User-friendly 24-Hour Time Picker Plugin For jQuery - hunterTimePicker
| File Size: | 7.25 KB |
|---|---|
| Views Total: | 22658 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

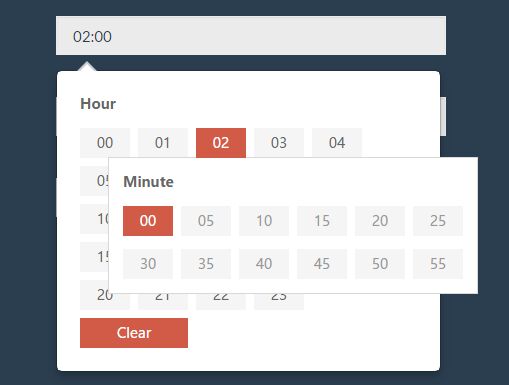
hunterTimePicker is an easy-to-use jQuery time picker plugin that enables the user to quickly select hours and minutes from an user-friendly time selection popup when clicking on the time input.
How to use it:
1. Place jQuery library together with the hunterTimePicker plugin's JavaScript and CSS files in the html file.
<link rel="stylesheet" href="css/timePicker.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery-timepicker.js"></script>
2. Create a normal text field to accept the time input.
<input type="text" id="timePicker" readonly>
3. Initialize the plugin to create a basic time picker for the input field.
$(".time-picker").hunterTimePicker();
4. The plugin provides a callback function which can be used to alert the selected time.
$(".time-picker").hunterTimePicker({
callback: function(e){
alert(e.val());
}
});
Change log:
2017-04-26
- js update.
This awesome jQuery plugin is developed by lkfnn. For more Advanced Usages, please check the demo page or visit the official website.











