Weekly Web Design & Development News: Collective #13
Happy New Year 2014! This is the 1st Weekly Web Design & Development Collective for 2014 that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. I hope you like it.
Web Design & Development News: Collective #13
LESS Hat 2.0
A KICK-ASS LESS MIXIN LIBRARY FOR EVERYONE.
Export your PS layers to SVG
This script, once activated, exports all vector layers named with “.svg” at the end of the layer name as SVG files, along with their shape and color attribute.
[Download]
simptip
A simple CSS tooltip made with Sass
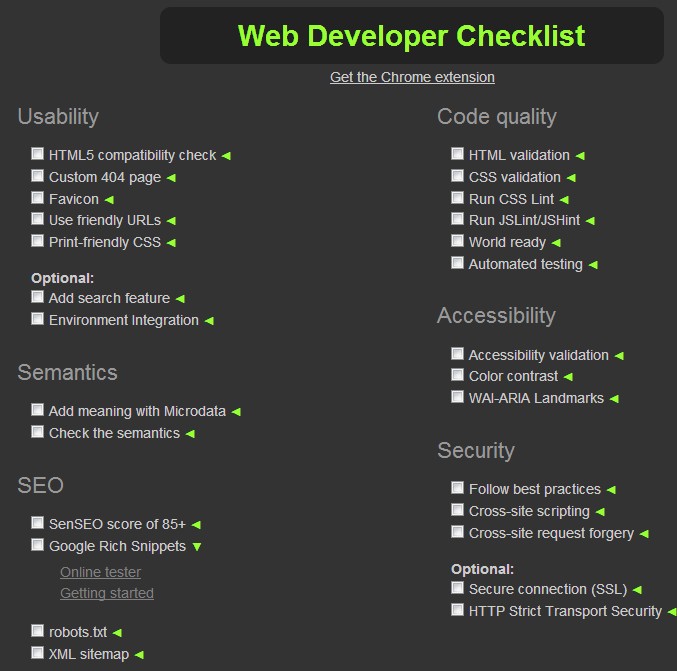
Web Developer Checklist
The ultimate checklist for all serious web developers building modern websites.
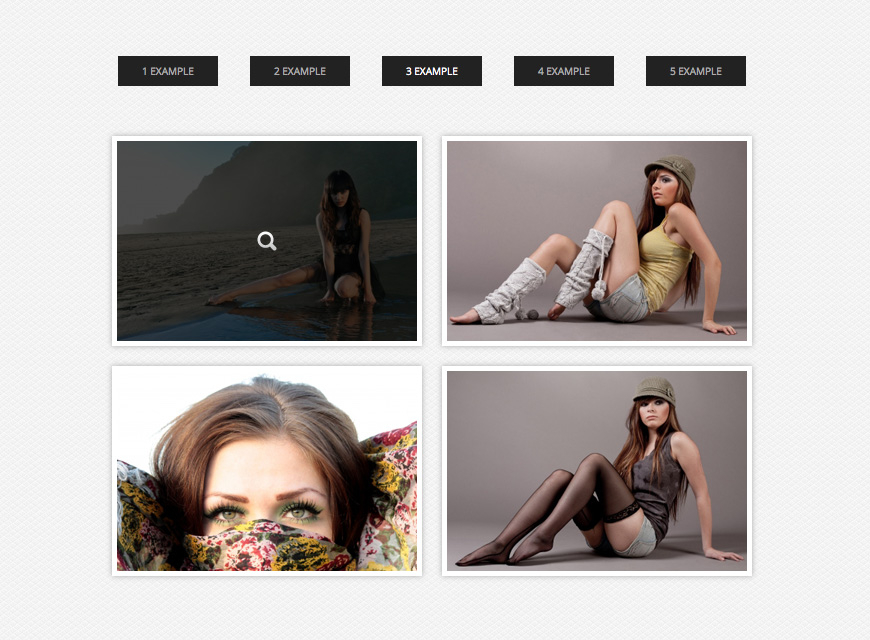
CSS3 Hover Effects
Free handsome Bootstrap themes
Free handsome Bootstrap themes for everyone.
