Weekly Web Design & Development News: Collective #178
Here's the 178th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #178
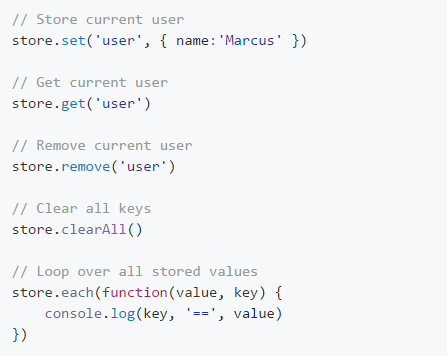
store.js
Cross-browser storage for all use cases • Used across the web.
[Download]
Caporal.js
A full-featured framework for building command line applications (cli) with node.js, including help generation, colored output, verbosity control, custom logger, coercion and casting, typos suggestions, and auto-complete for bash/zsh/fish.
poxi
Poxi is a modern, hackable pixel art editor for the browser with focus on elegance, simplicity and productivity.
neutrino-dev
Neutrino is a companion tool which lets you build web and Node.js applications with shared presets or configurations. It intends to make the process of initializing and building projects much simpler by providing minimal development dependencies.
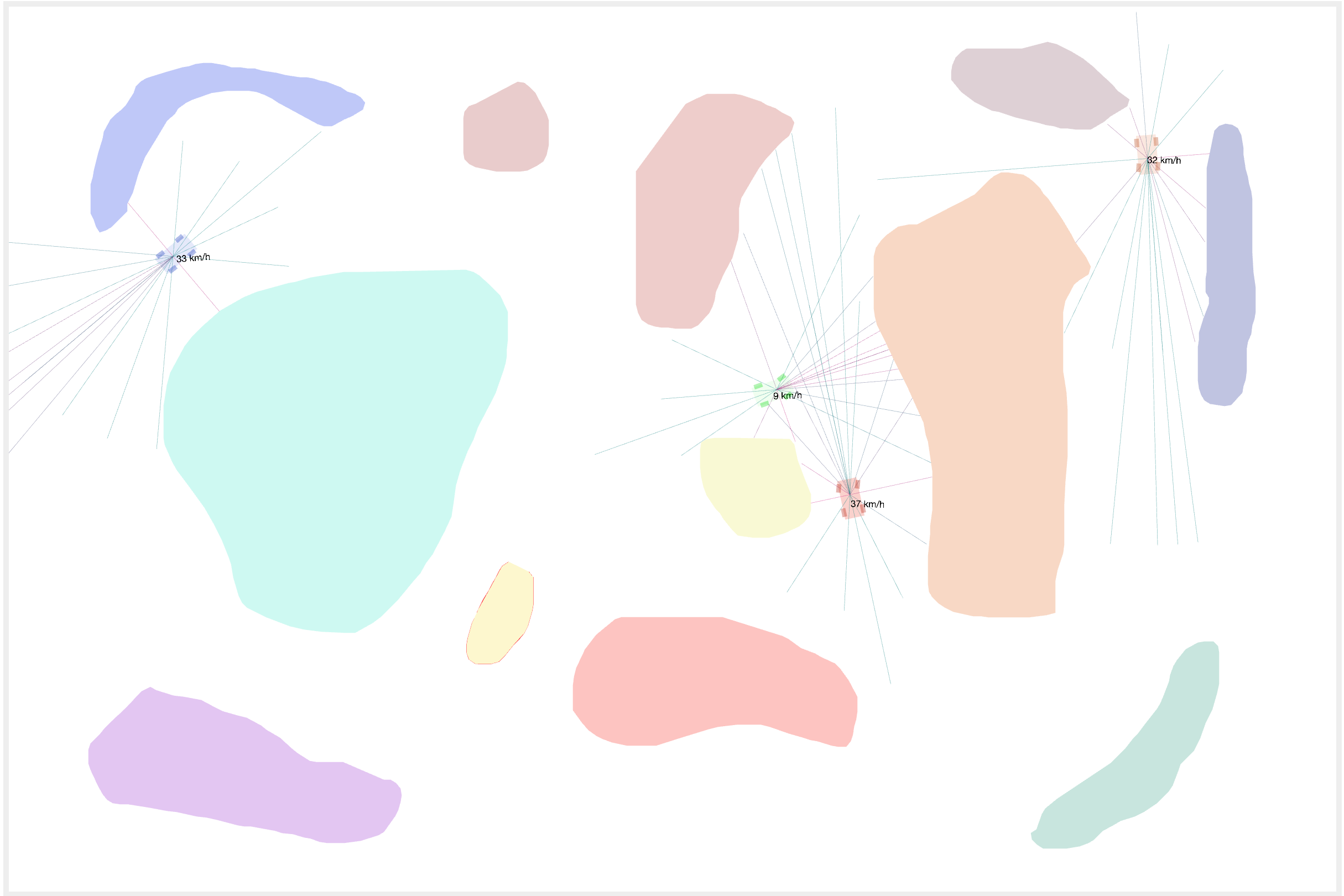
neurojs
neurojs is a JavaScript framework for deep learning in the browser. It mainly focuses on reinforcement learning, but can be used for any neural network based task. It contains neat demos to visualise these capabilities, for instance a 2D self-driving car.
