Weekly Web Design & Development News: Collective #270
Here's the 270th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #270
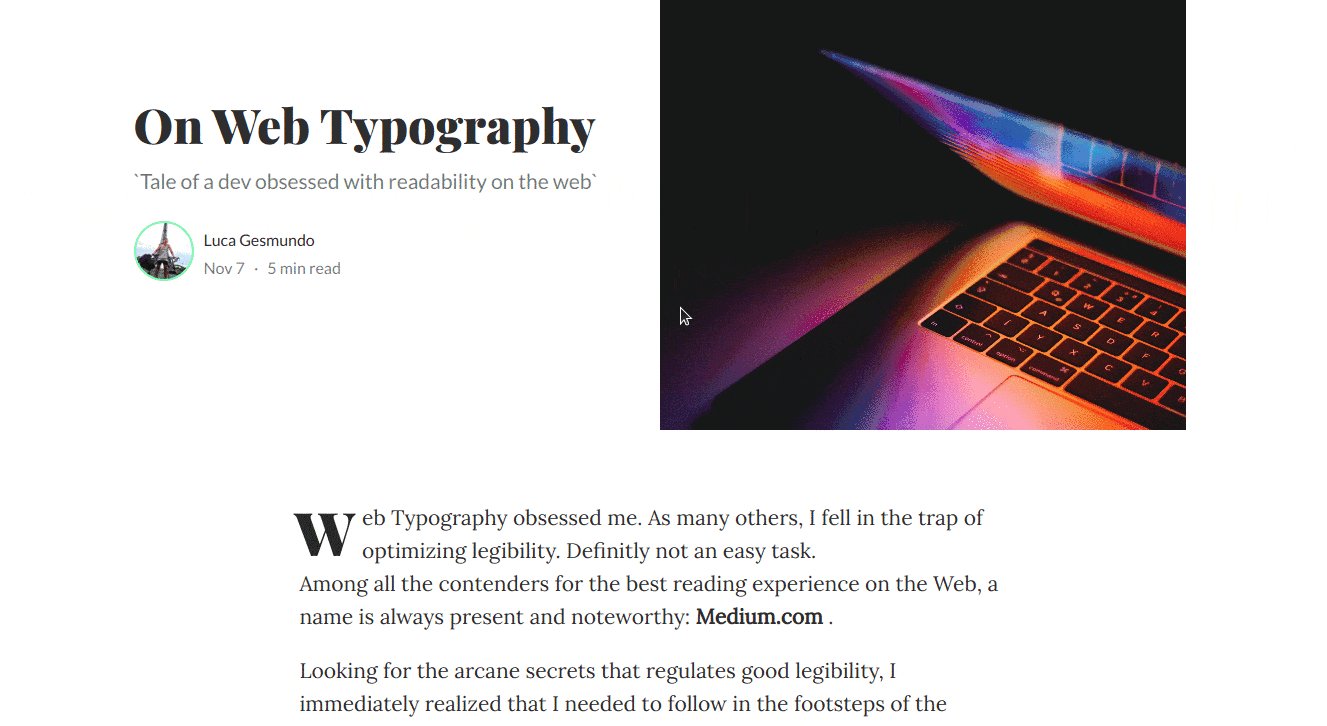
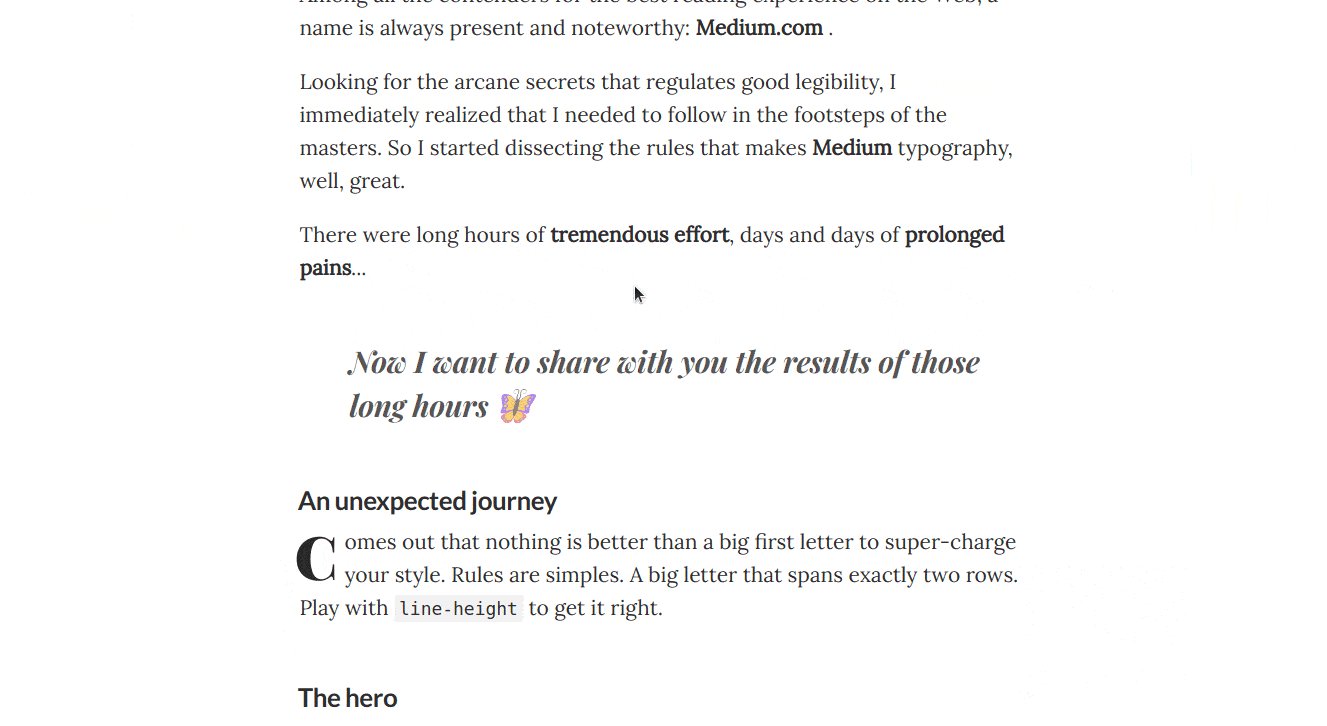
