Weekly Web Design & Development News: Collective #26
Here's the 26th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #26
evil.js
A JavaScript library for thwarting hotlinkers.
confidence
Confidence.js is a light-weight JavaScript library to help you make sense of your A/B test results.
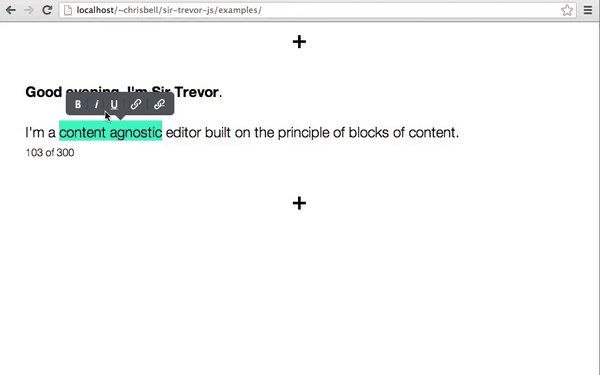
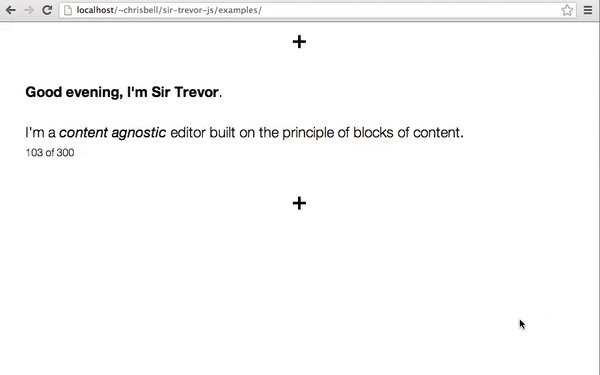
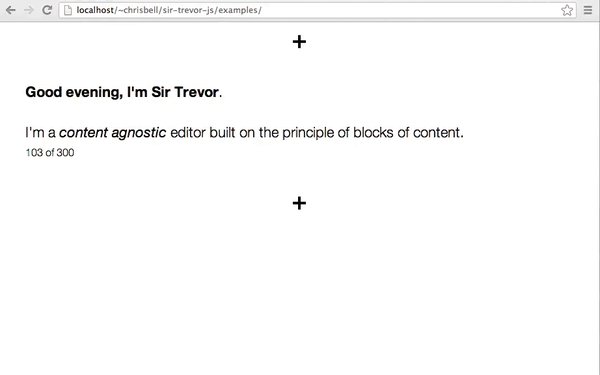
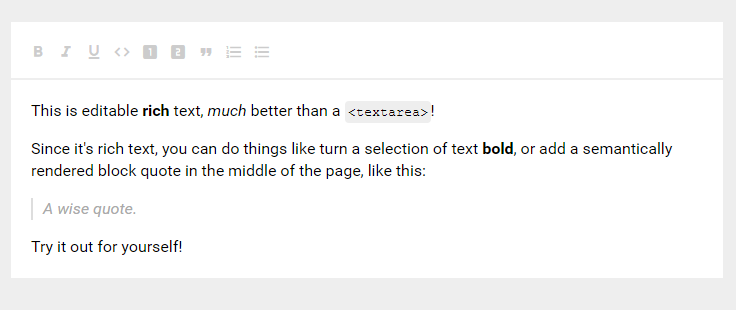
sir-trevor-js
Rich content editing entirely re-imagined for the web
slate
Slate helps you create beautiful single-page API documentation. Think of it as an intelligent, modern documentation template for your API.
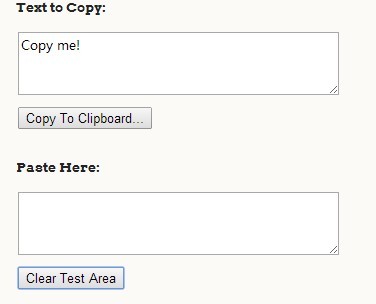
zeroclipboard
The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface.
dat
real-time replication and versioning for large tabular data sets. pre-alpha!
MotionDetector.js
JS library for motion detection.
Quintus
Quintus is an easy-to-learn, fun-to-use HTML5 game engine for mobile, desktop and beyond!
highland
The high-level streams library for Node.js and the browser.
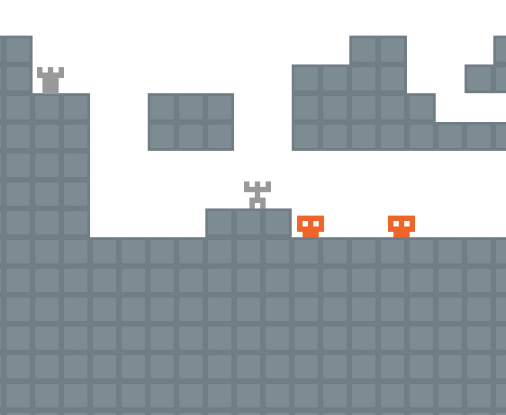
obelisk.js
Obelisk.js is a JavaScript Engine for building isometric pixel objects.
browserSwipe
This is a simple tool to allow for trackpad swipe events when you have disabled scrolling on your site.
fm1 free typeface
FM1 is a more realistic approach to fourteen-segment typefaces. Inspired by an old Becker car stereo, FM1 strictly adheres to not only the look but also the limitations of display technology in the late 20th century.
[Download]
BUILDING Free Typeface
[Download]
Free 100 Vector Icons - iconsolid
All icons come with Royalty free license for personal and commercial use.
[Download]
1000 Vector icons
All icons come with Royalty free license for personal and commercial use.
[Download]
10+ New & Popular Happy Easter Design Freebies
[Download]
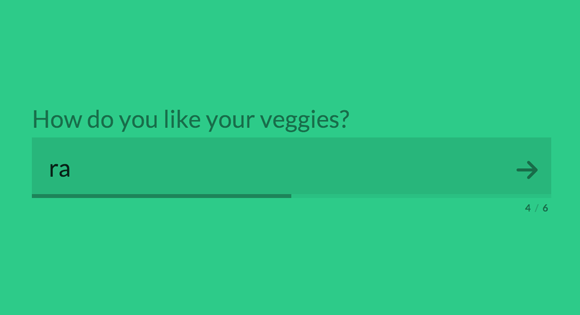
MINIMAL FORM INTERFACE
A very simplistic form interface that shows only one text input at a time and reveals the next input with a subtle transition. The concept is based on the form at the bottom of the PageLanes website.
[Download]
Flat Hipster Icons Design Pack
[Download]