Touch-enabled Image Zooming And Panning Plugin With jQuery - imgViewer2
| File Size: | 1.4 MB |
|---|---|
| Views Total: | 26183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

imgViewer2 is the upgraded version of the imgViewer plugin that provides Google Maps-style zooming and panning functionalities on an image using the jQuery UI and Leaflet libraries. Zoom in and out using the mouse wheel, +/- controls, double click/tap or hold the shift key and drag out a rectangle. Left mouse click and drag to pan. On touch-enabled devices pinch gestures can be used to zoom in and out and tap and drag to pan around.
Install the plugin via NPM:
npm install imgviewer2
Basic usage:
1. Include jQuery, jQuery UI, Leaflet and imgViewer2 plugin's files on the html page.
<link rel="stylesheet" href="leaflet.css"> <script src="leaflet.js"></script> <script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="lib/imgViewer2.js"></script>
2. Embed an image into the webpage.
<img id="image" src="demo.jpg">
3. Call the function on the image and done.
$("#image").imgViewer2();
4. Plugin's default options and callback functions.
$("#image").imgViewer2({
// zoom step
zoomStep: 0.5,
// the limit on the maximum zoom level of the image
zoomMax: undefined,
// is zoomable
zoomable: true,
// is draggable
dragable: true,
// callbacks
onClick: $.noop,
onReady: $.noop
});
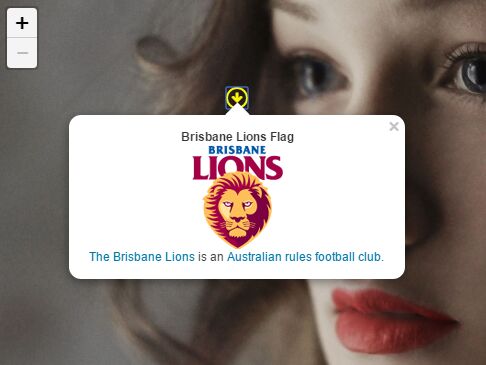
5. To add a custom note to the image:
$.widget("wgm.imgNotes2", $.wgm.imgViewer2, {
options: {
addNote: function(data) {
var map = this.map,
loc = this.relposToLatLng(data.x, data.y);
L.marker(loc).addTo(map).bindPopup(data.note);
}
},
import: function(notes) {
if (this.ready) {
var self = this;
$.each(notes, function() {
self.options.addNote.call(self, this);
});
}
}
});
$("#image1").imgNotes2({
onReady: function() {
var notes = [ {x: "0.5", y:"0.5", note:"AFL Grand Final Trophy"},
{x: "0.322", y:"0.269", note: '\
<center><b>Brisbane Lions Flag</b><br/>\
<img src="http://www.lions.com.au/static-resources/themes/brisbane/images/logo-brisbane.png"/></center>\
<a href="http://www.lions.com.au/" target="blank">The Brisbane Lions</a> \
is an <a href="http://en.wikipedia.org/wiki/Australian_rules_football" target="blank">Australian rules football club.</a>'
},
{x: "0.824", y: "0.593", note: "Fluffy microphone"}];
this.import(notes);
}
});
Changelog:
2018-06-23
- v1.2.0
2017-11-07
- v1.1.0: Add support for multiple images
2017-08-01
- fix logic in panTo so zoom does not change
2017-07-17
- Replace depreciated jQuery img.load event trigger
2017-02-11
- Fixed for mobile view
This awesome jQuery plugin is developed by waynegm. For more Advanced Usages, please check the demo page or visit the official website.