Weekly Web Design & Development News: Collective #277
Here's the 277th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #277
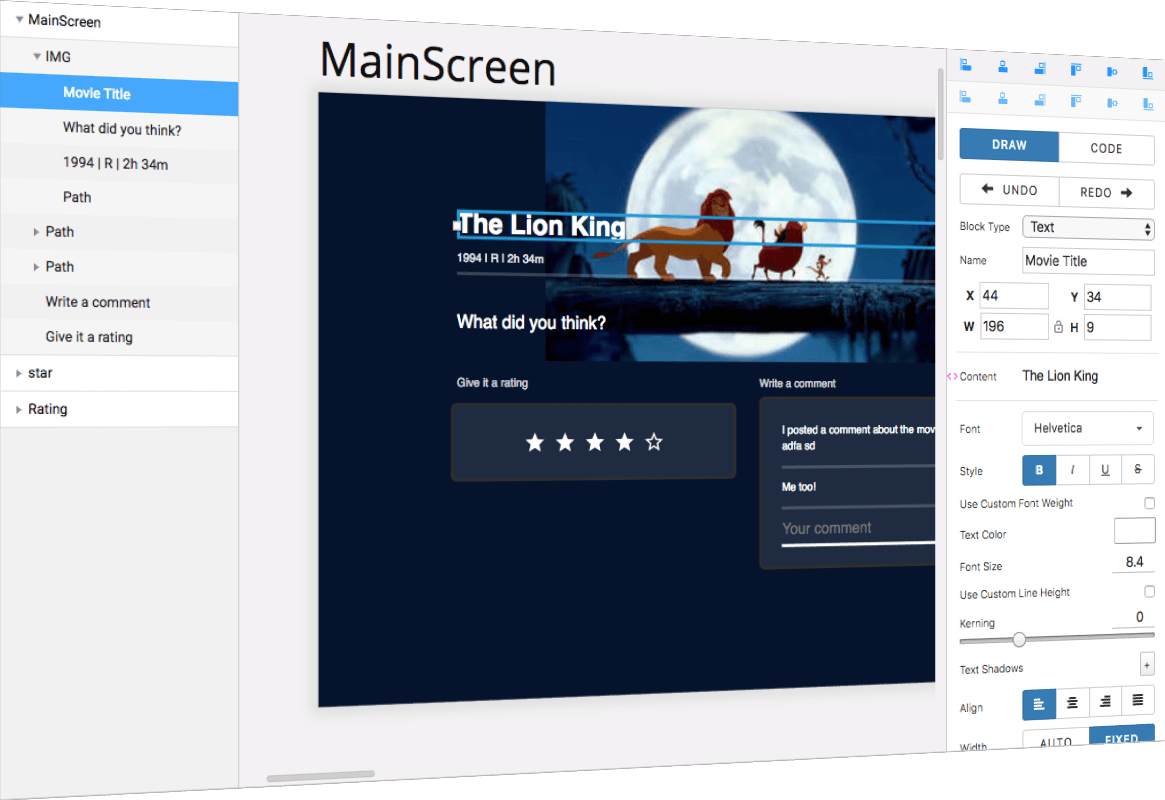
pagedraw
Pagedraw is a UI builder for React web apps. It works like a Sketch or Figma style design tool, but emits good quality JSX code.
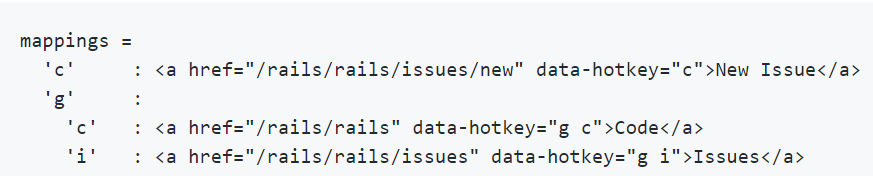
Hotkey Behavior
Trigger a action on element when keyboard hotkey is pressed.
scroller
@newswire/scroller is a super-tiny library for your scrollytelling needs.
browser-interaction-time
browser-interaction-time lets you track the time a user is active on your webpage while ignoring time spent on a different tab or with a minimized window. It also ignores the time spent while the user is idle on a web page meaning after a certain amount of time (idleTimeoutMs) without any user interactions (scroll, mousemovement etc) the time will also stop until the next user interaction.
