Create Interactive Shadow Effects With jQuery - Shadow Plugin
| File Size: | 6.01 KB |
|---|---|
| Views Total: | 1091 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

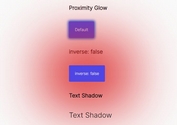
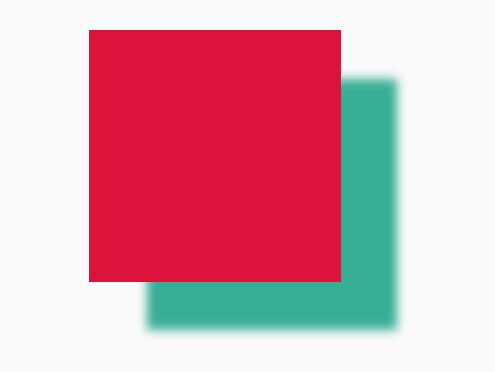
The jQuery Shadow Plugin adds a customizable, interactive shadow effect to your block element that reacts to viewer's cursor.
How to use it:
1. Insert the JavaScript file jquery.shadow-plugin.js after jQuery library (slim build).
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="jquery.shadow-plugin.js"></script>
2. Apply the shadow effect to the element.
<div class="test-block" id="test-block"></div>
$('#test-block').mouseMoveShadow();
3. Apply a blur effect to the shadow effect.
$('#test-block').mouseMoveShadow({
blur: 10
});
4. Change the color of the shadow effect.
$('#test-block').mouseMoveShadow({
shadowColor: "#370b31",
// or change color based on direction
changeColor:{
isChange: true,
fromCenter: true,
values:{
0:"RGB(173,54,54)",
50:"RGB(54,173,149)",
75:"RGB(214,219,72)",
100:"RGB(55,20,112)"
}
}
});
5. More customization options.
$('#test-block').mouseMoveShadow({
maxShift: 100,
reverseShadow: true,
reverseAxis: false,
overScreen: true,
changeBlur: {
fromCenter: true,
valueOfChange: 0,
},
});
Change log:
2018-03-01
- Fix changeColor, Add SmoothCHange option, Add overscreen option
This awesome jQuery plugin is developed by MaxioN03. For more Advanced Usages, please check the demo page or visit the official website.