3D Tilted Scroll Effect with jQuery and CSS3 - Tilted Page Scroll
| File Size: | 911 KB |
|---|---|
| Views Total: | 6581 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

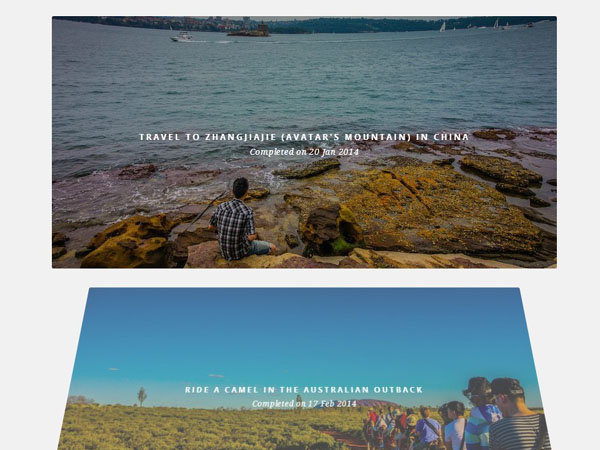
A fancy plugin to implement amazing 3D tilted scroll effects on Html elements using jQuery and CSS3 transform and perspective properties.
How to use it:
1. Load the jQuery javascript library and jQuery tiltedpage-scroll.js script in the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.tiltedpage-scroll.js"></script>
2. Add the required CSS styles in your CSS file or include the tiltedpage-scroll.css directly on the web page.
.tps-section {
width: 100%;
height: 500px;
-webkit-perspective: 10em;
-moz-perspective: 10em;
-ms-perspective: 10em;
-o-perspective: 10em;
perspective: 10em;
-webkit-perspective-origin: center bottom;
-moz-perspective-origin: center bottom;
-ms-perspective-origin: center bottom;
-o-perspective-origin: center bottom;
perspective-origin: center bottom;
-webkit-perspective-origin: 50% 50%;
-moz-perspective-origin: 50% 50%;
-ms-perspective-origin: 50% 50%;
-o-perspective-origin: 50% 50%;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.tps-wrapper {
float: left;
width: 100%;
height: 100%;
}
3. Create section containers where you want to apply on the 3D scroll effects.
<div class="demo"> <section class="page1"> <div class="page_container"> You content goes here </div> </section> <section class="page2"> <div class="page_container"> You content goes here </div> </section> <section class="page3"> <div class="page_container"> You content goes here </div> </section> ... </div>
4. Call the plugin with default settings.
<script>
$(document).ready(function(){
$(".demo").tiltedpage_scroll();
});
</script>
5. Options and defaults.
<script>
$(document).ready(function(){
$(".demo").tiltedpage_scroll({
sectionContainer: "> section",
angle: 50,
opacity: true,
scale: true,
outAnimation: true
});
});
</script>
This awesome jQuery plugin is developed by peachananr. For more Advanced Usages, please check the demo page or visit the official website.











