jQuery Plugin To Create 3D Sphere-style Tag Cloud - tagcloud
| File Size: | 8.06 KB |
|---|---|
| Views Total: | 28760 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

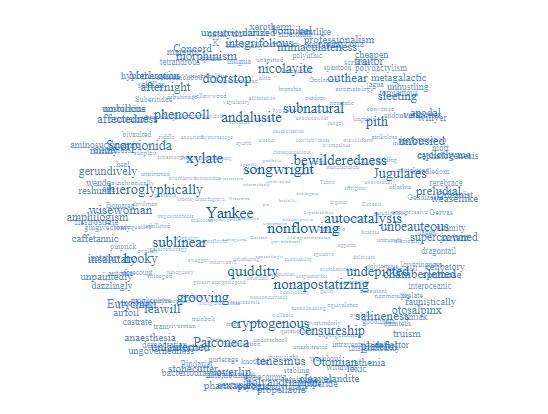
tagcloud is a fancy lightweight jQuery plugin used to generate an animated 3D-Ball tag cloud from an unordered list.
How to use it:
1. Load the latest version of jQuery library and jQuery tagcloud plugin on your web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="src/tagcloud.jquery.js"></script>
2. Create text data for the tag cloud using Html unordered list.
<div id="tagcloud"> <ul> <li><a href="#">Tag 1</a></li> <li><a href="#">Tag 2</a></li> <li><a href="#">Tag 3</a></li> ... </ul> </div>
3. Call the plugin with optional settings.
<script type="text/javascript">
var settings = {
//height of sphere container
height: 400,
//width of sphere container
width: 400,
//radius of sphere
radius: 150,
//rotation speed
speed: 3,
//sphere rotations slower
slower: 0.9,
//delay between update position
timer: 5,
//dependence of a font size on axis Z
fontMultiplier: 15,
//tag css stylies on mouse over
hoverStyle: {
border: 'none',
color: '#0b2e6f'
},
//tag css stylies on mouse out
mouseOutStyle: {
border: '',
color: ''
}
};
$(document).ready(function(){
$('#tagcloud').tagoSphere(settings);
});
</script>
This awesome jQuery plugin is developed by dynamicguy. For more Advanced Usages, please check the demo page or visit the official website.