Material Design RTL Time Picker With jQuery
| File Size: | 10.3 KB |
|---|---|
| Views Total: | 6744 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

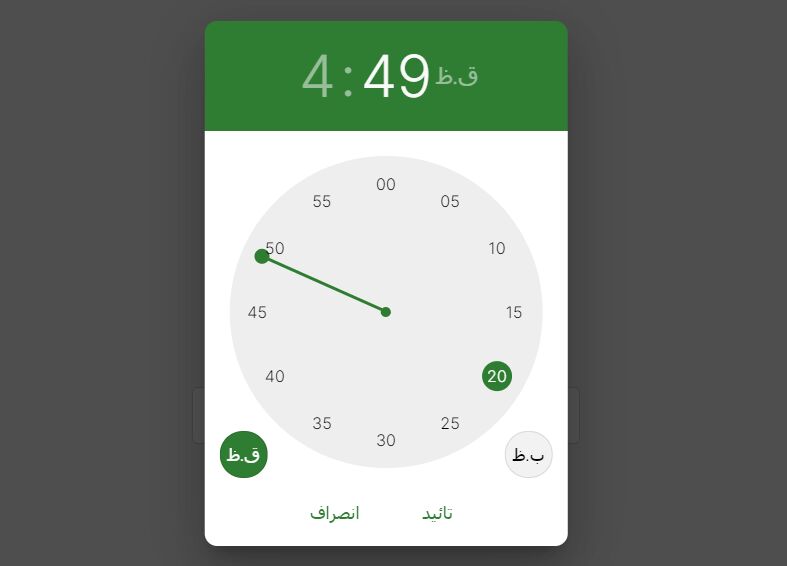
The RTL version of the jQuery MDTimePicker plugin, which helps you generate Material Design time pickers for webpages whose languages written from right to left (like Hebrew or Arabic).
How to use it:
1. Create an input filed for the RTL time picker.
<input type="text" id="timepicker" placeholder="Pick a time..." />
2. Include the necessary JavaScript and CSS files on the page.
<link rel="stylesheet" href="mdtimepicker.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="mdtimepicker.js"></script>
3. Call the function on the input field you just created and config the time picker with the following options.
$('#timepicker').mdtimepicker({
// time format
timeFormat: 'hh:mm:ss.000',
// format of the input value
format: 'hh:mm tt',
// readonly mode
readOnly: false,
// determines if display value has zero padding for hour value less than 10 (i.e. 05:30 PM); 24-hour format has padding by default
hourPadding: false,
// theme of the timepicker
// 'red', 'purple', 'indigo', 'teal', 'green', 'dark'
theme: 'green',
// custom label text
okLabel: 'تائید',
cancelLabel: 'انصراف',
});
4. Fire an event every time the time changes.
$('#timepicker').mdtimepicker().on('timechanged', function(e){
console.log(e.value);
console.log(e.time);
});
5. API methods.
// setting the value
$('#timepicker').mdtimepicker('setValue', '3:30 PM');
// calling the `show` and `hide` functions
$('#timepicker').mdtimepicker('show');
$('#timepicker').mdtimepicker('hide');
// destroying the timepicker
$('#timepicker').mdtimepicker('destroy');
This awesome jQuery plugin is developed by amiryxe. For more Advanced Usages, please check the demo page or visit the official website.











