" id="date1" class="form-control" data-select="date">
5. Create a calendar icon which allows you to toggle the date picker.
<button type="button" data-toggle="select"><i class="fa fa-calendar"></i></button>
6. That's it. The plugin will do the rest without having to initialize the date picker in the Javascript.
This awesome jQuery plugin is developed by biohzrdmx. For more Advanced Usages, please check the demo page or visit the official website.











