Weekly Web Design & Development News: Collective #220
Here's the 220th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #220
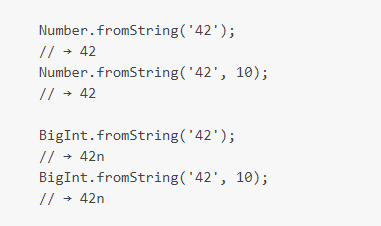
proposal-number-fromstring
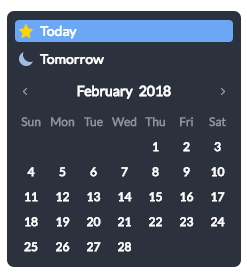
Things-calendar
Simple but elegant React datepicker for the web — inspired by Things for mac
[Download]
requestNetwork.js
A JavaScript library for interacting with the Request Network protocol.
[Download]
metascraper
A library to easily scrape metadata from an article on the web using Open Graph metadata, regular HTML metadata, and series of fallbacks.
angled-edges
Add a consistent angled edge to a full width element. This technique uses CSS clip-path to clip the image but has a fallback using pseudo elements for older browsers. It is only intended for use on full width elements as it uses the vw unit to calulate the angle.
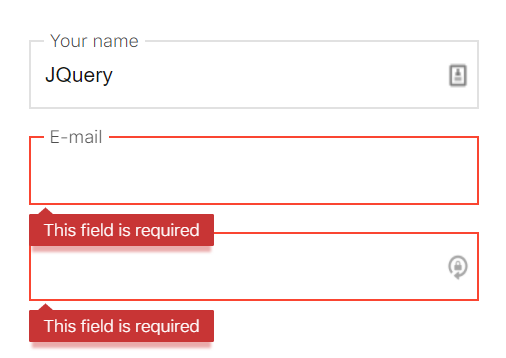
js-form-validator
Javascript form validation. Pure JS. No jQuery.
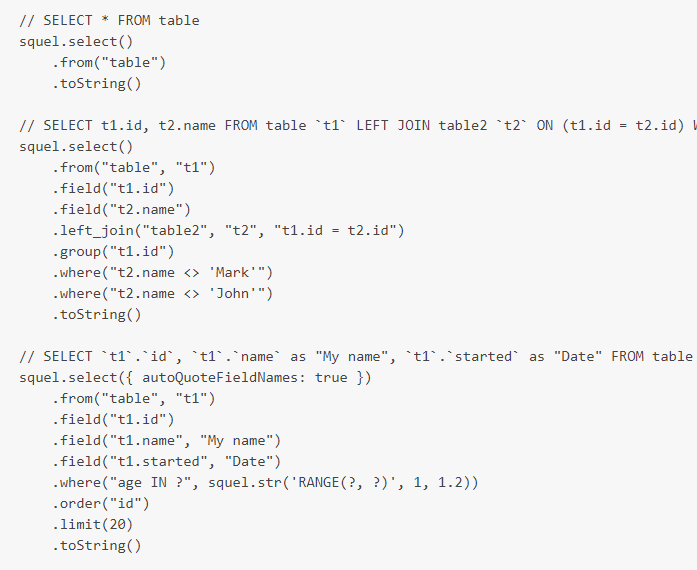
SQL query string builder
A flexible and powerful SQL query string builder for Javascript.
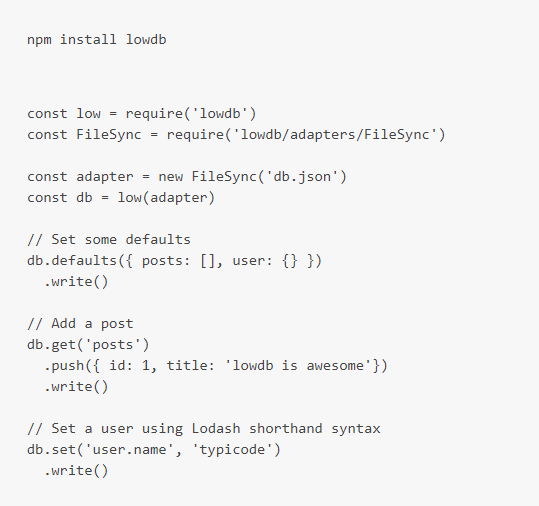
lowdb
Small JSON database for Node, Electron and the browser. Powered by Lodash.
