GitHub-style Markdown Editor For jQuery - tail.writer
| File Size: | 357 KB |
|---|---|
| Views Total: | 7477 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

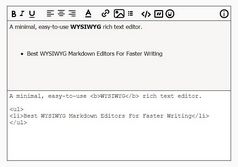
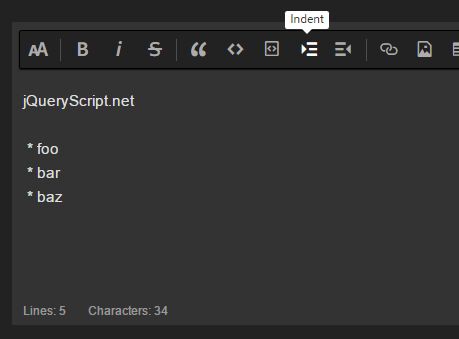
The tail.writer JavaScript plugin turns textarea fields into WYSIWYG markdown editors, which support GitHub Flavored Markdown, BBCode and Textile Markup.
Build for jQuery 1.8.0 and later with vanilla JavaScript. With support for live preview, line/character/word counters and more.
Intallation:
# Yarn $ yarn add tail.writer # NPM $ npm install tail.writer --save
How to use it:
1. Include a theme CSS of your choice on your html page.
<link rel="stylesheet" href="tail.writer.dark.css"> <link rel="stylesheet" href="tail.writer.github.css"> <link rel="stylesheet" href="tail.writer-white.css">
2. Include the main JavaScript on the page.
<!-- Core --> <script src="tail.writer.js"></script> <!-- tail.writer + tail.markup-bbcode script --> <script src="tail.writer-bbcode.js"></script> <!-- tail.writer + tail.markup-markdown script --> <script src="tail.writer-markdown.js"></script> <!-- tail.writer + tail.markup-textil script --> <script src="tail.writer-textile.js"></script> <!-- OR --> <script src="tail.writer-full.js"></script>
3. The editor currently supports 3 languages:
<!-- All --> <script src="./langs/tail.writer-all.js"></script> <!-- de --> <script src="./langs/tail.writer-de.js"></script> <!-- pl --> <script src="./langs/tail.writer-pl.js"></script>
4. Call the function on the textarea to generate a default markdown editor.
<textarea></textarea>
tail.writer("textarea");
5. All default settings to customize the markdown editor.
tail.writer("textarea",{
// additional class names
classNames: null,
// debug mode
debug: true,
// adds disabled attribute to the textarea
disabled: false,
// uses a double line break
doubleLineBreak: false,
// defines the parent element for the fullscreen mode
fullscreenParent: d.body,
// height
height: [200, 500],
// uses indent tab
indentTab: false,
// tab size
indentSize: 4,
// language
locale: "en",
// markup name
markup: "markdown",
// custom function to parse / render the written content
previewConverter: null,
// prevents default key bindings
preventBindings: false,
// is readonly mode?
readonly: false,
// is resizable?
resize: true,
// shows status bar
statusbar: true,
// toolbar options
toolbar: "default",
toolbarMultiLine: false,
toolbarScrollable: true,
// tooltip position
tooltip: "top",
// width
width: "100%"
});
Changelog:
v0.4.1 (2019-05-26)
- Add: The new Polish Translation.
- Add: Support for module exporting, tested with browserify.
- Update: The package.jsonand bower.json variables.
- Update: Using classList to add / remove / check class names.
- Update: Using Object.assign only to merge / clone object properties.
- Update: Clone language strings (with the english ones, for backward compatibilities).
- Remove: Support for Internet Explorer 9.
v0.4.0 (2019-03-16)
- Info: This is the first version which supports different markup languages, therefore the package style has been adapted to the new environment. So tail.writer(.min).js doesn't contain any markup button code anymore, use js/tail.writer-{markup}(.min).js or include the markup markups/tail.markup-{markup}.js in addition to the main file!
- Add: The new tail.writer-full(.min).js file contains all languages AND all markup actions!
- Add: The textile markup language (You can use the direct package tail.writer-textile(.min).js or the separate markup markup/tail.markup-textile.js in addition to the main file!
- Add: The bbCode markup language (You can use the direct package tail.writer-bbcode(.min).js or the separate markup markup/tail.markup-bbcode.js in addition to the main file!
- Add: Support as Asynchronous Module Definition, tested with requireJS (I'm new with AMD).
- Add: A complete new markup system and interface.
- Add: A complete new translation system and interface.
- Add: Support for the Markdown parser showdown.
- Add: Support for the textile parser textilejs.
- Add: Support for the BBCode parser tail.BBSolid.
- Add: New classNames option replaces classes and allows NULL (No custom classes), Boolean (true -> copy source textarea classes), String (space-separated classes) or Array (full with classname strings).
- Add: New debug option allows to dis-/enable the debug messages [Unfinished, Prepared].
- Add: New disabled option allows to dis-/enable the tail.writer field
- Add: New fullscreenParent option for the "fullscreen" global action.
- Add: New locale option to handle the used language locale strings.
- Add: New markup option set and change the used Markup Syntax.
- Add: New previewConverter option, to define an own preview callback function.
- Add: New readonly option, which sets the tail.writer instance into a readonly mode.
- Add: The new global action fullscreen, to enable the fullscreen mode.
- Add: The new global action markup, to switch between the markup language interfaces.
- Add: The new global action about, to show an about / copyright text.
- Add: The new internal variable tailWriter.__helper to use the helper functions on the markup files too.
- Add: The new global function structure tailWriter.markups to manage markup languages.
- Add: The new global function structure tailWriter.strings to manage strings / translations.
