Dynamic Horizontal Calendar With Events - jQuery RESCalendar
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 16732 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

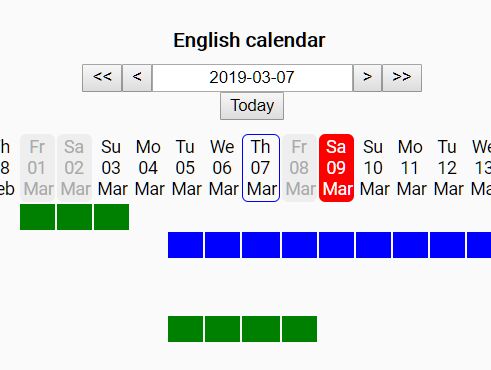
RESCalendar is a jQuery plugin to create a responsive, dynamic, scrolling, multi-language calendar interface that arranges the date slots on a horizontal line.
You can customize the event for each date in the JSON or an array of JS objects. Requires jQuery and moment.js libraries.
How to use it:
1. Import jQuery, moment.js and the RESCalendar plugin's files into the html file.
<link rel="stylesheet" href="/path/to/rescalendar.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/moment-with-locales.js"></script> <script src="/path/to/rescalendar.js"></script>
2. Create a container element in which you want to generate the calendar.
<div class="rescalendar" id="example"></div>
3. Define event data in the JavaScript as follows:
const eventData = [
{
id: 1,
name: 'item1',
startDate: '2019-03-01',
endDate: '2019-03-03',
customClass: 'yourClass'
},
{
id: 2,
name: 'item2',
startDate: '2019-03-05',
endDate: '2019-03-15',
customClass: 'yourClass',
title: 'Title 2'
},
{
id: 3,
name: 'item5',
startDate: '2019-03-05',
endDate: '2019-03-08',
customClass: 'yourClass'
}
]
4. Call the function on the container element and specify the date format. That's it.
$('#example').rescalendar({
id: 'example',
format: 'MM-DD-YYYY',
data: eventData
dataKeyField: 'name',
dataKeyValues: ['item1', 'item2', 'item3']
});
5. Specify the language for the calendar. Default: en.
$('#example').rescalendar({
locale: 'es'
});
6. More configuration options with default values.
$('#example').rescalendar({
// initial date
refDate: moment().format( 'YYYY-MM-DD' ),
// the number of days to move on click
jumpSize: 15,
// calendar size
calSize: 30,
// disabled days
disabledDays : [],
// 0 = Sunday
disabledWeekDays: [],
// language strings
lang: {
'init_error' : 'Error when initializing',
'no_data_error': 'No data found',
'no_ref_date' : 'No refDate found',
'today' : 'Today'
}
});
This awesome jQuery plugin is developed by cchas. For more Advanced Usages, please check the demo page or visit the official website.











