Minimal Image Zoom & Pan On Mouseover - jQuery magnify_glass
| File Size: | 3.14 KB |
|---|---|
| Views Total: | 4303 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

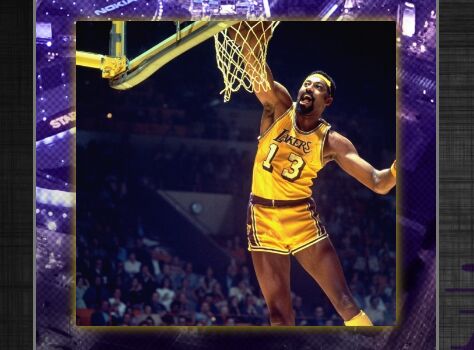
A very small jQuery inner zoom plugin which allows the user to zoom and pan a shrinked image on mouse hover and move just like the magnifying glass effect.
How to use it:
1. Add your image to the zoom area following the html structure like this:
<div class="wraper">
<div class="zoom_area">
<div class="preview">
<img src="large.jpg" alt="">
</div>
</div>
</div>
2. Put the latest version of jQuery library and the jQuery magnify_glass plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script async defer src="js/magnify_glass.js"></script>
3. Add the following required CSS styles to the webpage.
.wraper {
overflow: hidden;
width: 600px;
height: 600px;
}
.zoom_area {
position: relative;
width: 100%;
height: 100%;
}
.zoom_area .preview {
width: 80%;
margin: 0 auto;
}
.zoom_area .preview img {
max-width: 100%;
-webkit-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 0 25px #c9ba12;
box-shadow: 0 0 25px #c9ba12;
}
.magnifier {
position: absolute;
top: -50%;
left: -50%;
display: none;
}
This awesome jQuery plugin is developed by babenchukserhiy. For more Advanced Usages, please check the demo page or visit the official website.