[Download]
15+ Best Responsive & Mobile-Friendly jQuery Slider Plugins
A hand-picked collection of 15+ Best jQuery slider plugins with demo examples designed for responsive layout and mobile that support finger/touch swipe to slide through content on your iPhone, iPad, and other touch devices.
[Download]
qoopido.js
Collection of classes, plugins, functions and extensions for Javascript and jQuery.
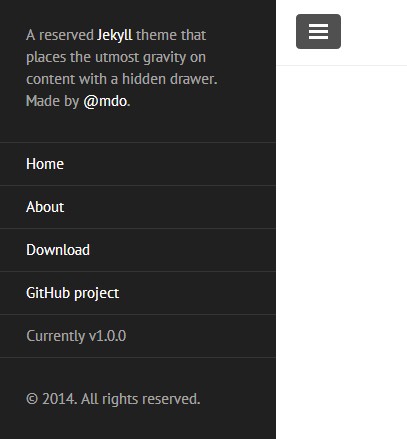
lanyon
Lanyon is an unassuming Jekyll theme that places content first by tucking away navigation in a hidden drawer. It's based on Poole, the Jekyll butler.
atree
Just a simple christmas tree, based on redit story
[Download]
TODC Bootstrap
A Google-styled theme for Bootstrap.
[Download]
html2canvas
The script allows you to take "screenshots" of webpages or parts of it, directly on the users browser. The screenshot is based on the DOM and as such may not be 100% accurate to the real representation as it does not make an actual screenshot, but builds the screenshot based on the information available on the page.
interact.js
Powerful, flexible, snappable drag and drop, resizing and multi-touch gestures for modern browsers (and also IE8+)
tram
Cross-browser CSS3 transitions in JavaScript.
quail
A jQuery plugin that lets you easily check HTML for adherence to accessibility standards. It comes with over 200 tests which implement Open Accessibility Tests and comes with WCAG 1.0, WCAG 2.0, and Section 508 guidelines.
toolkit
A front-end UI toolkit built with HTML5, CSS3, jQuery, MooTools, Sass and Grunt.
Stylish responsive footer
Create responsive stylish footer which consists of two section, the first section will consist of three columns with the headings and some text, the second section will contain a menu with links and social icons.
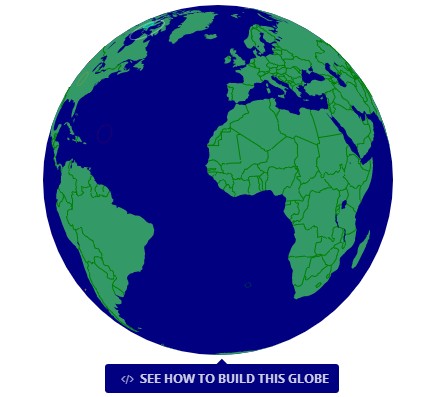
Planetary.js
Awesome interactive globes for the web
[Download]
12 Free Office Icons
[Download]
60 Free Vector Icons
Made with attention to details and designed to provide you with the ultimate resource for whatever project you would work on. Give a unique and clean feel to your website, prints, infographics or applications using our complete set. Ready to use icons weather you are a regular user or a designer you will find our Collection very friendly and extremely easy to use.
