jQuery Clock Style Time Picker Plugin For Bootstrap 3/4 - clockpicker
| File Size: | 433 KB |
|---|---|
| Views Total: | 43879 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

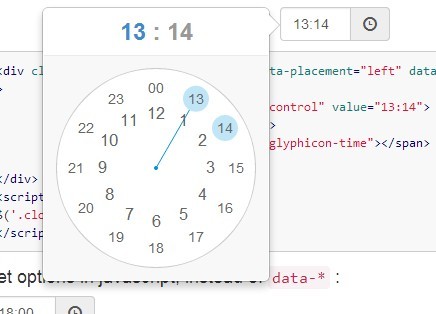
clockpicker is a fancy jQuery & Bootstrap plugin that enables you to pick a time from a popup clock interface. Both desktop and mobile device are supported. It also works great in touch screen device.
How to use it:
1. Include the jQuery library together with Bootstrap 3 framework and jQuery clockpicker plugin on the web page.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
2. The plugin also can be used as a standalone jQuery plugin without styling with Bootstrap.
<link rel="stylesheet" type="text/css" href="dist/jquery-clockpicker.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
3. Create an input filed that will be converted into a time picker. By default, the plugin will popup the time picker at the bottom of the input field.
<div class="input-group clockpicker"> <input type="text" class="form-control" value="23:30"> <span class="input-group-addon"> <span class="glyphicon glyphicon-time"></span> </span> </div>
4. Call the plugin on the input field and you're done.
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
5. The available options to customize your time picker.
<script type="text/javascript">
$('.clockpicker').clockpicker({
placement: 'bottom', // clock popover placement
align: 'left', // popover arrow align
donetext: 'Done', // done button text
autoclose: false, // auto close when minute is selected
vibrate: true // vibrate the device when dragging clock hand
});
</script>
Change log:
2014-07-19
- Enables twelve hour mode with AM & PM buttons.
2014-07-18
- Fix for touch screen issues.
2014-05-20
- Fix for Desktops with Touch Monitors.
- Fix duplicated touch events and mouse events.
2014-04-29
- Default time can be setted to `now`
2014-04-28
- Manual operations on clockpicker
2014-04-25
- Fixed svg penetrations
This awesome jQuery plugin is developed by weareoutman. For more Advanced Usages, please check the demo page or visit the official website.











