Easy Horizontal Text Scroller Plugin For jQuery - autoScrollTextTape
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 11082 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

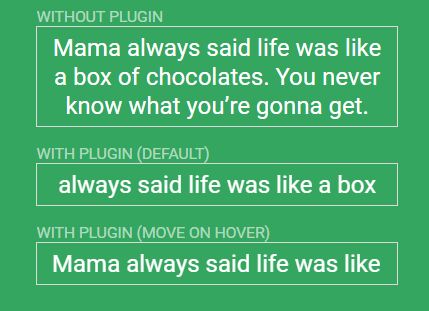
autoScrollTextTape is a responsive, horizontal text scroller plugin that makes your long text auto move left and right when it overflows its parent container. Similar to the traditional <marquee> tag and great for news ticker, stock scroller, etc.
Basic usage:
1. Load the latest version of jQuery and the jQuery autoScrollTextTape plugin's JS files in the webpage.
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="jquery.autoScrollTextTape.min.js"></script>
2. To initialize the text scroller, just call the function autoTextTape() on the text container and we're done.
$('.container').autoTextTape();
3. Make the text auto scroll on mouse hover.
$('.container').autoTextTape({
moveOnHover: true
});
4. Adjust the scrolling speed.
$('.container').autoTextTape({
speed: "normal" // or 'slow', 'fast'
});
5. Set the text offset in pixels.
$('.container').autoTextTape({
tapeOffset: 0
});
This awesome jQuery plugin is developed by maplemap. For more Advanced Usages, please check the demo page or visit the official website.