Smooth One Page Scroll Plugin For jQuery - ScrolluXJS
| File Size: | 13.3 KB |
|---|---|
| Views Total: | 2266 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

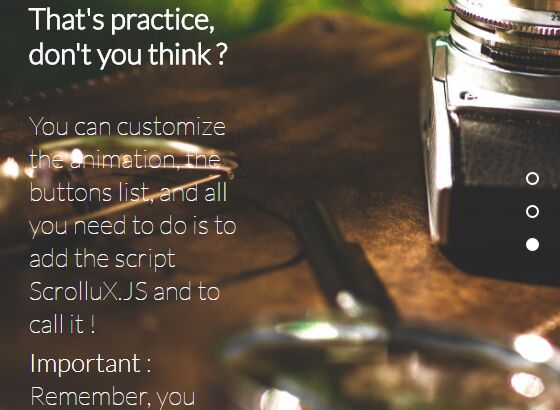
ScrolluXJS is a lightweight (6kb minified) jQuery plugin which lets you create a smooth one page scrolling effect for your single page web app. You can customize the animation, the buttons list, and all you need to do.
How to use it:
1. Create fullpage content sections as follows:
<section> Section 1 </section> <section> Section 2 </section> <section> Section 3 </section> ...
2. Download and place the JavaScript file 'ScrolluXJS' after jQuery JavaScript library.
<script src="//code.jquery.com/jquery-3.2.1.min.js"></script> <script src="scrollux.js"></script>
3. To initialize the plugin, just create a new instance of the Scrollux and done.
var mySPA = new Scrollux();
4. Customize the scrollux plugin by overriding the default settings as displayed below:
var mySPA = new Scrollux({
overflowY : "hidden",
overflowX : "hidden",
ringListColor : "#FFF",
ringListSize : "9px",
ringActualSessionColor : "#FFF",
ringHoverColor : "#FFF",
setTimeAnimation : 1000
});
This awesome jQuery plugin is developed by ARKHN3B. For more Advanced Usages, please check the demo page or visit the official website.