Minimal jQuery Month Picker Plugin - Simple MonthPicker
| File Size: | 34.3 KB |
|---|---|
| Views Total: | 14672 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

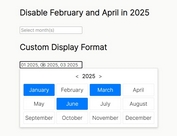
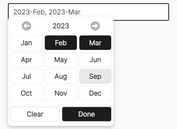
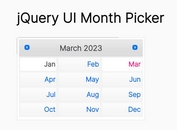
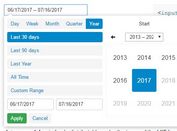
An easy-to-use jQuery plugin which attaches a sliding month picker or month range picker to a normal text input.
How to use it:
1. Include the required style sheet monthpicker.css in the head section of your webpage.
<link href="monthpicker.css" rel="stylesheet" type="text/css">
2. Create a normal text input on the webpage.
<input id="demo-1" type="text">
3. Include jQuery JavaScript library and the jQuery Simple MonthPicker plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="monthpicker.js"></script>
4. The JavaScript to turn the text input to a basic month picker.
$('#demo-1').Monthpicker();
5. Available options to customize the month picker.
$('#demo-1').Monthpicker({
// default values
// format: mm/yyyy
minYear: null,
maxYear: null,
minValue: null,
maxValue: null,
// i18n
monthLabels: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jui", "Aug", "Sep", "Oct", "Nov", "Dec"],
// Callback events
onSelect: function() { return; },
onClose: function() { return; }
});
Change log:
2016-09-21
- Better layout detection + fix placeholder color
2016-05-04
- Better layout detection + fix placeholder color
2016-03-26
- Fixed typo & css
This awesome jQuery plugin is developed by VincentCharpentier. For more Advanced Usages, please check the demo page or visit the official website.