[Download]
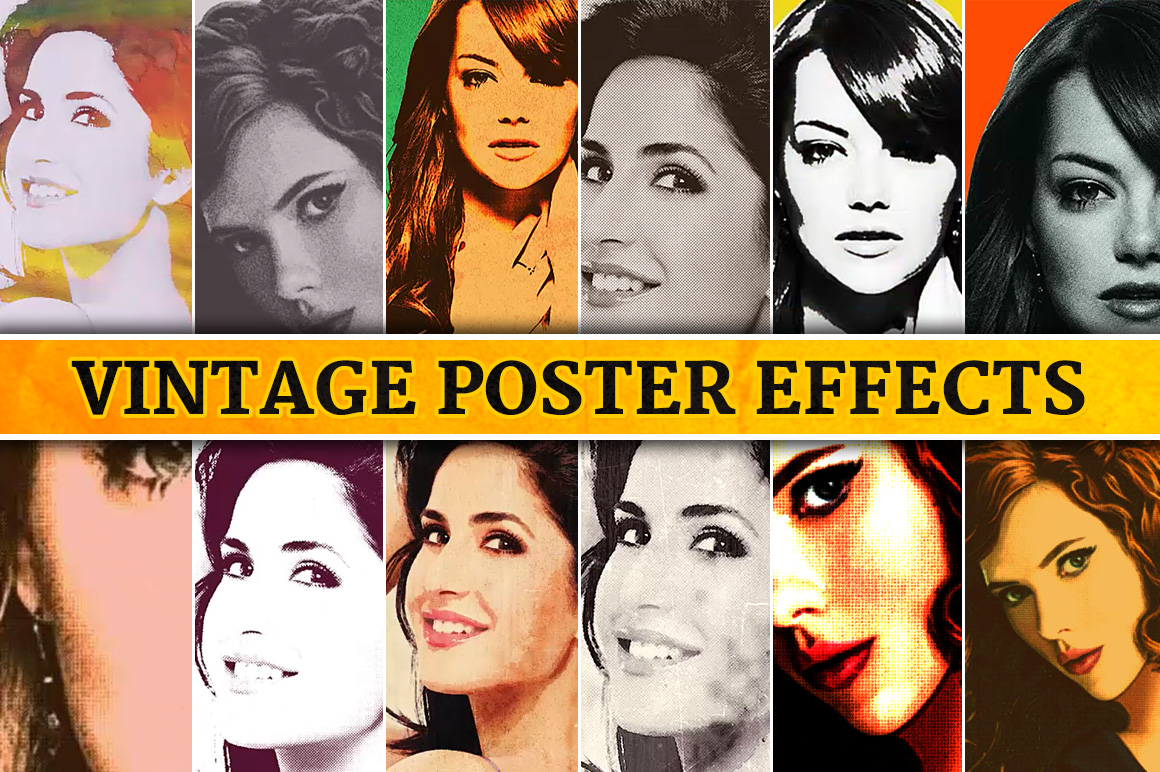
Vintage Poster Effects (6 PSDs, Textures & Brushes)
This is a set of 6 vintage poster effect PSDs with smart object layers. The possibilities of creating retro and vintage effects are numerous with these PSD files.
The download contains 6 different PSD files containing smart objects and adjustment layers. Each PSD file is 8.5×11” (2550 x 3300 pix) in size with 300dpi print-ready.
[Download]
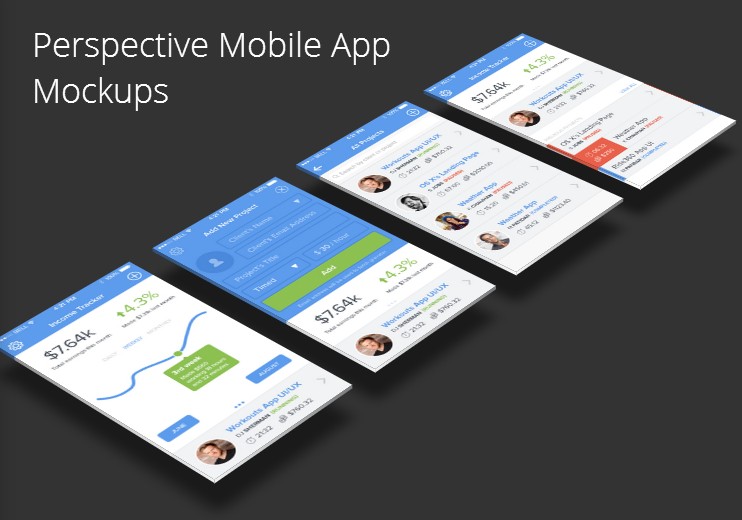
Perspective Mobile App Mockups
Make some cool looking perspective mockups for your designs using CSS3 3D transforms. Very basic usage of 3D transforms but impressive visuals achieved. Great for starting 3d stuff if you haven't yet.
