Weekly Web Design & Development News: Collective #20
Here's the 20th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it.
Web Design & Development News: Collective #20
fit.js
Fit.js has a very simple purpose and that is to help you fit things into other things.
viewporter
A simple in-browser tool created by developers at BBC Sport for checking how a responsive website responds to different screen sizes.
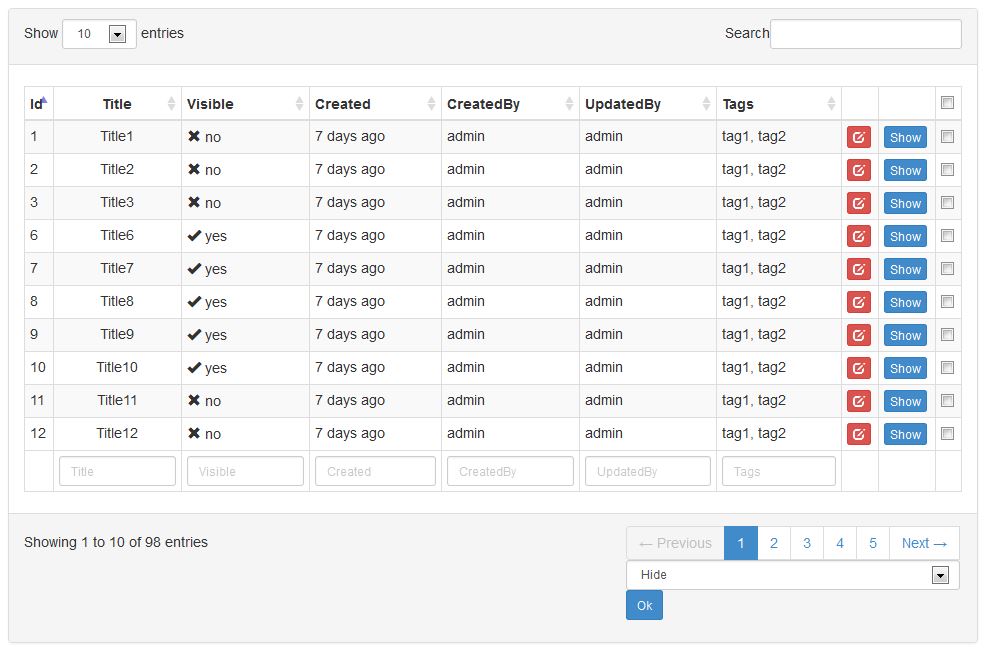
DatatablesBundle
This Bundle integrates the jQuery DataTables plugin into your Symfony2 application. Compatible with Doctrine ORM.
i18next
internationalisation (i18n) with javascript the easy way (incl. jquery plugin).
decss
Decss was designed from the ground up to be a presenter-friendly way to give presentations in HTML/CSS/JS. Using modern markup, with the old <center> tag repurposed, you can quickly build a deck that everyone will love.
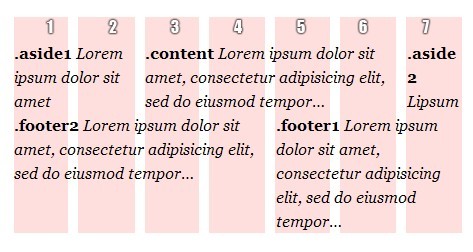
susy
Susy is a semantic CSS grid system with a responsive twist.
zen-grids
Zen Grids is an intuitive, flexible grid system that leverages the natural source order of your content to make it easier to create fluid responsive designs. With an easy-to-use Sass mixin set, the Zen Grids system can be applied to an infinite number of layouts, including responsive, adaptive, fluid and fixed-width layouts.
ngraph
Ngraph is a set of graph related algorithms. It can be used in a browser or on the server side. This repository is a collection of examples, which show how to use some of them or build your own.
boombox.js
Browser sound library which blended HTMLVideo and HTMLAudio and WebAudio.
stickerjs
A Javascript library that allows you to create a Sticker Effect.
