Animate Box Shadows With jQuery - Shadow Animation
| File Size: | 16.9 KB |
|---|---|
| Views Total: | 3381 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

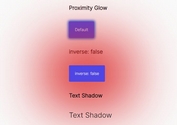
Shadow Animation is a simple to use jQuery shadow animation plugin that allows you to animate the shadows of any block element using jQuery's animate() method.
Works in any browser supporting CSS box-shadow property and RGBA color mode.
Supported box-shadow Values:
- offset-x
- offset-y
- blur-radius
- spread-radius
- color
How to use it:
1. Download the plugin and insert the minified version of the Shadow Animation plugin after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.animate-shadow.min.js"></script>
2. Apply initial box shadows to your element (Recommended).
<div class="box"> Element </div>
.box {
width: 400px;
height: 300px;
box-shadow: 0 0 10px #699, 0 0 10px #969, 0 0 10px #996, 0 0 10px #669;
/* for legacy browser */
-moz-box-shadow: 0 0 10px #699, 0 0 10px #969, 0 0 10px #996, 0 0 10px #669;
-webkit-box-shadow: 0 0 10px #699, 0 0 10px #969, 0 0 10px #996, 0 0 10px #669;
}
3. Bind the shadow animation to mouse hover or click events as follows:
<div class="box"
onmouseover="jQuery(this).stop().animate({boxShadow: '-30px 0 30px #699, 30px 0 30px #969, 0 -30px 30px #996, 0 30px 30px #669'})"
onmouseout="jQuery(this).stop().animate({boxShadow: '0 0 10px #699, 0 0 10px #969, 0 0 10px #996, 0 0 30px #669'})
>
Element
</div>
This awesome jQuery plugin is developed by edwinm. For more Advanced Usages, please check the demo page or visit the official website.