Table Based jQuery Calendar & Schedule Plugin - TimeSheet
| File Size: | 14.9 KB |
|---|---|
| Views Total: | 22807 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

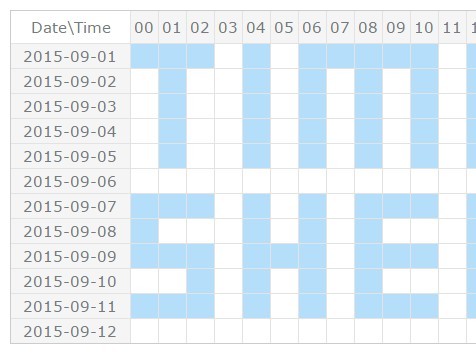
TimeSheet is a jQuery calendar & schedule plugin used to generate table based time sheets for time recording and tracking.
Features:
- Use the mouse to select time slots, individually or in a group.
- Drag and drop with right click to deselect slots.
How to use it:
1. Include jQuery library together with the jQuery timesheet plugin's stylesheet and JavaScript files on the html page.
<link rel="stylesheet" href="TimeSheet.css"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="TimeSheet.js"></script>
2. Create an empty table template for the time sheet.
<table> <thead></thead> <tbody id="J_timedSheet"> </tbody> </table>
3. Prepare your data for the time sheet.
var dimensions = [12,24];
var dayList = [
{name:"2015-09-01"},{name:"2015-09-02"},{name:"2015-09-03"},{name:"2015-09-04"},{name:"2015-09-05"},
{name:"2015-09-06"},{name:"2015-09-07"},{name:"2015-09-08"},{name:"2015-09-09"},{name:"2015-09-10"},
{name:"2015-09-11"},{name:"2015-09-12"}
];
var hourList = [
{name:"00",title:"00:00-01:00"},{name:"01",title:"01:00-02:00"},{name:"02",title:"02:00-03:00"},{name:"03",title:"03:00-04:00"},
{name:"04",title:"04:00-05:00"},{name:"05",title:"05:00-06:00"},{name:"06",title:"06:00-07:00"},{name:"07",title:"07:00-08:00"},
{name:"08",title:"08:00-09:00"},{name:"09",title:"09:00-10:00"},{name:"10",title:"10:00-11:00"},{name:"11",title:"11:00-12:00"},
{name:"12",title:"12:00-13:00"},{name:"13",title:"13:00-14:00"},{name:"14",title:"14:00-15:00"},{name:"15",title:"15:00-16:00"},
{name:"16",title:"16:00-17:00"},{name:"17",title:"17:00-18:00"},{name:"18",title:"18:00-19:00"},{name:"19",title:"19:00-20:00"},
{name:"20",title:"20:00-21:00"},{name:"21",title:"21:00-22:00"},{name:"22",title:"22:00-23:00"},{name:"23",title:"23:00-00:00"}
];
var sheetData = [
[1,1,1,0,1,0,1,1,1,1,1,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,1,0,0,1,0,1,0,1,0,1,0,1,0,0,0,0,0,0,0,0,0,0,0],
[0,1,0,0,1,0,1,0,1,0,1,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,1,0,0,1,0,1,0,1,0,1,0,1,0,0,0,0,0,0,0,0,0,0,0],
[0,1,0,0,1,0,1,0,1,0,1,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[1,1,1,0,1,0,1,0,1,1,1,0,1,1,1,0,1,1,1,0,0,0,0,0],
[1,0,0,0,1,0,1,0,1,0,0,0,1,0,0,0,0,1,0,0,0,0,0,0],
[1,1,1,0,1,1,1,0,1,1,1,0,1,1,1,0,0,1,0,0,0,0,0,0],
[0,0,1,0,1,0,1,0,1,0,0,0,1,0,0,0,0,1,0,0,0,0,0,0],
[1,1,1,0,1,0,1,0,1,1,1,0,1,1,1,0,0,1,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1]
];
4. Initialize the plugin to render a time sheet into the table element you just created.
$("#J_timedSheet").TimeSheet({
data: {
dimensions : dimensions,
colHead : hourList,
rowHead : dayList,
sheetHead : {name:"Date\\Time"},
sheetData : sheetData
},
remarks : {
title : "Description",
default : "N/A"
}
});
5. Default plugin options.
data: {},
sheetClass: "",
start: false,
end : false,
remarks : null
6. Public methods.
getCellState : function(cellIndex){
return sheetModel.getCellState(cellIndex);
},
getRowStates : function(row){
return sheetModel.getRowStates(row);
},
getSheetStates : function(){
return sheetModel.getSheetStates();
},
setRemark : function(row,html){
if($.trim(html)!==''){
$(thisSheet.find(".TimeSheet-row")[row]).find(".TimeSheet-remark").prop("title",html).html(html);
}
},
clean : function(){
sheetModel.set(0,{});
repaintSheet();
cleanRemark();
},
getDefaultRemark : function(){
return sheetOption.remarks.default;
},
disable : function(){
thisSheet.undelegate(".umsSheetEvent");
},
enable : function(){
eventBinding();
},
Changelog:
2019-05-23
- JS updated
This awesome jQuery plugin is developed by lbbc1117. For more Advanced Usages, please check the demo page or visit the official website.











