Weekly Web Design & Development News: Collective #238
Here's the 238th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #238
dayjs
Fast 2KB immutable date library alternative to Moment.js.
[Download]
img-2
Replace <img /> elements with <img-2></img-2> to automatically pre-cache images and improve page performance. Displaying even a small number of high-quality images on a web page can be difficult to do without causing jank or slowing down the initial load of the page. This is why clever developers employ techniques with JavaScript to pre-cache images and lazy load them as they become visible on the user's screen.
constate
Tiny React state management library that lets you work with local state and scale up to global state with ease when needed.
tiny-glob
Tiny and extremely fast library to match files and folders using glob patterns.
[Download]
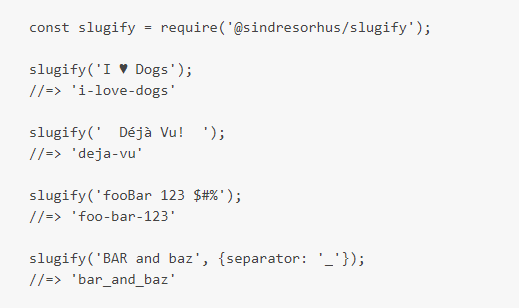
slugify
Slugify a string. Useful for URLs, filenames, and IDs.
[Download]
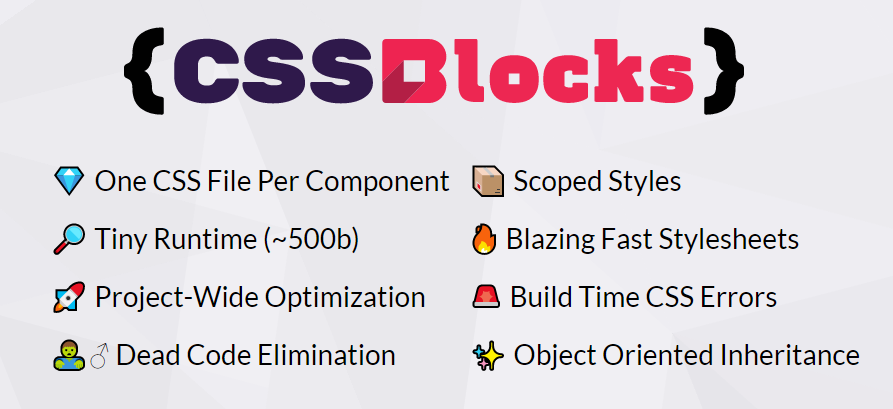
css-blocks
