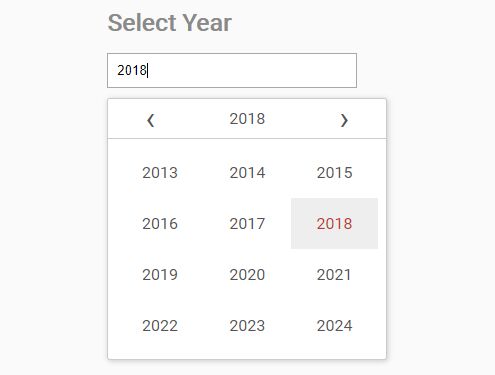
Basic Year Picker For Text Input - YearPicker.js
| File Size: | 44.6 KB |
|---|---|
| Views Total: | 56228 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

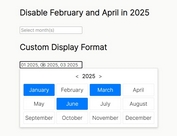
YearPicker.js is a lightweight yet configurable year picker for jQuery that makes it easy to select a year from a popup similar to the date picker.
How to use it:
1. Add jQuery library together with the yearpicker.css and yearpicker.js to the page.
<link rel="stylesheet" href="yearpicker.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="yearpicker.js" async></script>
2. Add the class 'yearpicker' to the text field
<input type="text" class="yearpicker" value="">
3. Apply the plugin to the year picker input and done.
$('.yearpicker').yearpicker();
4. All default options to customize the year picker.
$('.yearpicker').yearpicker({
// Initial Year
year: null,
// Start Year
startYear: null,
// End Year
endYear: null,
// Element tag
itemTag: 'li',
// Default CSS classes
selectedClass: 'selected',
disabledClass: 'disabled',
hideClass: 'hide',
// Custom template
template: `<div class="yearpicker-container">
<div class="yearpicker-header">
<div class="yearpicker-prev" data-view="yearpicker-prev">‹</div>
<div class="yearpicker-current" data-view="yearpicker-current">SelectedYear</div>
<div class="yearpicker-next" data-view="yearpicker-next">›</div>
</div>
<div class="yearpicker-body">
<ul class="yearpicker-year" data-view="years">
</ul>
</div>
</div>
`,
});
5. Event handlers.
$('.yearpicker').yearpicker({
onShow: null,
onHide: null,
onChange: function(value){}
});
Changelog:
2021-03-18
- If initial year not provider set the value to null
2020-08-01
- Added events for yearpicker
2019-06-13
- Fix configuration bugs
This awesome jQuery plugin is developed by saravanajd. For more Advanced Usages, please check the demo page or visit the official website.