Minimal Clean Event Calendar Plugin For jQuery
| File Size: | 8.31 KB |
|---|---|
| Views Total: | 7787 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

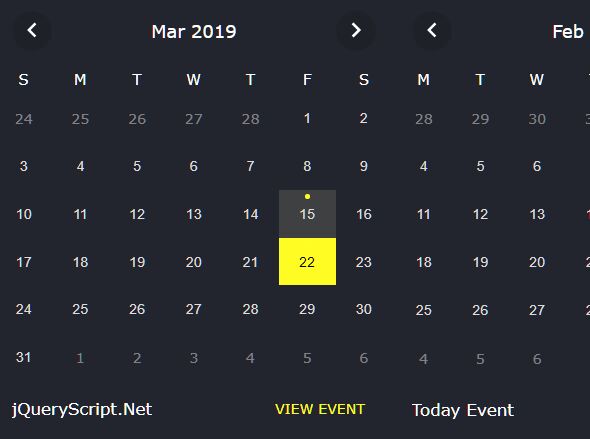
This is a minimal clean event calendar jQuery plugin which dynamically fetches events from a JavaScript array containing event titles, dates and links.
How to use it:
1. Load the minified version of the jQuery mini-event-calendar plugin's stylesheet in the head section of the document.
<link rel="stylesheet" href="src/mini-event-calendar.min.css">
2. Create a placeholder element for the event calendar.
<div id="calendar"></div>
3. Load the minified version of the jQuery mini-event-calendar plugin's JavaScript after jQuery library.
<script src="/path/to/jquery.slim.min.js"></script> <script src="src/mini-event-calendar.js"></script>
4. Define your events in a JavaScript array as follows. Note that all dates should be provided in timestamps.
var sampleEvents = [
{
title: "Soulful sundays bay area",
date: new Date().setDate(new Date().getDate() - 7), // last week
link: "#"
},
{
title: "London Comicon",
date: new Date().getTime(), // today
link: "#"
},
{
title: "Youth Athletic Camp",
date: new Date().setDate(new Date().getDate() + 31), // next month
link: "#"
}
];
5. Attach the event calendar to the placeholder element. That's it.
$("#calendar").MEC({
events: sampleEvents
});
6. Make the week start on Monday in the calendar.
$("#calendar").MEC({
events: sampleEvents,
from_monday: true
});
Changelog:
2019-04-18
- Fix: Clicks are triggering postback on asp.net
2019-04-17
- Don't show clicked state on focus
This awesome jQuery plugin is developed by jestrux. For more Advanced Usages, please check the demo page or visit the official website.











