User-friendly Dropdown Time Picker In jQuery
| File Size: | 4.53 KB |
|---|---|
| Views Total: | 8060 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

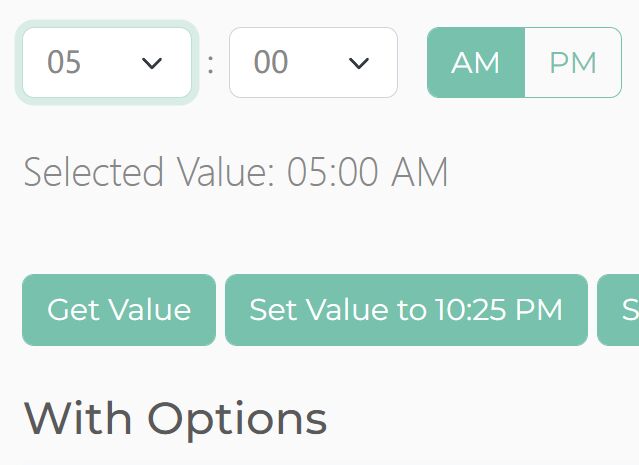
A fast, accessible, user-friendly, Bootstrap-compatible time picker plugin that generates hours/minutes select boxes and AM/PM buttons for easier time selection.
See Also:
- Fully Configurable Dropdown Date Picker Plugin With jQuery
- Unobtrusive Time Picker Dropdown Plugin - jQuery timeSelect.js
- Easy Date & Time Dropdown Selector Plugin - dateTimeSelector
- Minimal Dropdown Year Selector With jQuery - year-select
How to use it:
1. Load the latest version of jQuery library and Bootstrap (Optional but recommended) in the document.
<!-- Bootstrap Stylesheet --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script>
2. Create a container to hold the time picker.
<div id="timePicker"></div>
3. Call the function on the container element to generate a basic time picker.
$(function(){
$("#timePicker").timepicker();
});
4. Set the initial value of the time picker.
$("#timePicker").timepicker({
value: "08:45 PM"
});
5. Determine whether to disable the time picker. Default: false.
$("#timePicker").timepicker({
disabled: true,
});
6. Trigger a function after selecting a time.
$("#timePicker").timepicker({
onChange: function(value){
alert(value);
}
});
7. Get the selected time.
$("#timePicker").timepicker().getValue();
8. Set the time.
$("#timePicker").timepicker().setValue("10:10 PM");
9. Enable/disable the time picker.
$("#timePicker").timepicker().setDisabled();
$("#timePicker").timepicker().setEnabled();
This awesome jQuery plugin is developed by NilavPatel. For more Advanced Usages, please check the demo page or visit the official website.