CSS Blocks is an ergonomic, component-oriented CSS authoring system that compiles to high-performance stylesheets.
By combining an opinionated authoring system, build-time analysis and rewriting of templates, and a new type of CSS optimizer, css-blocks breathes new power and ease of use into the technologies and best practices that stylesheet developers already know and love.
imgblur
Simple component coupled with a CLI that will lazy load your images w/ a blurry preview.
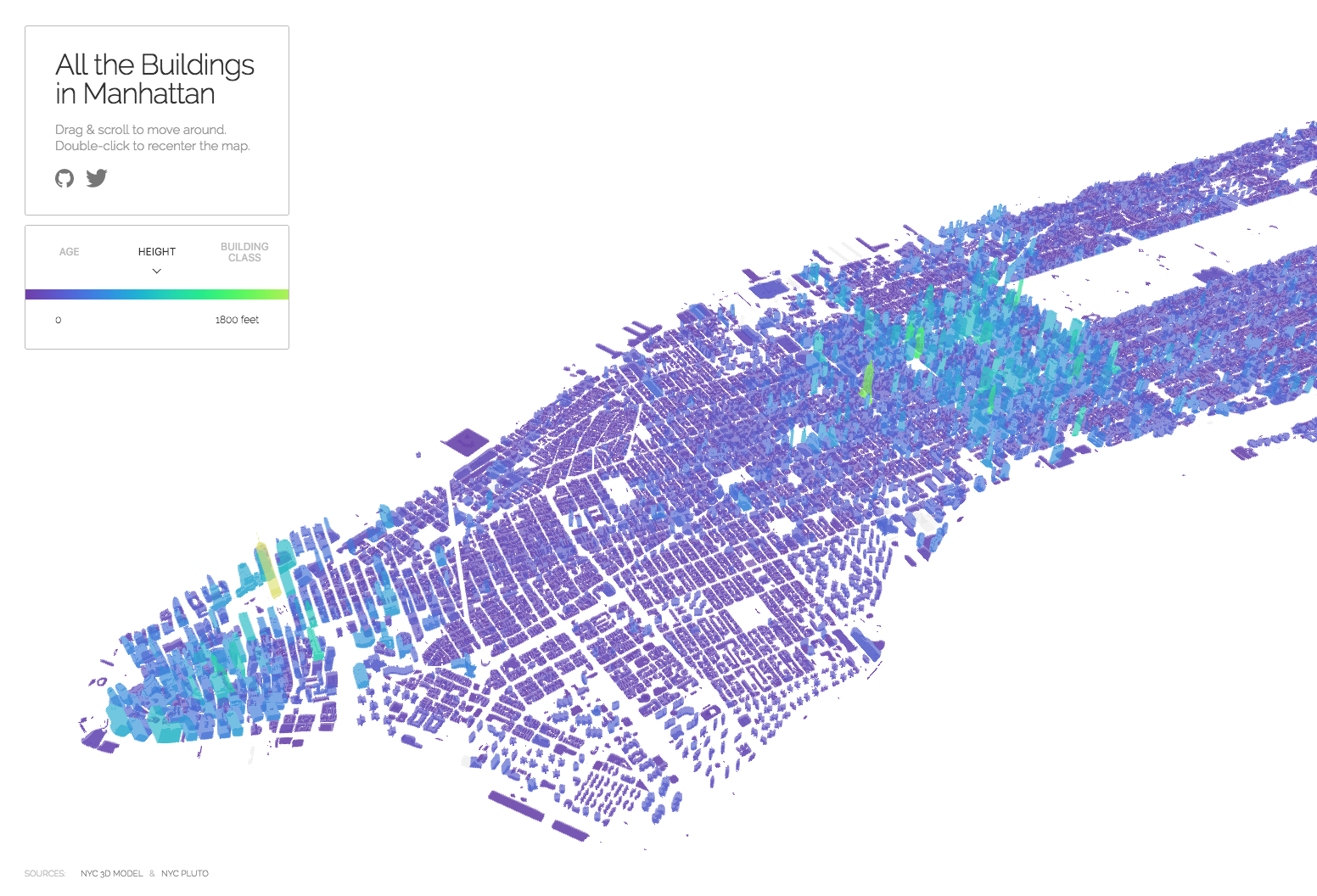
nyc-buildings
An interactive 3D visualization of the all the buildings in Manhattan.
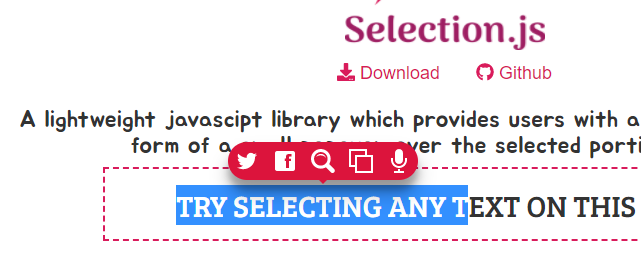
Selection-js
A lightweight javascipt library which provides users with a set of options in the form of a small popover over the selected portion of text.
opticss
A CSS Optimizer.
[Download]
perfume.js
JavaScript library for measuring Short and Long Script, First (Contentful) Paint (FP/FCP), Time to Interactive (TTI), Component First Paint (CFP), annotating them to the DevTools timeline and reporting the results to Google Analytics.
