Weekly Web Design & Development News: Collective #211
Here's the 211th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #211
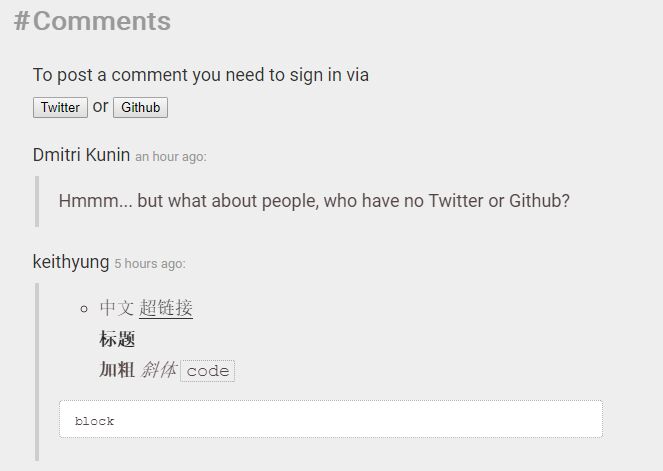
schnack.js
schnack.js is a simple node app for Disqus-like drop-in commenting on static websites.
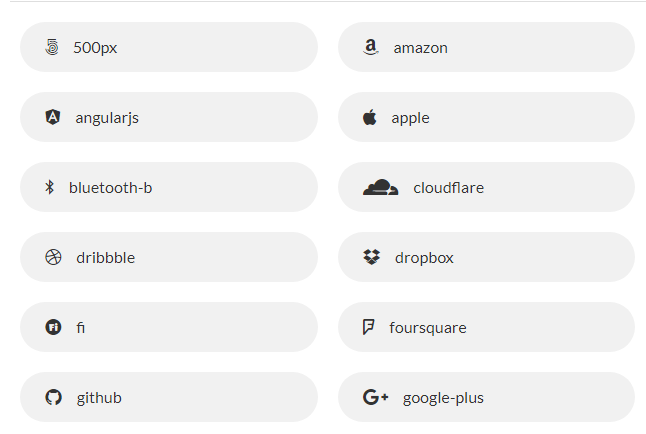
fontisto
The iconic font and CSS toolkit. Fontisto gives you scalable vector icons that can instantly be customized: size, color, drop shadow and anything that can be done with the power of CSS.
accessibilityjs
Cypress is a test runner that helps you write automated tests in the browser.
[Download]
Image Trace Loader
Loads images and exports traced outlines as image/svg+xml URL-encoded data.
[Download]
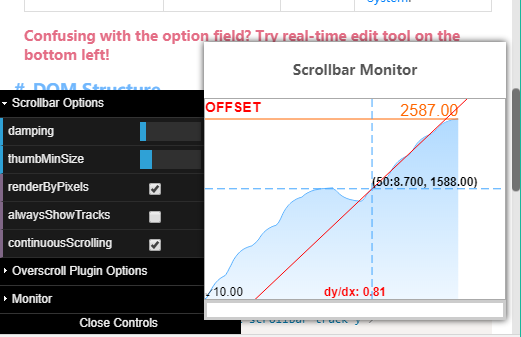
Smooth Scrollbar
Customizable, Flexible, and High Performance Scrollbars!
sketch-to-react-native
Convert Sketch files into React Native components.
[Download]
jazzari
Programmable Band in Your Browser.