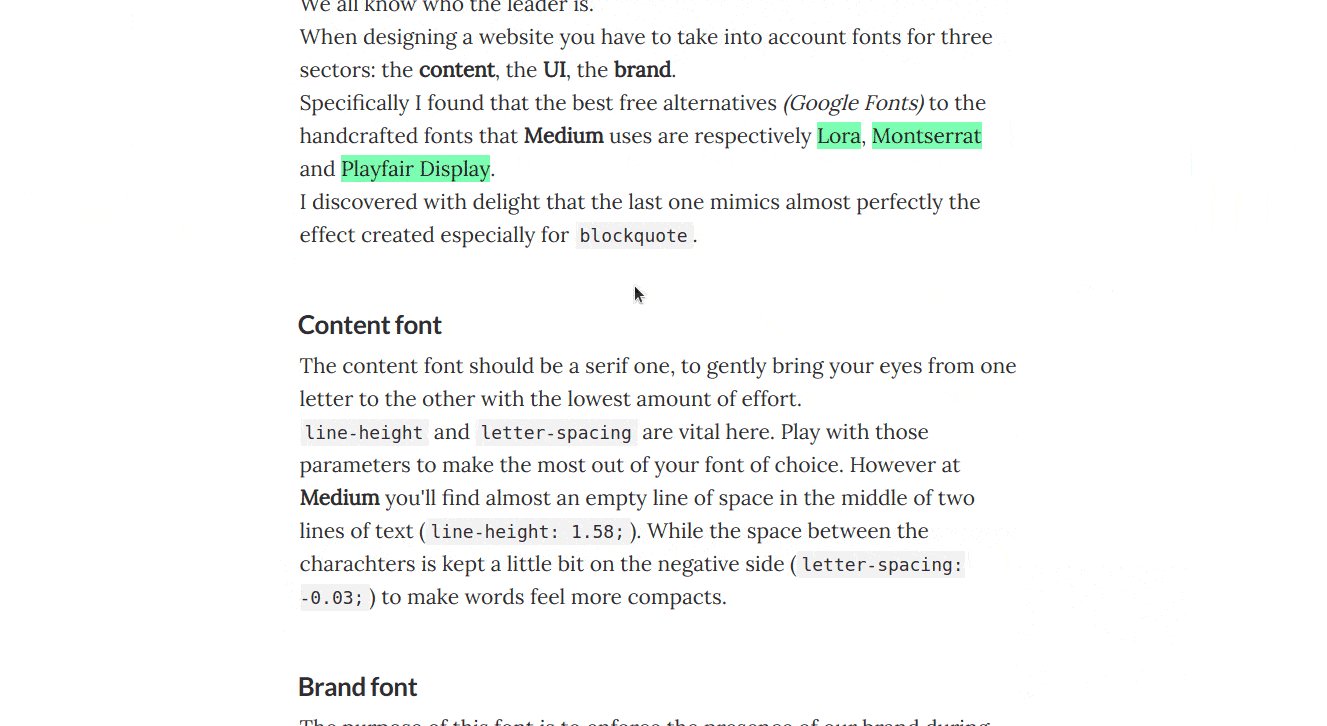
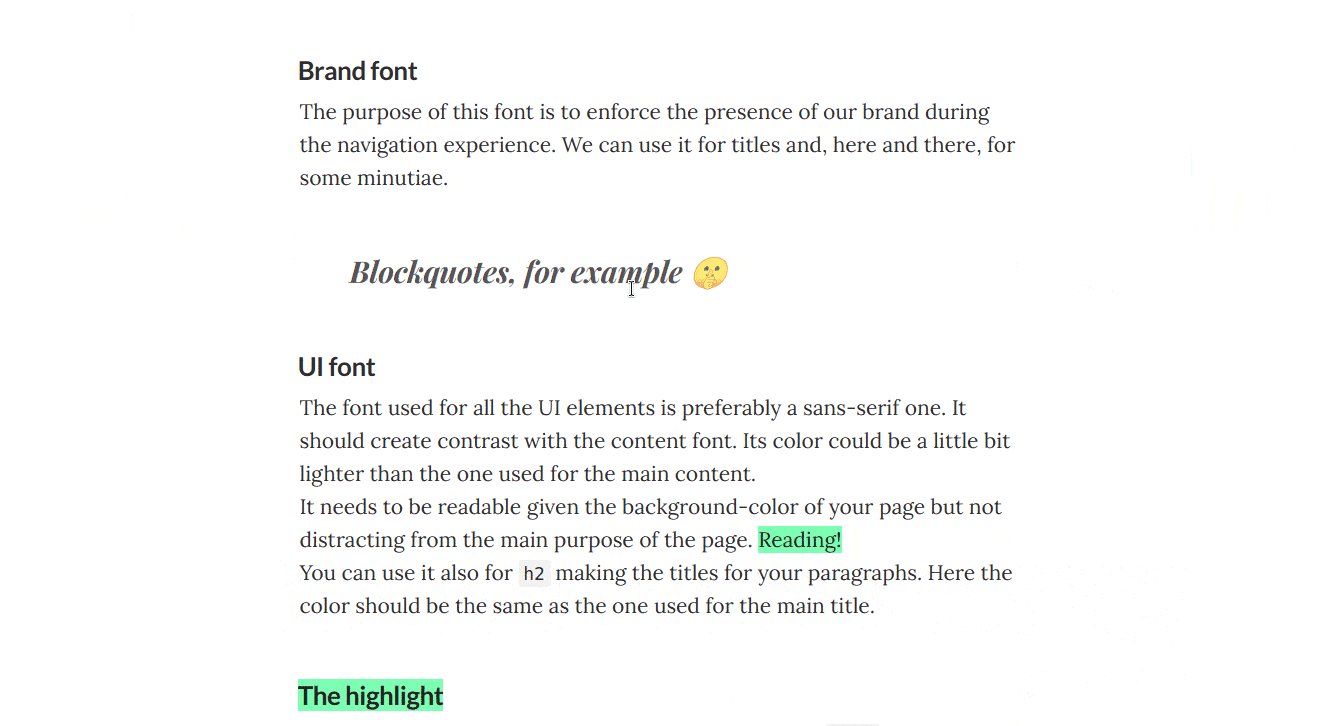
medium.css
Compact typography for the web.
