Product Zoom On Hover Plugin For jQuery - imgZoom.js
| File Size: | 3.85 KB |
|---|---|
| Views Total: | 10320 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

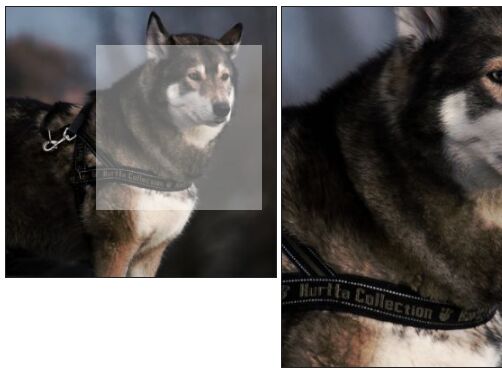
imgZoom.js is a jQuery product image zoom plugin which allows to display the part of zoomed (enlarged) image next to the shrinked image on mouse hover and move. A great tool for e-commerce website to view the detail of a specific area of your product image.
How to use it:
1. Insert the small image into the webpage and specify path to the large image in the data-origin attribute:
<div class="imgBox">
<img src="small.jpg"
data-origin="large.jpg"
>
</div>
2. Insert both jQuery library and the jquery.imgzoom.js script in the webpage.
<script src="//code.jquery.com/jquery.min.js"></script>
3. Call the core function imgZoom on the top container and done.
$('.imgBox').imgZoom();
4. Customize the image zoom area.
$('.imgBox').imgZoom({
boxWidth: 360,
boxHeight: 360,
marginLeft: 5,
});
5. Override the default attribute which can be used to hold the large image.
$('.imgBox').imgZoom({
origin: 'data-origin'
});
This awesome jQuery plugin is developed by fuxiaochun. For more Advanced Usages, please check the demo page or visit the official website.