jQuery & jQuery UI Based Date Range Picker Plugin
| File Size: | 11.2 KB |
|---|---|
| Views Total: | 24266 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple to use jQuery plugin which allows the visitor to quickly select a date range using jQuery UI datepicker widget. Based on jQuery,jQuery UI and moment.js.
Features:
- Simple and mobile friendly.
- Based on normal input fields.
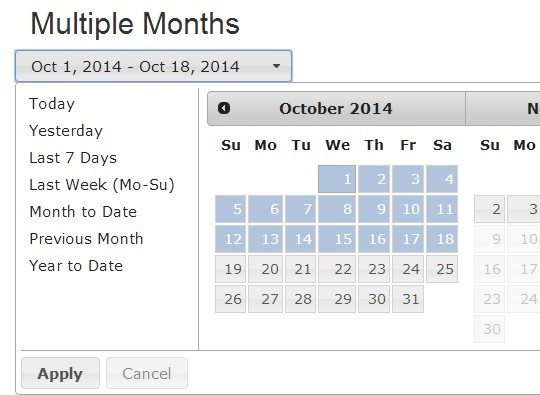
- Custom preset ranges.
- Programmatic control.
- Custom he number of months shown.
How to use it:
1. Load the jQuery library together with jQuery UI and moment.js in your document.
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/moment.js/2.8.3/moment.min.js"></script>
2. Load the jQuery UI DateRangePicker plugin's stylesheet and JavaScript in the document.
<link href="jquery.comiseo.daterangepicker.css" rel="stylesheet"> <script src="jquery.comiseo.daterangepicker.js"></script>
3. Create a regular input field and the plugin will turn it into a date range picker when initialized.
<input id="example" name="dateRange">
4. Initialize the plugin with default settings.
$("#example").daterangepicker();
5. Available options.
// array of objects;
// each object describes an item in the presets menu
// and must have the properties: text, dateStart, dateEnd.
// dateStart, dateEnd are functions returning a moment object
presetRanges: []
// Vertical offset of the dropdown
verticalOffset: 0,
// placeholder text - shown when nothing is selected
initialText: 'Select date range...',
// CSS class of the icon shown inside the trigger button.
icon: 'ui-icon-triangle-1-s',
// Label of the Apply button.
applyButtonText: 'Apply',
// Label of the Cancel button.
cancelButtonText: 'Cancel',
// string to use between dates
rangeSplitter: ' - ',
// displayed date format.
dateFormat: 'M d, yy',
// submitted date format - inside JSON {"start":"...","end":"..."}
altFormat: 'yy-mm-dd',
// reverse layout when there is not enough space on the right
mirrorOnCollision: true,
// auto apply menu selections
applyOnMenuSelect: true,
// override numberOfMonths option in order to fit widget width
autoFitCalendars: true,
// callback that executes when the dropdown opens
onOpen: null,
// callback that executes when the dropdown closes
onClose: null,
// callback that executes when the date range changes
onChange: null,
// object containing datepicker options.
// See http://api.jqueryui.com/datepicker/#options
datepickerOptions: {
numberOfMonths: 3,
maxDate: 0
}
6. Public methods.
open() close() setRange(range) // Sets the selected date range. getRange() clearRange() destroy() widget()
Change logs:
2017-01-19
- Fixes related to jQueryUI v1.11 and v1.12
2016-05-04
- Callback fixes.
2016-04-27
- Show tooltip when returned from beforeShowDay
2015-12-10
- call reset() on $mask.click
2015-07-15
- Buttons optimization. If a button (applyButton, clearButton or cancelButton) has the text an empty string or 'null' then the button will not appear.
2015-06-06
- Fixed updating options.
2015-03-11
- Fixed jQuery UI datepicker option name.
2015-03-07
- Fixed class name in beforeShowDay().
This awesome jQuery plugin is developed by tamble. For more Advanced Usages, please check the demo page or visit the official website.