PSone.css
Playstation 1 style CSS Framework, inspired by NES.css.
displaceable
A tiny JavaScript library that handles super smooth element displacement on mouse move.
forgJs
ForgJs is a JavaScript lightweight object validator.
[Download]
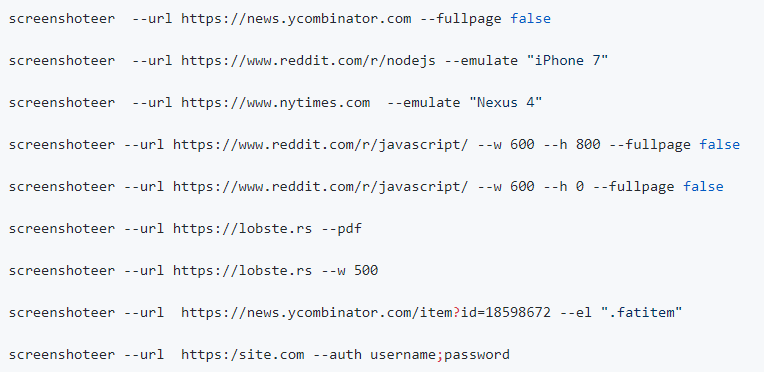
screenshoteer
Makes web screenshots and mobile emulations from the command line.
[Download]