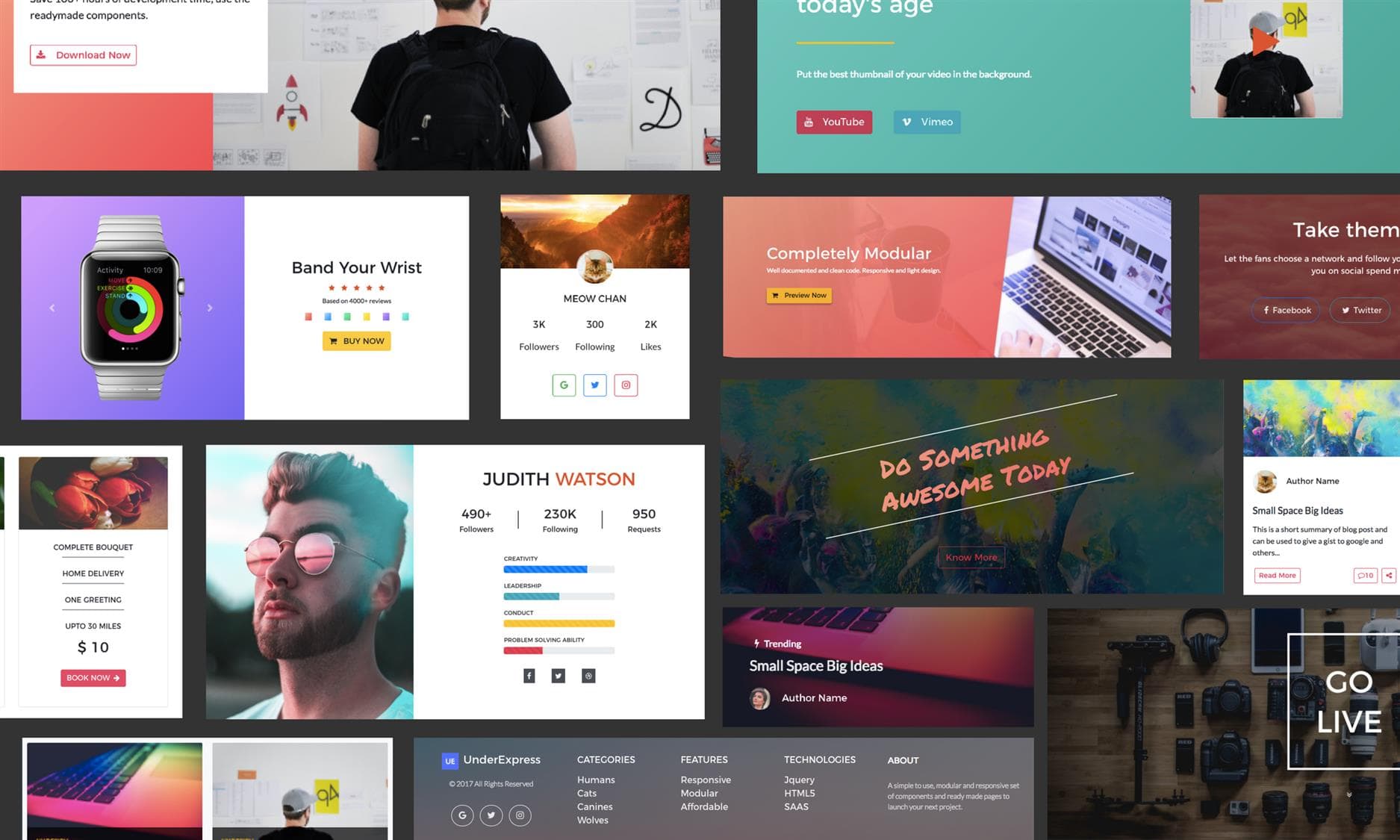
underexpress
A free, responsive, ready to use website ui kit, built with bootstrap 4.
[Download]
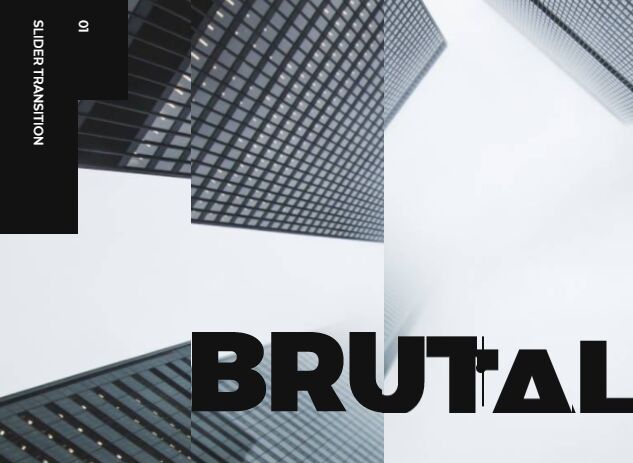
Slider Transition (City Slider)
A fancy slider transition effect.
Particle Effects for Buttons
A little library that can be used for bursting particles effects. The idea is to disintegrate an element into particles and make it disappear (or vice versa).
MD Tall free font
[Download]