Super Tiny jQuery & HTML5 Date Picker Plugin - DatePicker
| File Size: | 18.3 KB |
|---|---|
| Views Total: | 33259 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

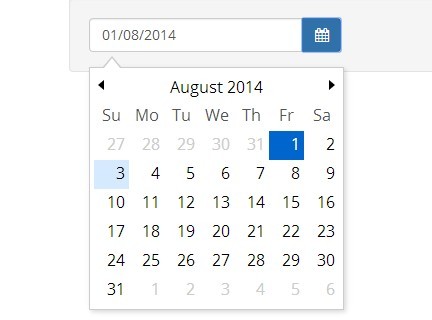
A super lightweight and simple jQuery date picker plugin to display a clean calendar from which you can select a date for your app.
Features:
- Popup and inline modes.
- Dark and light themes.
- Decade, year or month views.
- Custom templates.
- Custom date format.
- Localization.
How to use it:
1. Include the jQuery datepicker plugin's CSS in the head of your document.
<link href="jquery.datepicker2.css" rel="stylesheet">
2. Include the jQuery datepicker plugin's script at the end of the document.
<script src="/path/to/jquery.min.js"></script> <script src="jquery.datepicker2.js"></script>
3. Create a text input with data-select="datepicker" attribute to enable the date picker when clicked on.
<input type="text" name="date" id="date" data-select="datepicker">
4. Customize the date picker by overriding the following settings.
$.datePicker.defaults = {
container: 'body',
mode: 'popup', // or inline
select: 'single', // single or multiple
theme: 'theme-light', // theme-light or theme-dark
show: 'month', // decade, year or month
doubleSize: false,
restrictDates: false, // past, future or custom
disableAnimations: false,
strings: {
months: [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December'
],
days: [
'Sunday',
'Monday',
'Tuesday',
'Wednesday',
'Thursday',
'Friday',
'Saturday'
]
},
views: {
decade: {
show: null,
selected: [],
disabled: [],
forbidden: [],
enabled: [],
marked: []
},
year: {
show: null,
selected: [],
disabled: [],
forbidden: [],
enabled: [],
marked: []
},
month: {
show: null,
selected: [],
disabled: [],
forbidden: [],
enabled: [],
marked: [],
firstDayOfWeek: 0
}
},
templates: {
widget: '<div class="jquery-datepicker">',
header: '<div class="box-row row-header"><div class="header-title">{title}</div><div class="header-actions"><div class="header-action action-down"></div><div class="header-action action-up"></div></div></div>'
},
dateFormat: function(date) {
return (date.getMonth() + 1) + '-' + date.getDate() + '-' + date.getFullYear();
},
dateParse: function(string) {
return $.datePicker.api.date(string);
}
}
6. Callback functions.
$.datePicker.defaults = {
callbacks: {
onCreate: function(calendar) {
// Do nothing
},
onShow: function(calendar) {
// Do nothing
},
onViewDecade: function(calendar, date) {
return true;
},
onViewYear: function(calendar, date) {
return true;
},
onViewMonth: function(calendar, date) {
return true;
},
onChangeDecade: function(calendar, date, direction) {
return true;
},
onChangeYear: function(calendar, date, direction) {
return true;
},
onChangeMonth: function(calendar, date, direction) {
return true;
},
onChangeDay: function(calendar, date, direction) {
return true;
},
onCheckCell: function(cell, date, type) {
return false;
},
onRenderCell: function(cell, date, type) {
// Do nothing
},
onHide: function(calendar) {
// Do nothing
}
}
}
Changelog:
2020-03-03
- Added padding
2019-03-20
- Improved autobind code
2019-02-23
- Updateded to datapicker v2.
- Updated Doc and Demo.
2018-02-07
- Added appendTo to the defaults object
2017-12-19
- Fixed locked-days issue with single digit months/days
2016-02-19
- bugfix
2014-12-06
- Added selection callback
2014-09-30
- Improved selection of grayed-out values, now they change the current month and select the corresponding day
2014-09-01
- Fixed click on grayed-out items selecting wrong dates
2014-08-30
- Added custom format callbacks
This awesome jQuery plugin is developed by biohzrdmx. For more Advanced Usages, please check the demo page or visit the official website.