[Download]
Free UI Kit PSD
[Download]
freecons 2.0
155 Free Curve Icons Collection for UI Design
[Download]
soul typeface
soul is an uppercase alchemic typeface inspired by several of modern fonts and experimental ones the font for free to download please conect me if you want to use it in commercial.
[Download]
Purbacala font
Purbacala Typeface is a very decorative ornate typeface with a hand drawn feel. The special encounter between uppercase letters and lowercase letters is perfect with 3 variations style . Purbacala Typeface is the perfect font for creating a tactile feel with a hand drawn appearance.
[Download]
5 O’clock Shades Icons
This icon set is a combination of the modern flat style with a more detailed approach, giving the icons a cool and modern vibe.
[Download]
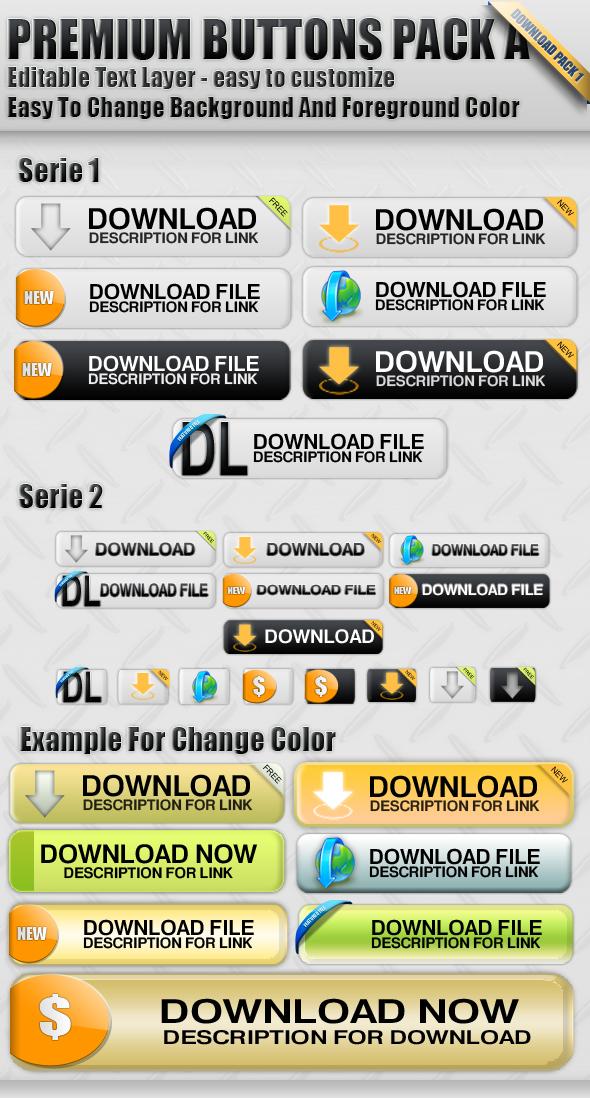
Premium Buttons For Download
Premium Buttons For Download FREE PSD
[Download]
Boxxed 24 Free Flat Social Media Icons
There's 24 icons in this set including the most popular social networks: Instagram, Youtube, Skype, Pinterest, Deviantart, Blogger, Youtube, Vimeo, Wordpress, RSS, Yahoo!, LinkedIn, Google+, Facebook, Youtube, Stumbleupon, Dropbox, Dribble, Digg, Myspace and Behance. It comes in 4 different sizes: 128px X 128px, 64px X 64px, 32px X 32px, 16px X 16px. All in PNG format.
[Download]
Set Of Cloud Icons
[Download]
8 Free Flat Icons - Azure Pack
[Download]