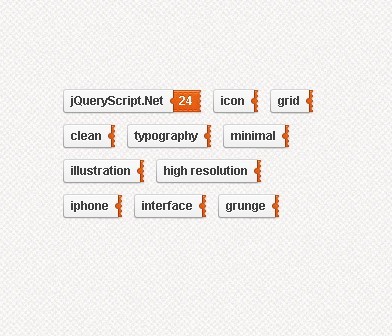
Animated Sliding Tags
| File Size: | 136 KB |
|---|---|
| Views Total: | 1586 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jquery plugin that makes your sliding tags button animated when you hover over them.
How to use it:
1. Include Javascripts:
<script type="text/javascript" charset="utf-8" src="assets/js/jquery-1.6.2.min.js"></script> <script type="text/javascript" charset="utf-8" src="assets/js/jquery.easing.1.3.js"></script> <script type="text/javascript" charset="utf-8" src="assets/js/functions.js"></script>
2. CSS:
<link rel="stylesheet" media="screen" href="assets/css/reset.css" /> <link rel="stylesheet" media="screen" href="assets/css/global.css" />
3. Markup:
<a href="#" class="tag"> <span class="tag_name">grunge</span> <span class="tag_count">41</span> </a>
4. Button PSD Download
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.