Animated Interactive Shadow Effect With JavaScript
| File Size: | 34.2 KB |
|---|---|
| Views Total: | 2985 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

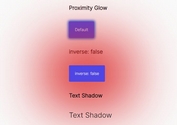
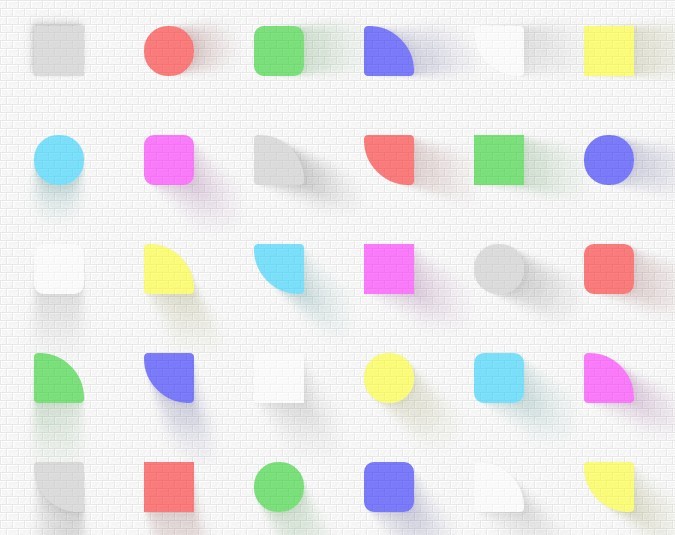
Real Shadow is a jQuery & Vanilla JavaScript plugin for creating interactive, photorealistic, eye-catching shadows on any DOM elements.
Features:
- Supports both box-shadow and text-shadow.
- Responds to mouse move or not.
- Supports any shadow shape.
How to use it:
1. Install and download.
# Yarn $ yarn add real-shadow # NPM $ npm install real-shadow --save
2. Load the minified version of the Real Shadow library in the document.
<!-- As A Vanilla JS Plugin --> <script src="realshadow-min.js"></script> <!-- As A jQuery Plugin --> <script src="jquery.min.js"></script> <script src="realshadow-min.js"></script>
3. Apply a default shadow effect to your element.
// As A Vanilla JS Plugin
realshadow(elements, {
// options here
});
// As A jQuery Plugin
$(selector).realshadow(, {
// options here
});
4. Config the shadow effect with the following settings.
realshadow(elements, {
style: 'flat',
type: 'drop', // or 'text'
inset: false,
inverse: false,
angle: Math.PI / 4,
length: 7,
followMouse: true,
pageX: x, // x coordinate of the light source
pageY: y, // y coordinate of the light source
color: '0,127,255'
});
5. You can specify the shadow color using the data-shadow-color attribute.
<span data-shadow-color="255,0,0">Red</span>
6. Reset all shadows.
// As A Vanilla JS Plugin realshadow.reset(); // As A jQuery Plugin $.fn.realshadow.reset();
Changelog:
2020-03-25
- Refactor
- Doc updated
This awesome jQuery plugin is developed by Indamix. For more Advanced Usages, please check the demo page or visit the official website.