Lightweight jQuery Plugin For Creating Particles Animation - Particles.js
| File Size: | 554 KB |
|---|---|
| Views Total: | 15521 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

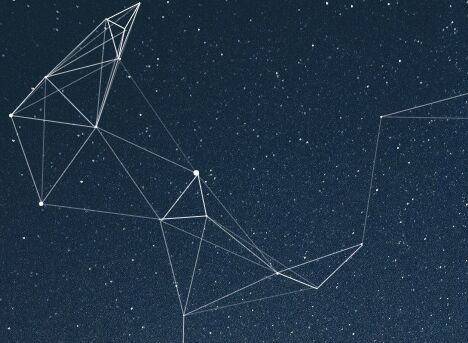
Yet another jQuery Particle System plugin which helps you generate animated physical particles on an HTML5 canvas element.
The Particles.js library now works as a Vanilla JavaScript plugin, read the Small JavaScript Library For Particles Animation – particles.js for more information.
How to use it:
1. Put jQuery library and the jQuery Particles.js plugin at the bottom of the webpage.
<script src="//code.jquery.com/jquery-2.2.4.min.js"></script> <script src="dist/jquery.particles.js"></script>
2. Create an HTML5 canvas element where you want to show the Particle System.
<canvas class="canvas"></canvas>
3. Call the function particles to render a default Particle System on the HTML5 canvas element.
$('.canvas').particles();
4. Config the Particle System with the following options.
$('.canvas').particles({
maxParticles: 100,
size: 3,
speed: 0.5,
color: '#000000',
minDist: 140,
connectParticles: false
});
This awesome jQuery plugin is developed by maaarc. For more Advanced Usages, please check the demo page or visit the official website.