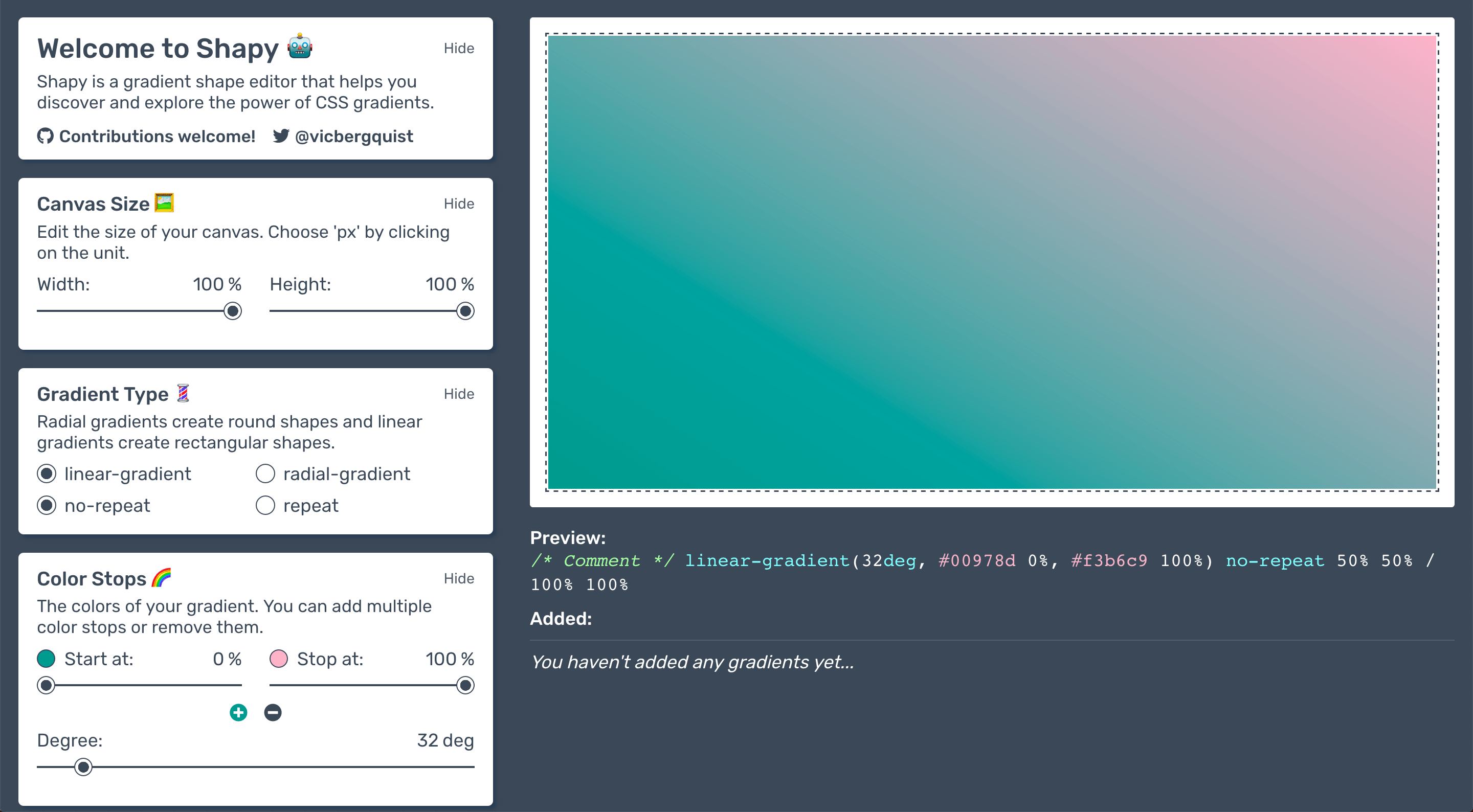
Shapy
Shapy is a CSS gradient editor that helps you explore the power of CSS gradients. Create custom shapes or images using gradients only.
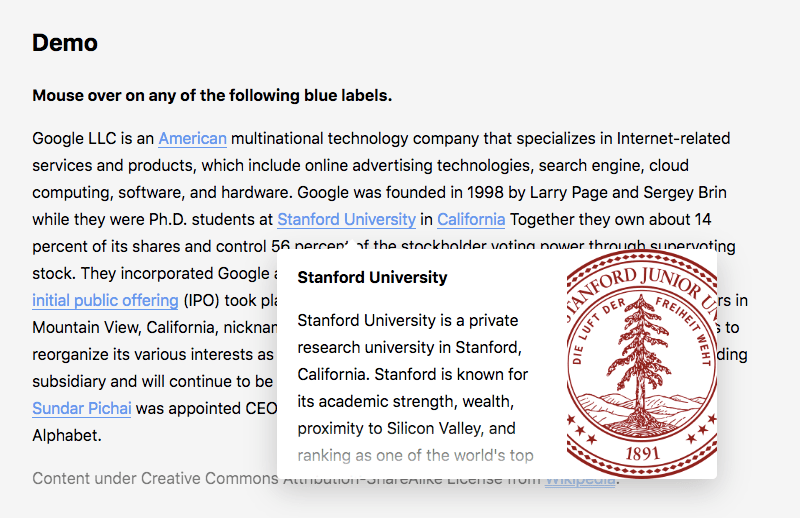
hovercard
Hovercard is a JavaScript library to get Wikipedia summary cards for terms on mouse over. It's useful in explaining concepts or to give summaries to Wikipedia links.
