Minimal Clean Time Picker Plugin - jQuery chungTimePicker
| File Size: | 18.7 KB |
|---|---|
| Views Total: | 5478 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

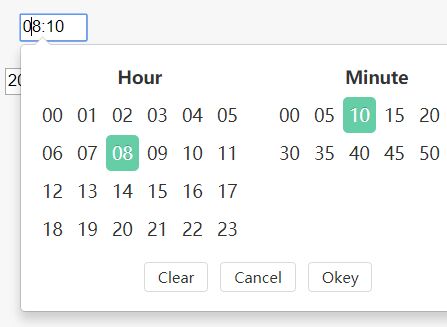
chungTimePicker is a jQuery time picker plugin that provides an easy and intuitive way to select hours and minutes from an inline time selection interface.
How to use it:
1. Include the jQuery chungTimePicker plugin's stylesheet in the header of the html document.
<link rel="stylesheet" href="chung-timepicker.css">
2. Include jQuery library and the jQuery chungTimePicker plugin's script at the bottom of the document but before we close the body tag.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src="chung-timepicker.js"></script>
3. Create a normal input field for the time picker.
<input type="text" id="demo" value="10:20">
4. Call the function on the input field and done.
$('#demo').chungTimePicker();
5. Change the default timepicker view.
$('#demo').chungTimePicker({
viewType: 1
});
6. Specify how many entries per row.
$('#demo').chungTimePicker({
rowCount: 6
});
7. Default callback.
$('#demo').chungTimePicker({
callback: function(e) {
// triggered after selecting
}
});
8. Cancel callback.
$('#demo').chungTimePicker({
cancelCallback: function(e) {
// triggered after cancel
}
});
9. Clear callback.
$('#demo').chungTimePicker({
clearCallback: function(e) {
// triggered after clear
}
});
10. Confirm callback.
$('#demo').chungTimePicker({
confirmCallback: function(e) {
// triggered after confirm
}
});
This awesome jQuery plugin is developed by zhongjinglin. For more Advanced Usages, please check the demo page or visit the official website.











