Presentation-style One Page Scroll Plugin For jQuery - Contentshow
| File Size: | 4.57 MB |
|---|---|
| Views Total: | 6973 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

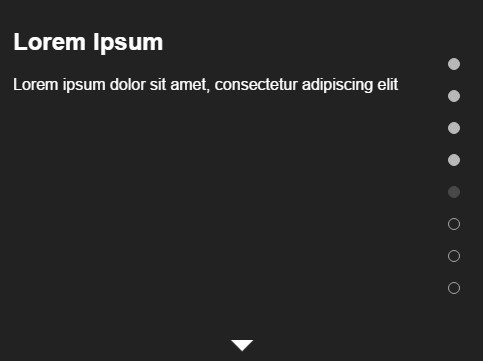
Just another jQuery plugin created for fullscreen one page scrolling effect that helps you create step-based web applications such as page sliders and presentations.
Features:
- Scrolls smoothly through page sections with mouse wheel.
- Side navigation.
- Uses CSS3 properties to animate child elements on scroll.
- Simple to use.
Basic usage:
1. Include the stylesheet contentshow.css in the head section and the JavaScript contentshow.js at the end of the document.
<link rel="stylesheet" href="contentshow.css"> ... <script src="//code.jquery.com/jquery-2.1.4.min.js"></script> <script src="contentshow.js"></script>
2. Add custom slides (page sections) to your webpage.
<div class="contentshow">
<div class="contentshow-sections-container history-sections">
<!-- ## First section -->
<section class="contentshow-section">
<div class="contentshow-grouped-contents">
<div class="contentshow-content contentshow-slide-up" data-cs-order="0">
<h2 class="contentshow-subcontent">Lorem Ipsum</h2>
<p class="contentshow-subcontent">Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
<div class="contentshow-content contentshow-slide-up" data-cs-order="1">
<h2 class="contentshow-subcontent">Lorem Ipsum</h2>
<p class="contentshow-subcontent">Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
<div class="contentshow-content contentshow-slide-up" data-cs-order="2">
<h2 class="contentshow-subcontent">Lorem Ipsum</h2>
<p class="contentshow-subcontent">Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</div>
</section>
<!-- // First section -->
<!-- ## Second section -->
<section class="contentshow-section">
<div class="contentshow-content contentshow-slide-up" data-cs-order="0">
<h2 class="contentshow-subcontent">Lorem Ipsum</h2>
<p class="contentshow-subcontent">Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</section>
<!-- // Second section -->
<!-- ## Third section -->
<section class="contentshow-section">
<div class="contentshow-grouped-contents">
<div class="contentshow-content contentshow-slide-up" data-cs-order="0">
<h2 class="contentshow-subcontent">Lorem Ipsum</h2>
<p class="contentshow-subcontent">Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</div>
</section>
<!-- // Third section -->
</div>
<div class="contentshow-next-button-holder">
<span class="contentshow-next-button">
<span class="arrow-down"></span>
</span>
</div>
<div class="contentshow-nav">
</div>
</div>
3. Initialize the presentation with one JS call.
$('.contentshow').contentshow();
4. Initialize with callbacks.
$('.contentshow').contentshow({
onSectionChange: function(e) {
console.log('Current section data:', e.$section.data());
console.log('Current section index:', e.sectionIndex);
console.log('---');
},
onContentChange: function(e) {
console.log('Current content data:', e.$content.data());
console.log('Current content order:', e.contentOrder);
console.log('Current content section index:', e.sectionIndex);
console.log('---');
}
});
5. All default options.
debounceDelay: 100, startOffset: 100, endOffset: 100, useViewportUnit: false, sectionIndex: 0, contentAnimateClass: 'contentshow-animate', onSectionChange: null, onContentChange: null,
Change log:
2015-12-01
- fixes
This awesome jQuery plugin is developed by rnel. For more Advanced Usages, please check the demo page or visit the official website.