- Add: A custom event listener which allows more details / arguments.
- Add: The new internal method .init(), to initialize the tail.writer script.
- Add: The new internal method .toolbar(), to build up the toolbar interface.
- Add: The new internal method .statusbar(), to build up the statusbar interface.
- Add: The new internal method .update(), to update the tail.writer script.
- Add: The new internal method .error(), to show / debug the tail.writer script.
- Add: The new helper method .translate(), to translate the strings.
- Add: The new helper method .indentation(), to indent the content, replaces .indenter()!
- Add: The new API methods .getContent() and .readContent(), to get the content in different ways and with different settings, replaces .read()!
- Add: The new API methods .setContent() and .writeContent(), to get the content in different ways and with different settings, replaces .write() and .writeLine()!
- Add: The new API method .splitContent() to get a splitted content view for replacement.
- Add: The new API methods .showElement() and .hideElement(), which replaces the old ways dropdown and dialog show/hide methods.
- Add: The new public method .on() to use the new custom event listener.
- Add: The new public method .bind() to bind keys listeners / key combinations.
- Add: The new public method .config() to get and set configurations after init.
- Add: The new public method .disable() to disable the instance and the editor.
- Add: The new public method .enable() to enable the instance and the editor.
- Add: The new public method .readonly() to enable/disable the readOnly mode.
- Add: The new public method .reload() to remove and re-init the tail.writer script.
- Add: The new class names tail-writer, disabled, readonly, fullscreen and preview on the main element to show the different states / behaviours.
- Add: Scrollable toolbar, if the width doesn't fit the amount of actions.
- Add: The new keyListeners for "F1" (About Popup) and F11 (Toggle Fullscreen).
- Add: An experimental Plugin Hook API.
- Add: Less Pre-Compiled Stylesheets, Minified CSS Stylesheets and CSS Source Maps.
- Update: The jQuery and MooTools Bindings.
- Update: The statusbar option allows now also a function to create a custom statusbar.
- Update: The toolbar option allows now also a function as argument.
- Update: The tooltip option allows now also "left", "right" and "bottom" + a function to create custom tooltips!
- Update: The default tooltip function has now a delay and a CSS-based animation.
- Update: The width option allows now also a Boolean (true -> Copy source textarea width. false -> don't set any width at all), as well as a number and other width units.
- Update: The height option allows no also a single string / integer.
- Update: Return ALWAYS an array, if a string or an Array(-Like) object has been passed!
- Update: The "Cut" function cuts the line and copies it in the clipboard.
- Update: The "Duplicate" function can now duplicate complete lines or single selections!
- Update: Using a new self-wrapped animation function.
- Update: A complete new helper structure incl. updated methods.
- Update: The .remove() method returns the class instance, instead of true.
- Update: The .clone() helper method has been updated.
- Update: The markdown markup language code has been split into markup/tail.markup-markdown.js, you can also use the complete package markup/tail.writer-markdown(.min).js.
- Update: The .handle() method now only assigns the event to the respective key listeners and triggers the custom event listeners as well.
- Update: The single Key-Listeners has been moved into own "global" functions.
- Update: The indent and outdent actions are now "global" actions.
- Update: Change for loop expression style.
- Update: German translation and fixed typos and wrong words.
- Remove: The .animate() helper method.
- Remove: The animate option, because the animation is now directly handled by CSS.
- Remove: The toolbarPosition option, because it doesn't has any effect (may gets re-implemented later, in future released).
- Remove: The internal variable dialogs and dropdowns.
- Rename: The internal class variable tailWriter has been renamed into writer.
- Rename: The internal variable tailWriter.instances has been renamed into writer.inst.
- Rename: The internal variable tailWriter.counter has been renamed into writrer.count.
- Remove: Useless placeholder writer variable.
- Remove: The old markup system and interface has been completely removed.
- Remove: The Dropdown option for links and images (these actions can only be used directly or as dialog!).
- Remove: CSS Unit Stylings for the Preview Mode (uses now the Website-specific stylings).
- Bugfix: Constructor Instance check.
- Bugfix: The instance -> attribute strong doesn't match (2 different names).
- Bugfix: The position property has been assigned with the value position (invalid) on the cloned element within the resize() method!
- Bugfix: The inline markup action gets now repeated per line.
- Bugfix: Start (following / new) ordered Lists at 1. (check empty Lines between 2 ordered lists) Thanks to #4.
- Bugfix: Ordered Lists aren't walkable anymore after the second item Thanks to #4.
- Deprecated: The classes option is deprecated, please use classNames instead.
- Deprecated: The .intender() method is deprecated and gets removed in 0.6.0!
- Deprecated: The .read() method is deprecated and gets removed in 0.6.0!
- Deprecated: The .write() method is deprecated and gets removed in 0.6.0!
- Deprecated: The .showDialog() method is deprecated and gets removed in 0.6.0!
- Deprecated: The .showDropdown() method is deprecated and gets removed in 0.6.0!
- Deprecated: The .hideDialog() method is deprecated and gets removed in 0.6.0!
- Deprecated: The .hideDropdown() method is deprecated and gets removed in 0.6.0!
- Demo & Doc updated.
v0.3.2 (2018-09-28)
- IE >= 9 Support
v0.3.1 (2018-09-24)
- Add: A German translation.
- Add: A minified version, minified with jsCompress.
- Add: New helper methos trigger to trigger tail.DateTime specific CustomEvents.
- BugFix: Wrong added line-break when the cursor is not at the end of the line.
About Author:
Author: SamBrishes
Website: https://github.com/pytesNET/tail.writer
This awesome jQuery plugin is developed by pytesNET. For more Advanced Usages, please check the demo page or visit the official website.