jQuery Plugin To Create A Tooltip On Any Html Element - Perfect Tooltip
| File Size: | 32.8 KB |
|---|---|
| Views Total: | 6920 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

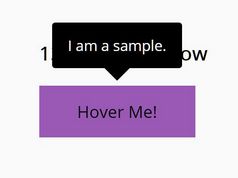
Perfect Tooltip is a simple and smart jQuery tooltip plugin that creates a tooltip to any Html element with following features:
- Only 1 html element (div)!
- Creates a simple tooltip on any html element that matches the given selector (jQuery array)
- It can either convert a "data-title" or a "title" attribute of the element or add a user-defined text
- It is only added to the DOM when required (visible)
- It will automatically adjust its position to stay on screen (unless forcePosition is true)
- It can be set to the one of the 12 different positions relatively to the target
- It can show up on mouse hover (default) or on click
- It hides when you move mouse out of the target (default)
- It can also stay on screen when you move mouse over the tooltip (to allow selecting its text)
- It can show immediately or after a specified delay
- It can have any html content (images, links, etc.)
- When it converts the "title" attribute - whenever the attribute is changed - the tooltip is also updated
- Fully customizable with CSS
- It's jQuery chainable
- It can be attached to the parent element (even body) and if selector is specified - it will work for elements that are added to the page dynamically (after the tooltip was called!)
Basic Usage:
1. Include the required stylesheet in the head of your page.
<link href="css/tooltip.css" rel="stylesheet" type="text/css">
2. Create an Html element where you want to append to a tooltip.
<div id="demo" title="Tooltip text">Hover me</div>
3. Initialize the plugin and convert "title" attribute to a tooltip
$('#demo').tooltip();
4. Default plugin options to customize the tooltip.
- text: '', - tooltip text (can be html)
- cls: '', - additional css class for the tooltip
- position: 'default', - tooltip position in relation to the target (selector) it can be 1 of the following: 'auto' or 'default' (or not set) to auto calculate the position; tl, t, tr, bl, b, br, lt, l, lb, rt, r, rb - to force a particular position
- forcePosition: false, - true to enforce the position even if tooltip goes out of the screen
- animate: false, - animate fadeIn/Out, defaults to false (IE always false), it can be also an anim speed in milisec
- trigger: 'hover', - show tooltip event listener [hover|click|manual], defaults to 'hover'
- dontHideOnTooltipHover: false, - don't hide the tooltip when mouse is over it
- selector: '' - if not empty - tooltip will be attached to the target but event will be filtered by this selector
- showDelay: 200 - delay before showing the tooltip
$('#demo').tooltip({
text: '',
cls: '',
position: 'default',
forcePosition: false,
animate: false,
trigger: 'hover',
showDelay: 200,
dontHideOnTooltipHover: false,
selector: ''
});
Changelog:
2018-06-08
- fix destroy
This awesome jQuery plugin is developed by tborychowski. For more Advanced Usages, please check the demo page or visit the official website.