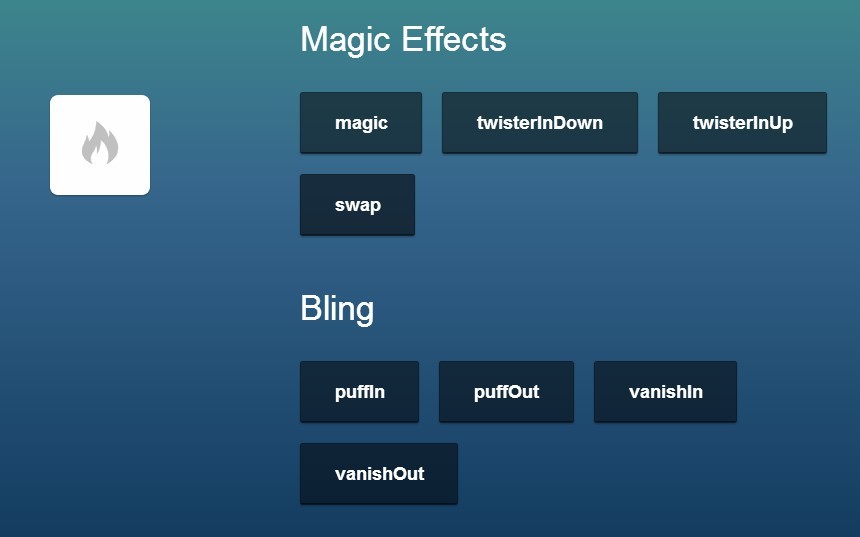
magic
Magic is a CSS3 framework with many animations. Is simple to use and many animations are cross-browser compatible.
colour schemes
Colour schemes for a variety of editors created by Dayle Rees.
basscss
BASSCSS is a lightweight collection of base styles and simple type and layout utilities designed for speed, performance, and scalability. Use it out of the box for simple sites and prototypes or as the base for a larger SASS project.
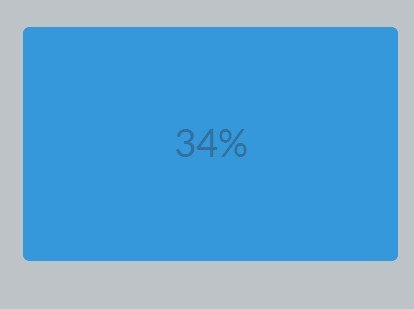
progress.js
ProgressJs is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page.
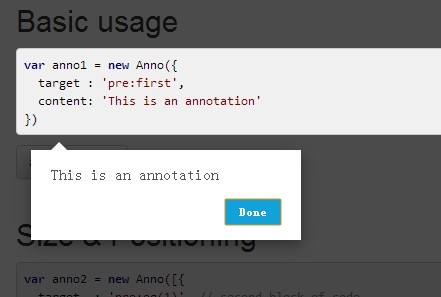
anno.js
Interactive step-by-step guides for web apps.
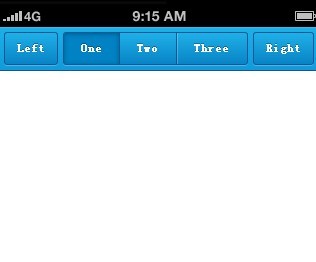
ratchet
Build mobile apps with simple HTML, CSS, and JS components.
[View]
Top 10 Javascript/CSS Grid Layout Systems For Front-end Designer
An unique list of Top 10 javascript/CSS based grid layouts I found around the world.
[Download]
Stackicons
Icon font and Sass-based construction kit for Stackicons-Social, which supports multiple button shapes and a unique "multi-color" option in CSS for over 60 social brands.
Flatoids
A free set of flat icons in .ai, .eps and .svg.
[Download]
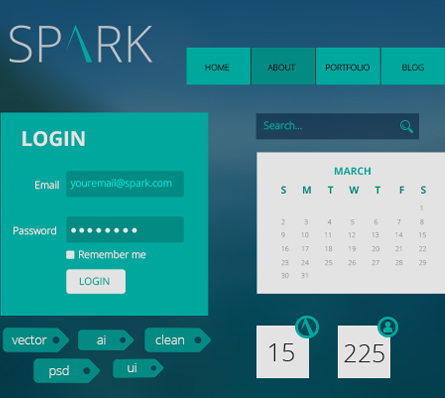
Spark – Flat UI Kit PSD
Spark is a flat and clean style UI kit. Free for commercial and personal use.
[Download]
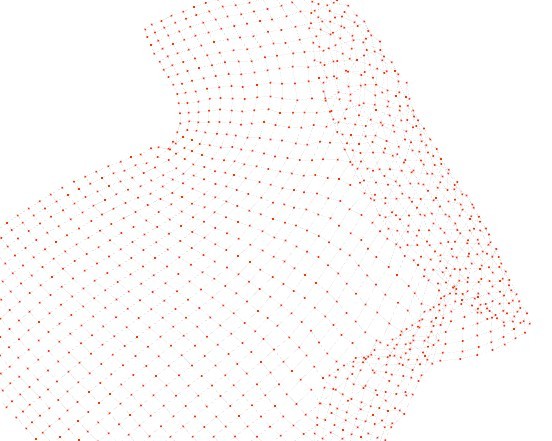
Free Polygon Backgrounds v2
Polygon Backgrounds great for web design or graphic design. With 12 Different Backgrounds @ 150 dpi RGB Format
[Download]