Weekly Web Design & Development News: Collective #239
Here's the 239th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #239
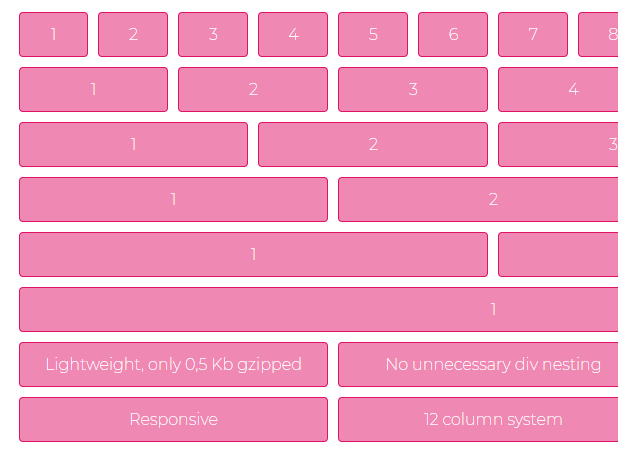
SMART CSS GRID
Smart CSS Grid is CSS GRID based fluid responsive layout system with 12 columns.
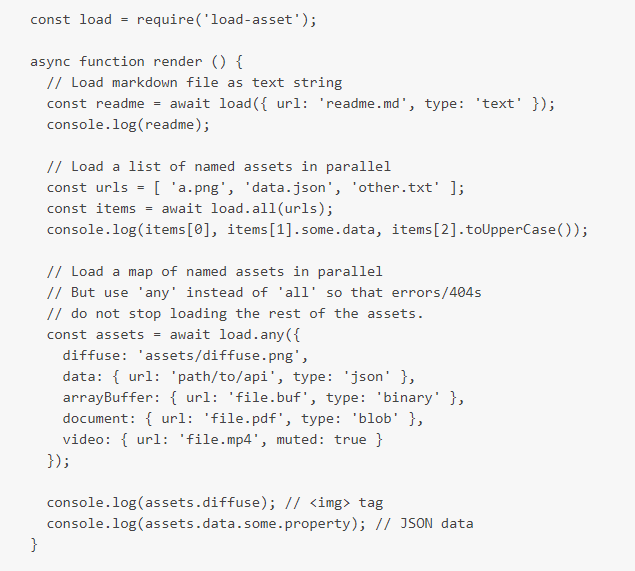
load-asset
A simple Promise-based asset loader with cross browser support down to IE 11. Ideal for use with async/await syntax. Uses fetch where possible, otherwise falls back to XMLHTTPRequest.
[Download]
LiteApp
LiteApp is a high performance mobile cross-platform implementation, The realization of cross-platform functionality is base on webview and provides different ideas and solutions for improve webview performance.
LiteApp dedicates to enable developers to use modern web development experience to build both Android and iOS with a single codebase. In practice, you can use javascript and modern front-end frameworks to develop mobile apps by using our project.
LiteApp keep up with modern development technologies and platform capabilities both for web and native. Productivity and performance can coexist in LiteApp.in our project developer writing on web but rendering is close to rendering native.
[Download]
filenamify
Convert a string to a valid safe filename. On Unix-like systems / is reserved and <>:"/\|?* on Windows.
[Download]
selection
Selection - An simple and lightweight library to realize visual DOM Selections. No jQuery. Supports any CSS libary.
scroll-into-view-if-needed
This used to be a ponyfill for Element.scrollIntoViewIfNeeded. Since then the CSS working group have decided to implement its features in Element.scrollIntoView as the option scrollMode: "if-needed". Thus this library got rewritten to implement that spec instead of the soon to be deprecated one.
pixo
Convert SVG icons into React components.
[Download]
ReLaXed
ReLaXed creates PDF documents interactively using HTML or Pug (a shorthand for HTML). It allows complex layouts to be defined with CSS and JavaScript, while writing the content in a friendly, minimal syntax close to Markdown or LaTeX.
[Download]
title-scroll
Stupid little JavaScript library that makes the title on a webpage scroll so the entire message can be read.
Menu(JS+CSS3)
3D Hex Mosaic
3d Hex Mosaic made with three.js.
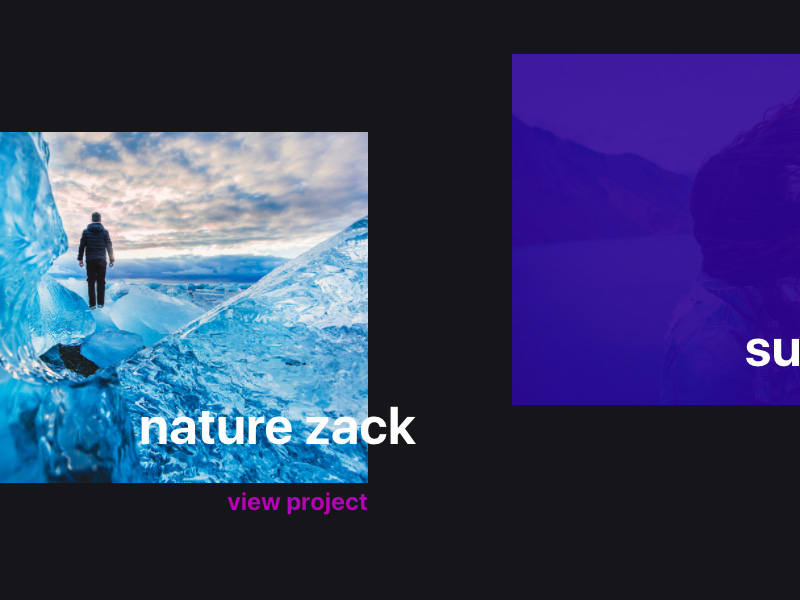
Proximity Feedback with Progressive Hover Effects
A progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it.
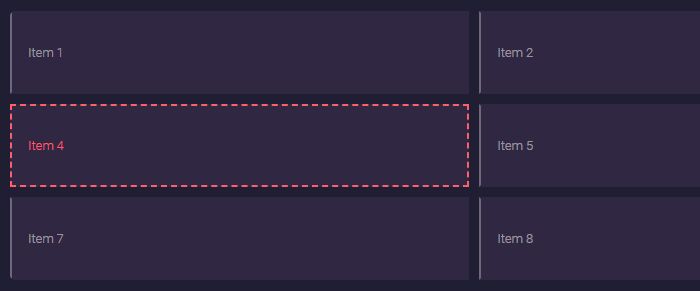
cssgr.id
An interactive CSS Grid code tool and generator
[View]








.png)