jQuery Plugin To Copy Any Text Into Your Clipboard - Copy to Clipboard
| File Size: | 5.16 KB |
|---|---|
| Views Total: | 22397 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A simple and lightweight copy to clipboard jQuery plugin which enables you to copy text from any elements to your clipboard.
How it works:
The plugin will automatically create hidden input field containing the text to be copied and the execute the 'copy' command when triggered.
See also:
How to use it:
1. Download and load the jQuery copy to clipboard plugin after jQuery library and we're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.copy-to-clipboard.js"></script>
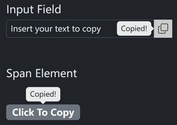
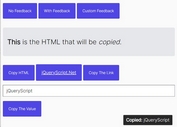
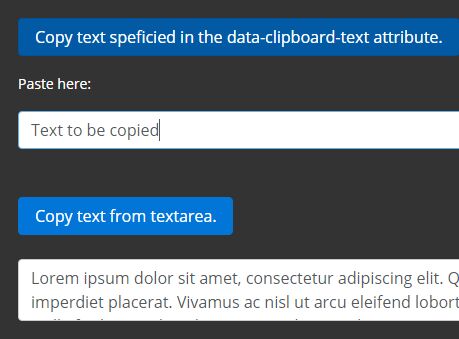
2. Create a 'copy to clipboard' button and specify the text to be copied using data-clipboard-text attribute.
<button class="btn btn-primary"
data-clipboard-text="Text to be copied">
Copy text speficied in the data-clipboard-text attribute.
</button>
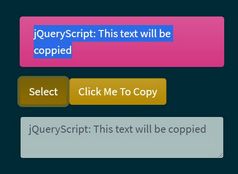
3. Create a 'copy to clipboard' button that allows you copy text from a specified textarea (or any other html element) to the clipboard.
<button class="btn btn-primary"
data-clipboard-target=".demo">
Copy text from textarea.
</button>
<textarea class="demo">
Text to be copied.
</textarea>
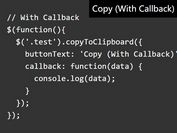
4. Execute the 'Copy to clipboard' function manually.
$('button').click(function(){
$(this).CopyToClipboard();
});
Changelog:
2020-10-28
- Update jquery.copy-to-clipboard.js
2019-11-02
- Removed clipboard element after copying
This awesome jQuery plugin is developed by milankyncl. For more Advanced Usages, please check the demo page or visit the official website.