16 New Free jQuery Plugins You Might Find Useful
Here's the #21 hand-picked collection of 16 Free jQuery Plugins we found around the web from last week (29/03/2014-04/04/2014). These jQuery plugins haven't been featured on our website yet I think you might find useful. Have fun with it and remember to spread the word!
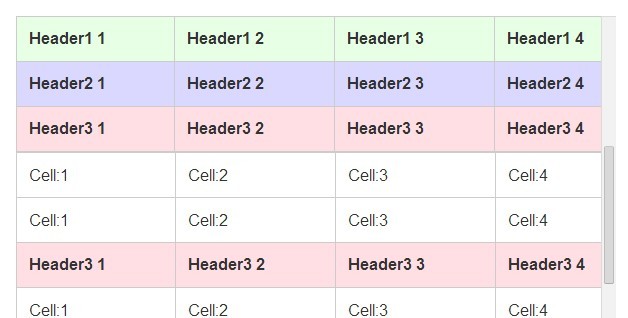
jQuery stickyRows
jquery.stickyRows is a floating/sticky table rows plugin that supports window and overflow scrolling of multiple rows.
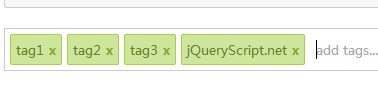
jQuery taggr
A jQuery plugin for adding custom inputs that contain tags (keywords).
jQuery jsonview
View JSON in a more readable format.
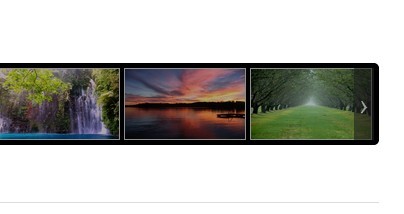
jQuery jcr
A developer-friendly jQuery carousel plugin.
jQuery prezento
With prezento you can show your web designs in a new, interactive way. Show your visitors that you've created a responsive design, choose the device the design should be showcased on and you're set.
jQuery Flight Indicators
The Flight Indicators Plugin allows you to display high quality flight indicators using html, css3, jQuery and SVG images. The methods make customization and real time implementation really easy. Further, since all the images are vector svg you can resize the indicators to your application without any quality loss !
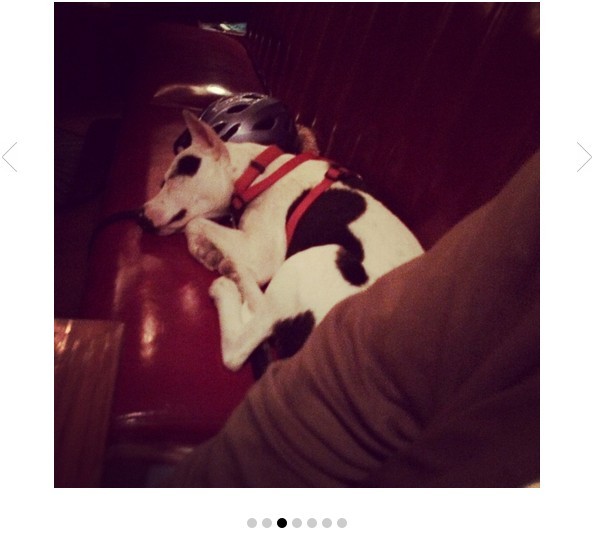
jQuery jds-slideshow-jquery-require-js
A responsive, touch enabled, ajax slideshow plugin for jQuery and require.js
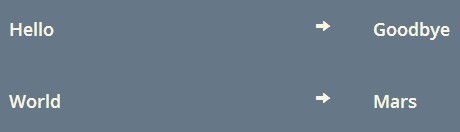
jQuery miniTranslate
A lightweight way to change words into other words.
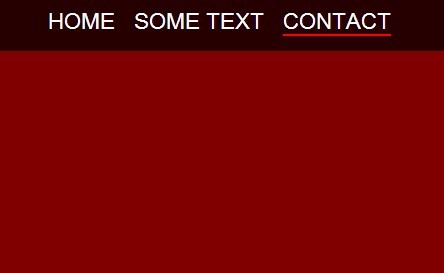
jQuery scrollSpy.js
ScrollSpy.js is a plugin for jQuery that spy your scroll to dynamise your navbar very easily !
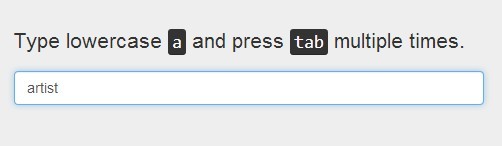
jQuery tab-complete
A jquery more-less (show/hide) plug-in w/ fade in/out
jQuery Iframe Transport
jQuery Ajax transport plugin for iframe-based file uploads.
Generate Blurred Version of Any Image Using Javascript
Blurring an image using HTML5 canvas. Uses javascript (jquery) to create the new blurred image on the fly, and place it in the same position as the image unblurred. Replaces image in DOM with newly blurred image.
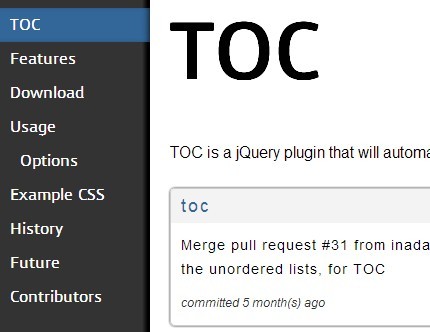
jQuery toc
TOC is a jQuery plugin that will automatically generate a table of contents for your page. You can see an example of it on the left side of the page.
jQuery rainbow.js
A jQuery library to manage gadients easily.
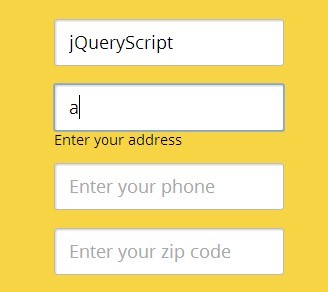
jQuery Norbert
Norbert is a plugin that you can use to enhance user experience while they are using a form. It simply displays a tooltip after the user start typing whose content replace the now vanished placeholder.
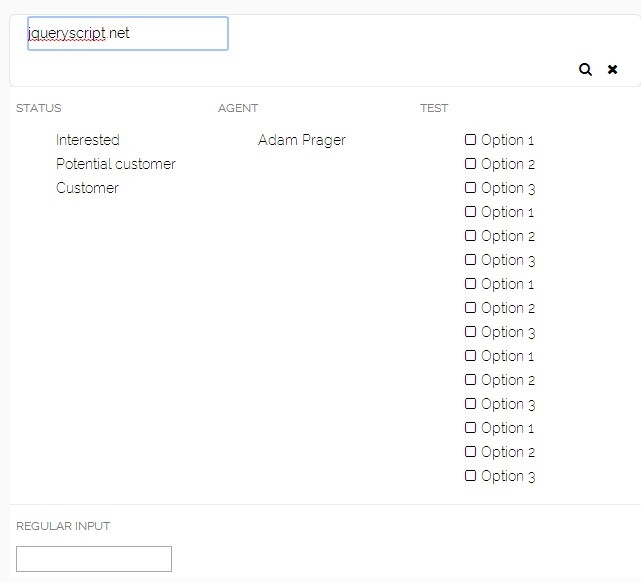
jQuery smartSearch
A google drive inspired search plugin.