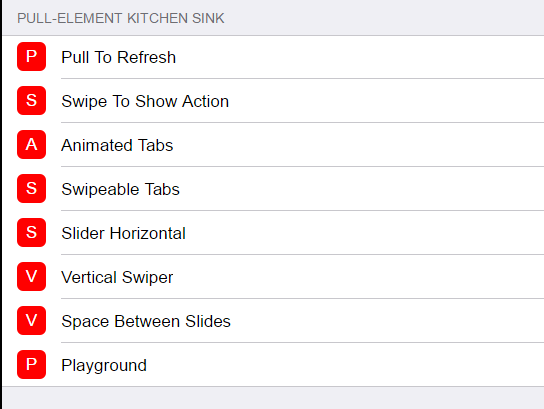
pull-element
Lightweight, high-performance and smooth pull element effect that support all directions.
snarkdown
A snarky 1kb Markdown parser written in JavaScript.
slim-slider
Light-weight, Non-jquery and RTL-supported Slider.
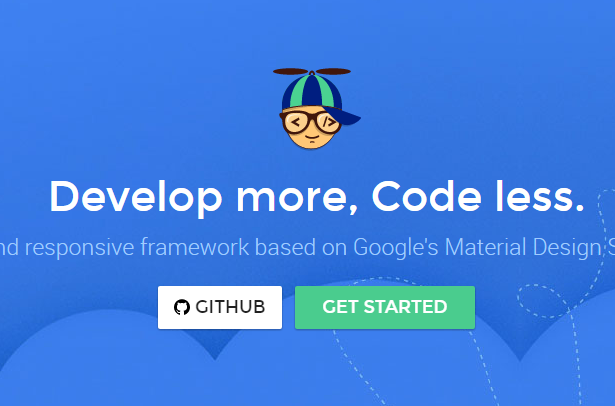
Propeller Material Design
Propeller is a front-end responsive framework based on Google's Material Design Standards & Bootstrap. It makes your website more attractive, consistent, and functionally powerful.
slim.js
Slim.js is a lightning fast library for development of native web-components. No black magic. It uses javascript's inheritance mechanism to boost up HTML elements with superpowers.
Bootstrap Directional Buttons
Directional / Arrow buttons for Bootstrap.
tentcss
A CSS survival kit. Includes only the essentials to make camp.
floatl
A library agnostic, pragmatic implementation of the Float Label Pattern.
nunuStudio
nunuStudio is a three.js based framework for 3D and VR applications that runs direcly on the browser without the need for additional plugins using WebGL and WebVR.
nord
A arctic, north-bluish color palette. Created for the clean- and minimal flat design pattern to achieve a optimal focus and readability for code syntax highlighting and UI. It consists of a total of sixteen, carefully selected, dimmed pastel colors for a eye-comfortable, but yet colorful ambiance.
[Download]
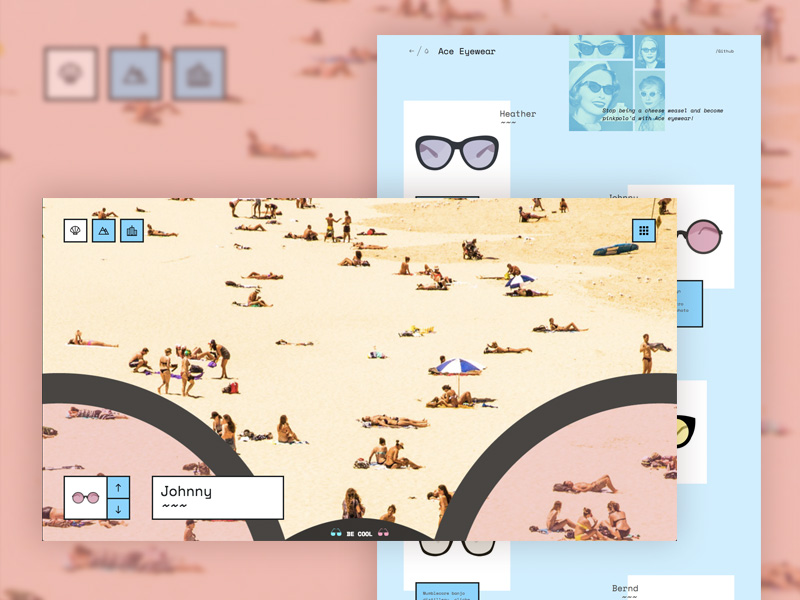
First Person Sunglasses Try-On Experiment
A fun "try-on" experiment that shows a first person view through the colored lenses of sunglasses, mimicking the movement of putting them on and off.