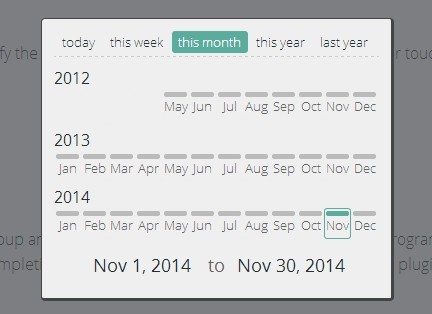
Stylish Date Range Picker with jQuery and CSS3
| File Size: | 19.2 KB |
|---|---|
| Views Total: | 3069 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A flexible & mobile-friendly jQuery date range picker which allows to select a date range from a stylish calendar popup with custom preset ranges.
How to use it:
- Click on the date range input or the calendar icon.
- Select a date range from the popup window.
- Click on the blank area of the popup and done.
Usage:
1. Load the required dateRangePicker.css in the header of the document.
<link href="css/dateRangePicker.css" rel="stylesheet" type="text/css">
2. Use the Open Sans font for better experience.
<link href="//fonts.googleapis.com/css?family=Open+Sans:300,400" rel="stylesheet">
<style>
body {
font-family: 'Open Sans', sans-serif;
}
</style>
3. Load the jQuery library and the jquery.dateRangePicker.js script at the end of the document.
<script src="//code.jquery.com/jquery-2.1.1.min.js"></script> <script src="js/jquery.dateRangePicker.js"></script>
4. Create a regular text field for the date range input.
<input type="text" id="demo">
5. Call the plugin on the text field and set the basic options.
$(document).ready(function() {
$('#demo').DateRangePicker({
startDate: '2012-05-13',
endDate: '2014-12-31'
});
});
6. More options to customize the date range picker.
startDate: '2012-05-13',
endDate: '2014-12-31',
startWeekOnMonday: true,
width: '100%',
autoCloseOnPresetSelect: true,
fromDateHiddenFieldName: 'c2-from',
toDateHiddenFieldName: 'c2-to',
customClass: 'my-class',
language: 'english' // or spanish, french
selectDateText: 'date',
// localization options
toText: 'à',
wrongDateRangeMessage: 'Se il vous plaît choisir une plage de date valide. La date de fin doit être égale ou supérieure à la date de début.',
today: "aujourd'hui",
thisWeek: 'cette semaine',
thisMonth: 'ce mois-ci',
thisYear: 'cette année',
lastYear: 'année dernière',
monthShortNames: ['Jan', 'Fév', 'Mar', 'Avr', 'Mai', 'Jui', 'Jui', 'Aoû', 'Sep', 'Oct', 'Nov', 'Déc'],
monthLongNames: ['Janvier', 'Février', 'Mars', 'Avril', 'Mai', 'Juin', 'Juillet', 'Août', 'Septembre', 'Octobre', 'Novembre', 'Décembre'],
dayShortNames: ['dim', 'lun', 'mar', 'mer', 'jeu', 'ven', 'sam'],
dayLongNames: ['dimanche', 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi']
// Callback events
initialized: function() {
console.log('Calendar has been initialized.');
},
popupOpened: function() {
alert('Popup opened.');
},
popupClosed: function() {
alert('Popup closed.');
}
This awesome jQuery plugin is developed by elohr. For more Advanced Usages, please check the demo page or visit the official website.











