Horizontal Ticker Animation In jQuery - Conveyor Ticker
| File Size: | 114 KB |
|---|---|
| Views Total: | 18504 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The Conveyor Ticker jQuery plugin takes a list of strings and converts them into a horizontal infinite-looping scroller with support for pause on hover. Similar to the traditional marquee element. Suitable for news ticker, stock ticker, etc.
How to use it:
1. Create a normal HTML unordered list for the ticker/scroller.
<div class="js-conveyor-example">
<ul>
<li>
<span>Horizontal Ticker Animation In jQuery</span>
</li>
<li>
<a href="#">
<span>I am a <b>hyperlink</b></span>
</a>
</li>
<li>
<span>Conveyor Ticker</span>
</li>
<li>
<span>A Simple jQuery plugin</span>
</li>
</ul>
</div>
2. Import the jQuery Conveyor Ticker plugin's files along with the latest version of jQuery library into the document.
<link href="dist/css/jquery.jConveyorTicker.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="dist/js/jquery.jConveyorTicker.min.js"></script>
3. Call the function on the top container to activate the ticker/scroller.
$(function() {
$('.js-conveyor-example').jConveyorTicker();
});
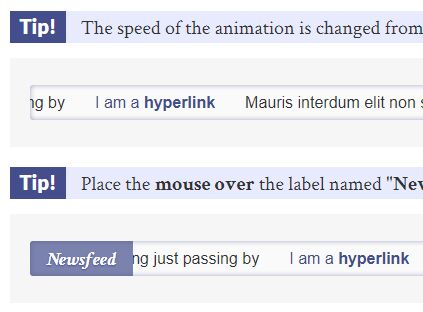
4. Customize the animation speed in milliseconds. Default: 200.
$(function() {
$('.js-conveyor-example').jConveyorTicker({
anim_duration: 500
});
});
5. Reverse the direction of the ticker animation. Default: left to right.
$(function() {
$('.js-conveyor-example').jConveyorTicker({
reverse_elm: true
});
});
6. Force the infinite loop when the aggregated width of the items is smaller than the width of the frame. Default: false.
$(function() {
$('.js-conveyor-example').jConveyorTicker({
force_loop: true
});
});
7. Determine whether to pause the ticker on init. Default: false.
$(function() {
$('.js-conveyor-example').jConveyorTicker({
start_paused: true
});
});
8. API methods.
window.instance = $('.js-conveyor-example').jConveyorTicker();
// Play the ticker
instance.playAnim();
// Pause the ticker
instance.pauseAnim();
// Re-init the ticker
instance.init();
// Destroy the instance
instance.destroy();
Changelog:
v1.1.0 (2020-05-30)
- Refactored to have public methods.
- New methods 'pauseAnim', 'playAnim', 'init' and 'destroy'
- New option 'start_paused' to inititalize in a paused state.
v1.0.2 (2018-12-19)
- Added option to force loop when the aggregated width of the items is smaller than the width of the frame.
This awesome jQuery plugin is developed by lluz. For more Advanced Usages, please check the demo page or visit the official website.