[Download]
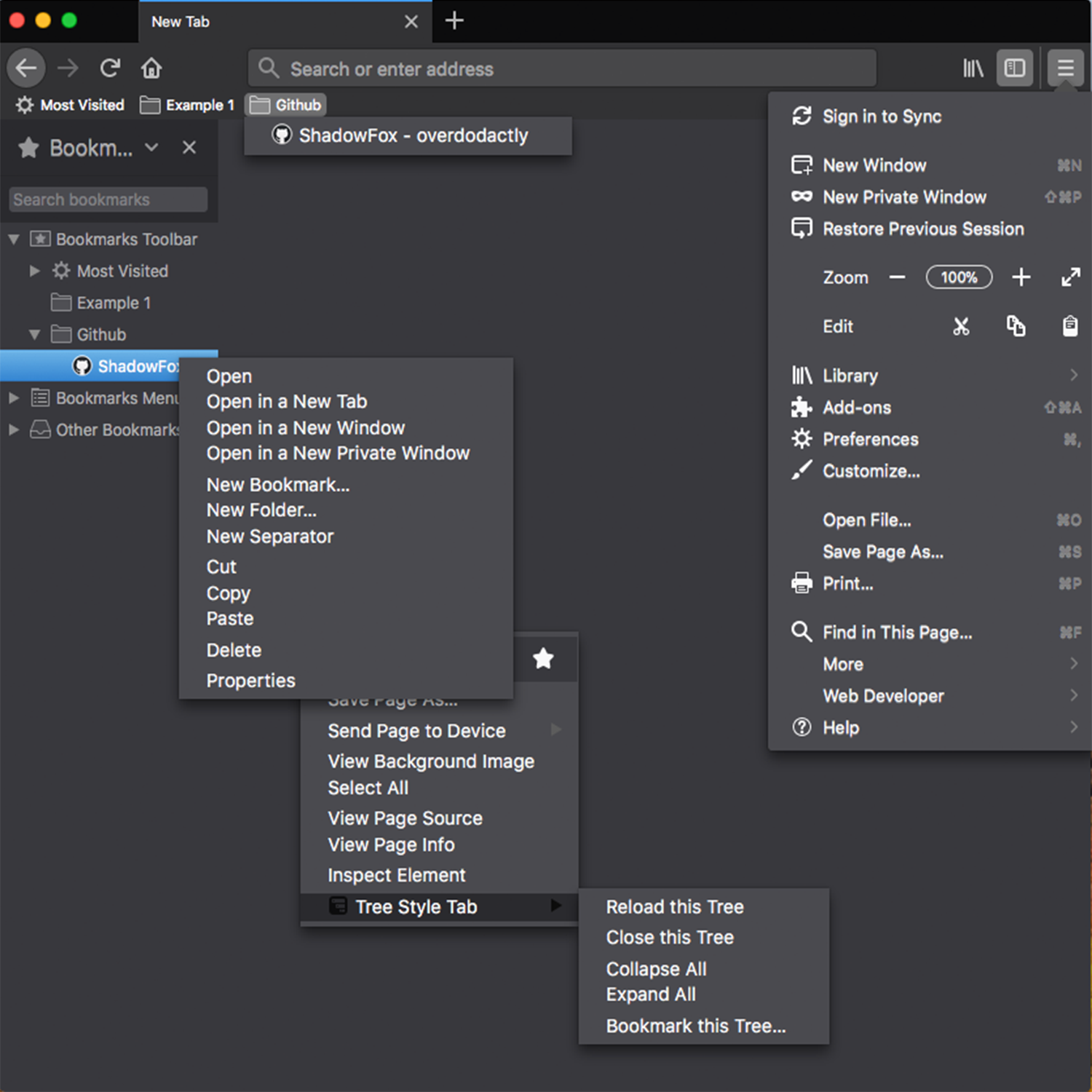
ShadowFox
ShadowFox is a collection of userChrome.css and userContent.css tweaks to supplement and expand the dark theme provided by Mozilla.
[Download]
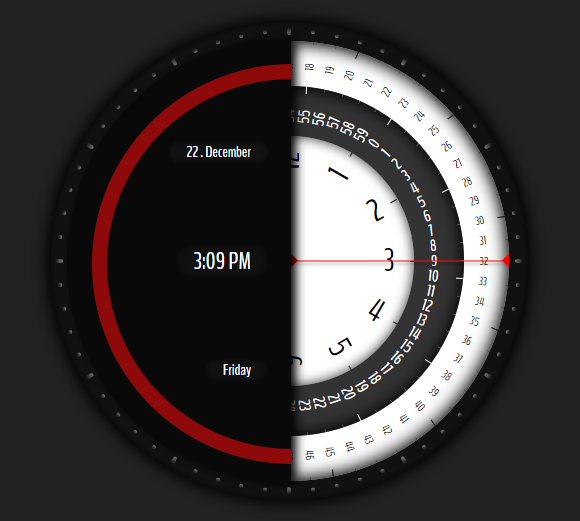
Analog Digital clock
[Download]
10 Best WordPress Menu Plugins To Improve Your Site Navigation
Best 10 WordPress Navigation & Menu plugins to improve the navigation experience on your WordPress sites.
[Download]
Top 100 JavaScript & CSS Libraries Of 2017
A list of TOP 100 JavaScript & CSS libraries, plugins, components we published in 2017.
[Download]
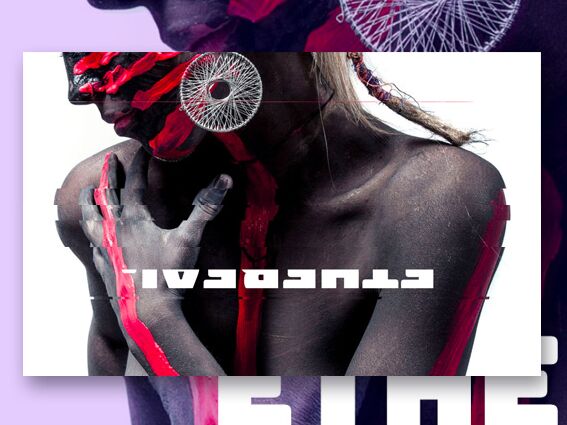
CSS Glitch Effect
An experimental glitch effect powered by CSS animations and the clip-path property. Inspired by the technique seen on the speakers page of the 404 conference.
EXTERIOR Typeface
[Download]
Sunshine Reggae Lowercase Font
[Download]