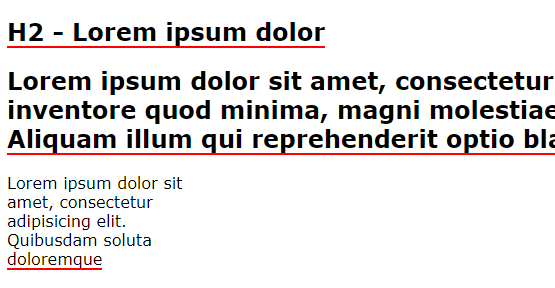
lastLine
Javascript(native) plugin to style the last line of a text.
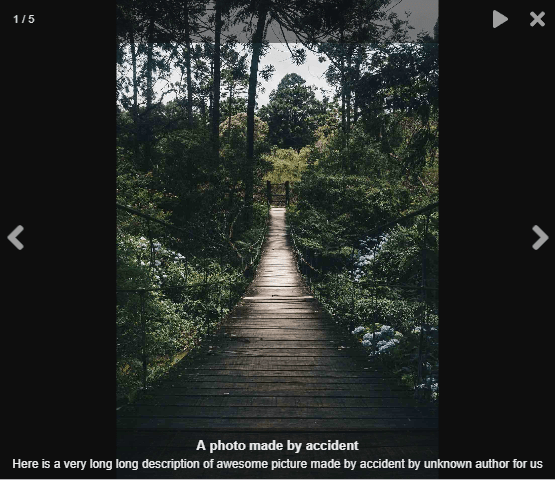
LGallery
Small pure JavaScript solution for interactive galleries & sliders.
Text shuffle Distort fx
A little experiment: the scripts shuffles letters on scroll and resets them when the scroll ends.
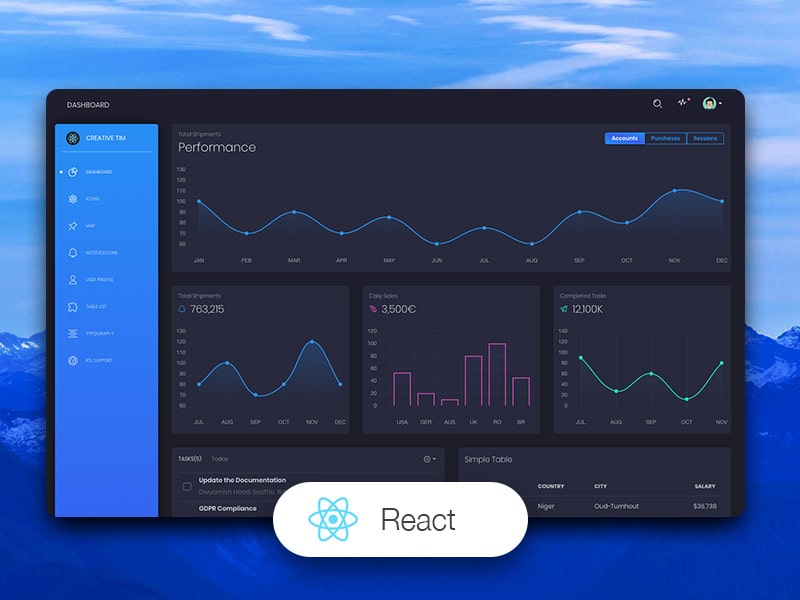
Black Dashboard React
Black Dashboard React is a beautiful Bootstrap 4 (Reactstrap) Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics.
Top 10 JavaScript Libraries For Parallax Scroll Effects 2018
10 Best Free JavaScript libraries to create the familiar Parallax Effect as you scroll down or up the web page.
[Download]
Interactive Repulsion Effect with Three.js
A tutorial on how to recreate the interactive repulsion effect of grid items seen in BestServedBold's Dribbble shot "Holographic-Interactions".
UPIRDRY Watercolor Font
[Download]