Easy Performant Accordion Plugin For jQuery - EZ Accordion
| File Size: | 14.9 KB |
|---|---|
| Views Total: | 1616 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

EZ Accordion is a really easy jQuery plugin for rendering a smooth sliding accordion interface from plain HTML, CSS and JavaScript. Ideal for a Q&A system where the visitors are allowed to reveal the answers by clicking on the questions.
How to use it:
1. To get started, include the following JS & CSS files on the webpage and we're ready to go.
<link rel="stylesheet" href="ez-accordion.min.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="js/ez-accordion.js"></script>
2. The basic html structure for the accordion headers and panels.
<div class="accordion">
<!-- 1 -->
<div class="accordion__section">
<div class="accordion__titlebox" data-href="#accordion-1">
<div class="accordion__icon">
<span class="plus">+</span>
<span class="minus">—</span>
</div>
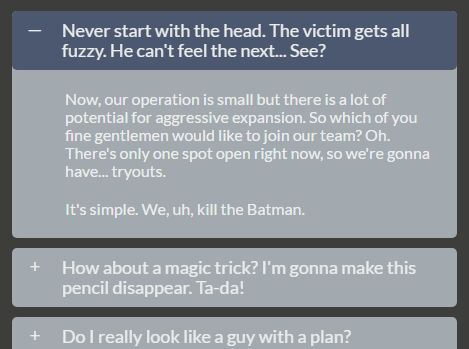
<div class="accordion__title">Never start with the head. The victim gets all fuzzy. He can't feel the next... See?</div>
</div>
<div id="accordion-1" class="accordion__content">
<p>Now, our operation is small but there is a lot of potential for aggressive expansion. So which of you fine gentlemen would like to join our team? Oh. There's only one spot open right now, so we're gonna have... tryouts.</p>
<p>It's simple. We, uh, kill the Batman.</p>
</div>
</div>
<!-- 2 -->
<div class="accordion__section">
<div class="accordion__titlebox" data-href="#accordion-2">
<div class="accordion__icon">
<span class="plus">+</span>
<span class="minus">—</span>
</div>
<div class="accordion__title">How about a magic trick? I'm gonna make this pencil disappear. Ta-da!</div>
</div>
<div id="accordion-2" class="accordion__content">
<p>Oh, hee-hee, aha. Ha, ooh, hee, ha-ha, ha-ha. And I thought my jokes were bad.</p>
<p>Never start with the head. The victim gets all fuzzy. He can't feel the next... See?</p>
<p>This town deserves a better class of criminal and I'm gonna give it to them. Tell your men they work for me now. This is my city.</p>
</div>
</div>
<!-- 3 -->
<div class="accordion__section">
<div class="accordion__titlebox" data-href="#accordion-3">
<div class="accordion__icon">
<span class="plus">+</span>
<span class="minus">—</span>
</div>
<div class="accordion__title">Do I really look like a guy with a plan?</div>
</div>
<div id="accordion-3" class="accordion__content">
<p>You wanna know how I got them? So I had a wife. She was beautiful, like you, who tells me I worry too much, who tells me I ought to smile more, who gambles and gets in deep with the sharks. Hey. One day they carve her face. And we have no money for surgeries. She can't take it. I just wanna see her smile again. I just want her to know that I don't care about the scars. So, I do this to myself. And you know what? She can't stand the sight of me. She leaves. Now I see the funny side. Now I'm always smiling.</p>
</div>
</div>
</div>
3. Create a new ezAccordion instance and done.
var myAccordion = new ezAccordion('.accordion');
This awesome jQuery plugin is developed by RublikFun. For more Advanced Usages, please check the demo page or visit the official website.






