Nice Scrollable Date Selector Plugin With jQuery - DateSelect
| File Size: | 10.5 KB |
|---|---|
| Views Total: | 13834 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

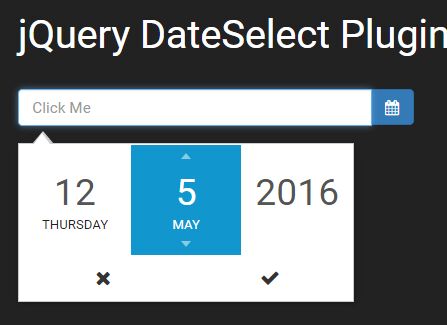
Just another jQuery plugin used for creating a nice, scrollable date picker where you can quickly and easily select days, months and years using mouse wheel or increment / decrement buttons.
How to use it:
1. The plugin requires jQuery library and the jQuery mousewheel plugin loaded correctly in the html page.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.mousewheel.js"></script>
2. Load the jQuery DateSelect plugin's JS and CSS files after jQuery.
<link href="jquery.dateselect.css" rel="stylesheet"> <script src="jquery.dateselect.js"></script>
3. Adding the data-select="date" attribute to the target input field will automatically initialize the date picker without any JS call.
<link href="jquery.dateselect.css" rel="stylesheet"> <script src="jquery.dateselect.js"></script>
4. You can also specify a toggle element using the data-toggle="select" attribute like this:
<button type="button" data-toggle="select">Click me</button>
5. Default plugin options. Initialize the date picker manually and pass the following options to the dateSelect function as follows:
$('.trigger-element').on('click', function(e) {
e.preventDefault();
$.dateSelect.show({
formatDate: function(date) {
var formatted = $.dateSelect.pad(date.getDate(), 2) + '/' + $.dateSelect.pad(date.getMonth() + 1, 2) + '/' + date.getFullYear();
return formatted;
},
parseDate: function(string) {
var date = new Date();
var parts = string.match(/(\d{1,2})\/(\d{1,2})\/(\d{4})/);
if (parts && parts.length == 4) {
date = new Date(parts[3], parts[2] - 1, parts[1]);
}
return date;
},
container: 'body',
element: null, // target input element
date: new Date().toDateString(),
strings: {
days: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December']
}
});
});
Changelog:
2019-05-18
- Replace semicolon to comma at variable declare list
2019-02-19
- Added show/hide callbacks
This awesome jQuery plugin is developed by biohzrdmx. For more Advanced Usages, please check the demo page or visit the official website.