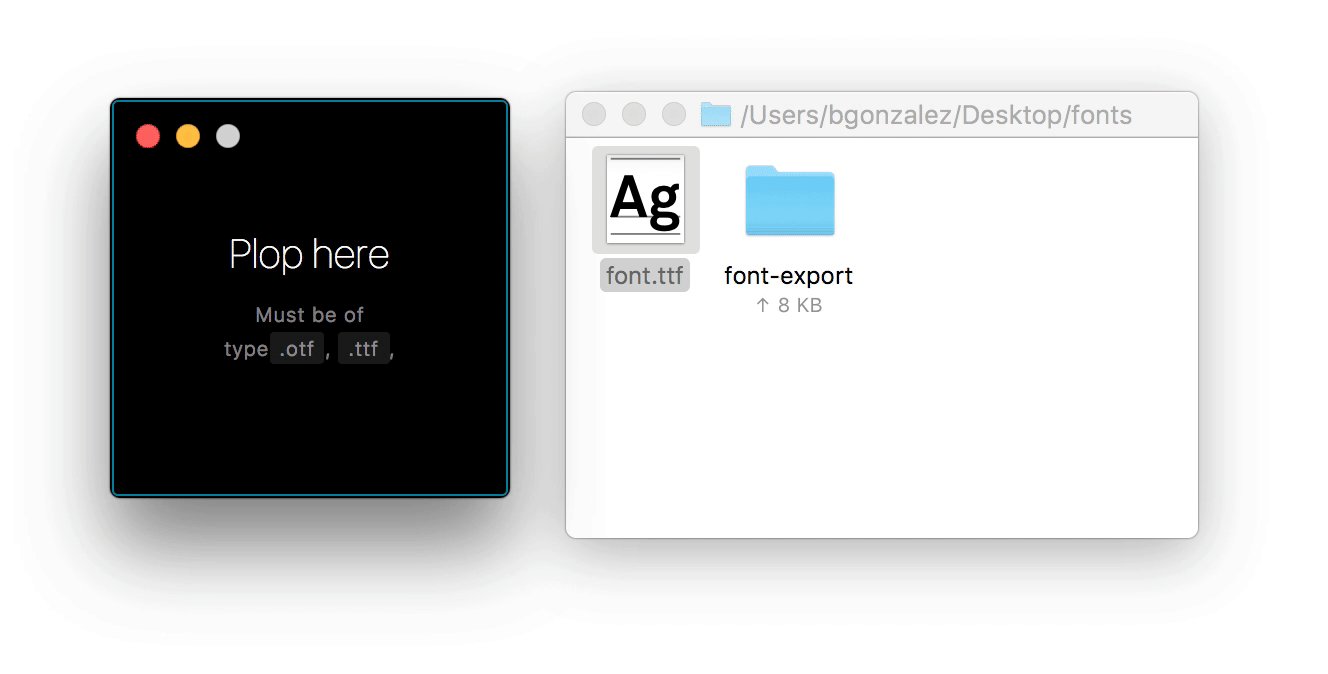
fontplop
FontPlop is an OSX/macOS application which takes ttf and otf files and outputs a webfont bundle: woff2, woff, tff, svg, and eot.
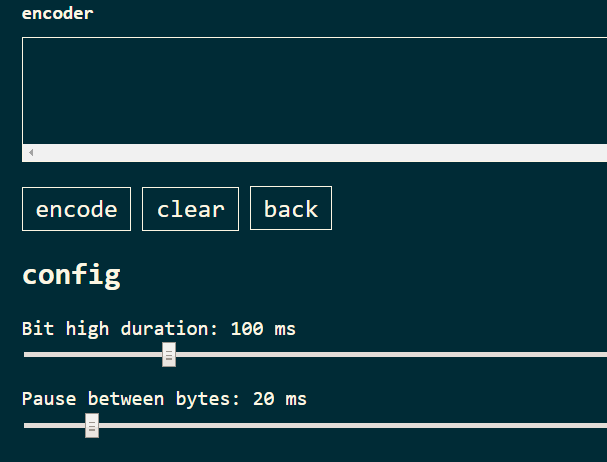
Web Audio Modem
Encode and decode text using the Web Audio API, to allow offline data transfer between devices.
One-Nexus
One-Nexus is a toolkit for architecting and constructing front-end user-interfaces:
- Configure your entire project's UI from a single JSON file
- Modular and configurable UI components
- Bespoke responsive grid system
- Built with Sass and Vanilla JavaScript (no jQuery!)
