Minimal Dropdown Year Selector With jQuery - year-select
| File Size: | 7.83 KB |
|---|---|
| Views Total: | 30979 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

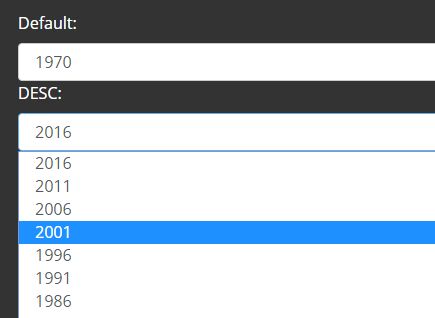
A simple, small yet customizable jQuery year selector plugin which allows the user to quickly pick a year from a dropdown list.
How to use it:
1. Create a select or input element for the year selector.
<select class="yearselect"></select> <input class="yearselect" value="2016">
2. Include jQuery library and the jQuery year selector plugin at the bottom of the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="lib/year-select.js"></script>
3. Call the function to initialize the year selector.
$('.yearselect').yearselect();
4. Set the start/end years.
$('.yearselect').yearselect({
start: 2000,
end: 2016
});
5. Define the number of interval between years.
$('.yearselect').yearselect({
step:5
});
6. Define the order of years rendered.
$('.yearselect').yearselect({
order: 'asc' // or desc
});
7. Set the selected year.
$('.yearselect').yearselect({
selected: 2016
});
8. Format the display of the year.
$('.yearselect').yearselect({
formatDisplay: function(yr) { return yr }
});
9. If you used formatDisplay callback, you can make the formatted string as value.
$('.yearselect').yearselect({
displayAsValue: true
});
10. The plugin also can be chained with other plugins like jQuery select2 plugin.
$('.yearselect')..yearselect().select2();
Change log:
2017-08-19
- Add formatting display ability
This awesome jQuery plugin is developed by valluminarias. For more Advanced Usages, please check the demo page or visit the official website.