JZoopraxiscope - Image Animations Plugin
| File Size: | 834 KB |
|---|---|
| Views Total: | 891 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

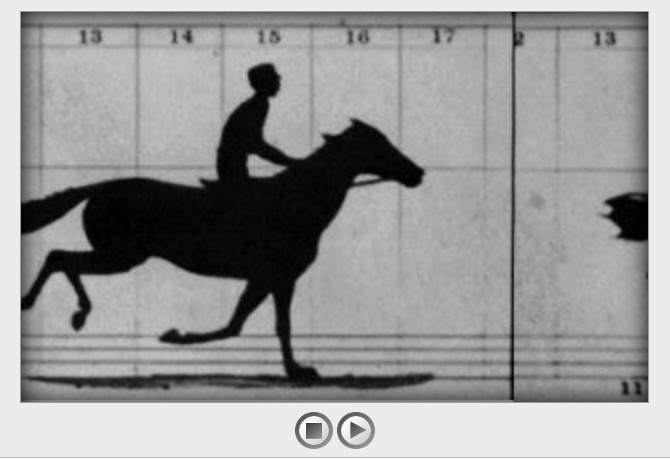
JZoopraxiscope is a jQuery plugin for making animations from static images inspired in Eadweard Muybridge's Zoopraxiscope.
How to use:
1. Include jQuery Library, jQuery UI, and jquery.jzoopraxiscope.js
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.js"></script> <script src="jquery.jzoopraxiscope.js"></script>
2. Prepare the static sequence. Every frame must have the same width and be attached to his previous frame in a horizontal image. Refer to the included file 'jzoo.jpg':
3. Define the options:
var optionsAnimation = { 'widthItem' : 380, 'widthImage' : 4560, 'height' : 306, 'image' : 'images/jzoo.jpg'}
4. Initialize a div with JZoo
//Html
<div id="animation" style="border: 1px solid #999; margin: auto;"></div>
//Javascript
$('#animation').jzoopraxiscope(optionsAnimation);
5. Control JZoo:
//Play the animation
$('#animation').jzoopraxiscope('play');
//Stop the animation
$('#animation').jzoopraxiscope('stop');
This awesome jQuery plugin is developed by cobalys. For more Advanced Usages, please check the demo page or visit the official website.