- Optional Handlebars templates
- Sass and JS unit testing
- Over 30 prebuilt configurable UI modules included
- Create multiple themes using your components
- Includes everything needed to develop your project's independent front-end
Mini Tetris
A JavaScript Tetris clone in 509b.
- 10x18 playing field (Game Boy version dimensions)
- Move, turn, and speed up pieces with arrow keys
- Score with bonus for multiple lines
- Beautiful UI ;)
GraphQL Code Generator
GraphQL code generator, with flexible support for multiple languages and platforms, and the ability to create custom generated projects based on GraphQL schema or operations.
[Download]
speed-test
Test your internet connection speed and ping using speedtest.net from the CLI.
[Download]
CSVTOJSON
csvtojson module is a comprehensive nodejs csv parser to convert csv to json or column arrays. It can be used as node.js library / command line tool / or in browser with help of browserify or webpack.
- Large csv file parsing with low memory (stream support)
- Easy to use yet abundant API / parameters
- Commandline support
- Multiple output format support
- Multiple input source support
- Error catching
- Non-blocking parsing
- Extremely fast: 4 - 6 times faster than other csv parsers on node.js
- Support node.js 0.10 + to latest
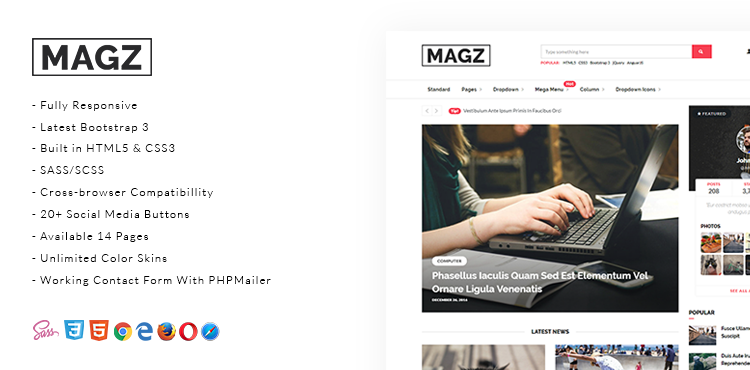
Magz
Magz is a HTML5 & CSS3 magazine template is based on Bootstrap 3. This template was made with by Kodinger Team. This template is released under the MIT License, free for personal and commercial use without any attribution. Just share this template with your friends.
- Fully Responsive
- Latest Bootstrap 3
- Built in HTML5 & CSS3
- SASS/SCSS
- Ion Icons (Font Icons)
- Google Fonts
- 20+ Social Media Buttons
- Available 14 Pages
- Home
- Detail Article
- Category
- Search
- Pages
- Contact
- Login
- Register
- Forgot Password
- Reset Password
- 403 Error Page
- 404 Error Page
- 500 Error Page
- 503 Error Page
- Working Contact Form With PHPMailer
- Unlimited Color Skins
- Cross-browser Compatibillity
- Documented
- jQuery
- Owl Carousel
- EaseScroll.JS
- iCheck.JS
- Magnific Popup
- Sweet Alert
- More ...
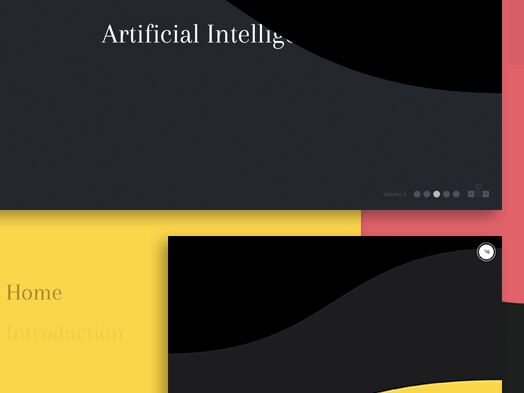
Dynamic Shape Overlays with SVG
Some ideas for multi-layered SVG shape overlays that get generated dynamically with adjustable properties for a variety of effects.
Type - Free brush font
[Download]