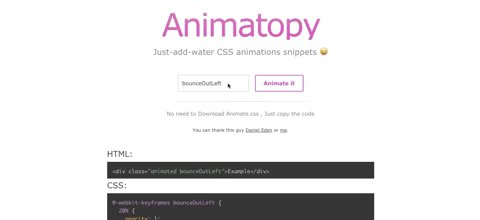
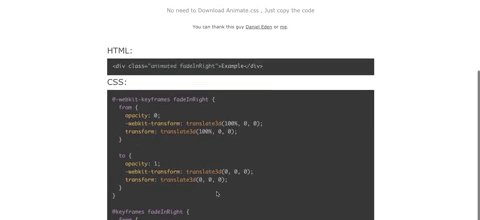
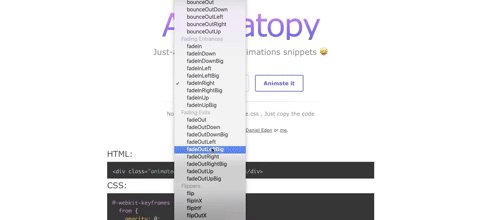
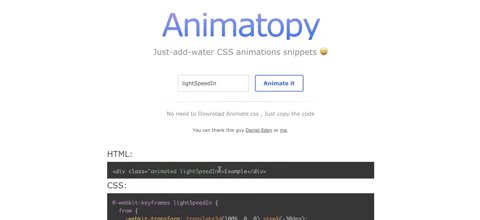
Animatopy
Just-add-water simple CSS animations snippets.
wc-spinning-progress
A simple spinning loading web component based on the one from macOS.
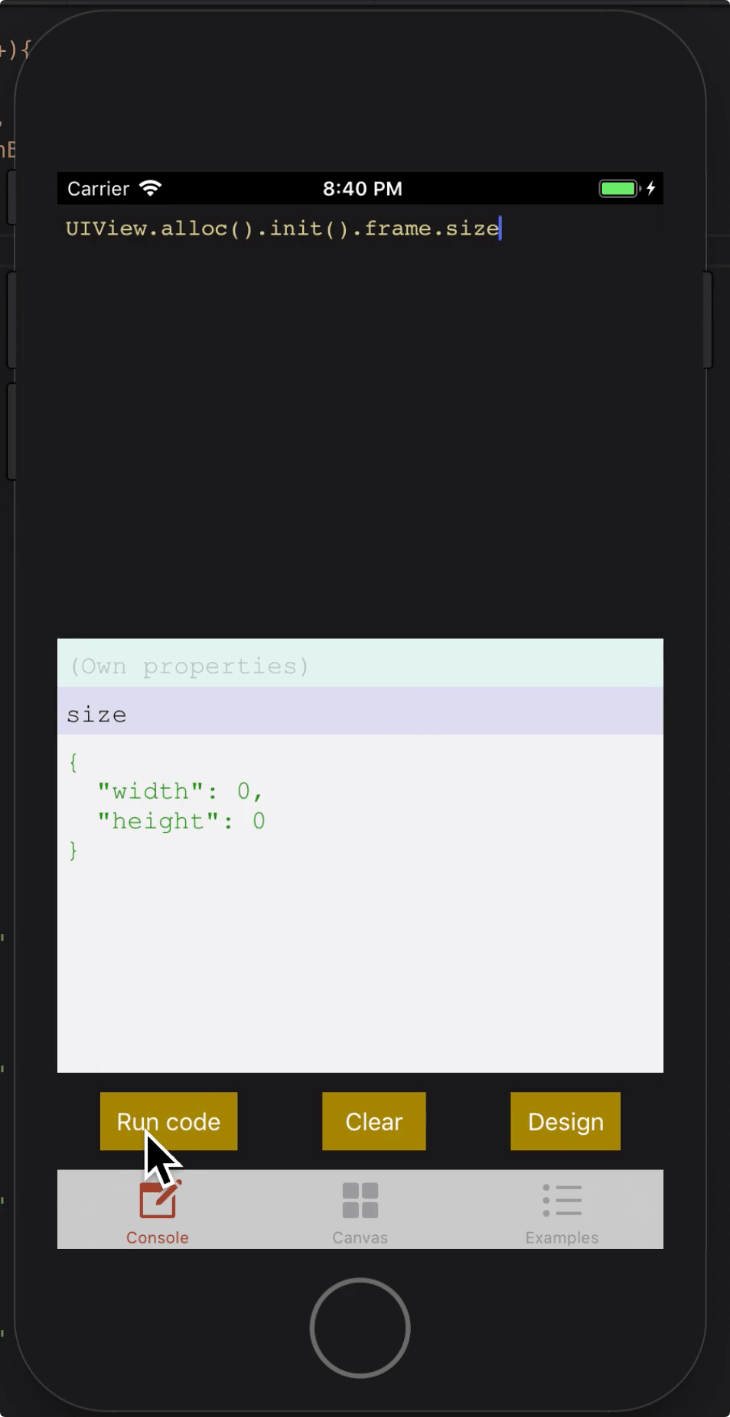
nside
A JavaScript IDE for accessing a phone/tablet's native runtime via NativeScript bindings!
[Download]
shader-program
Lightweight WebGL Shader Helper.
validate-vat
A very lightweight, tiny lib (no external dependencies) allows you to verify the validity of a VAT number issued by any European Union Member State.
[Download]
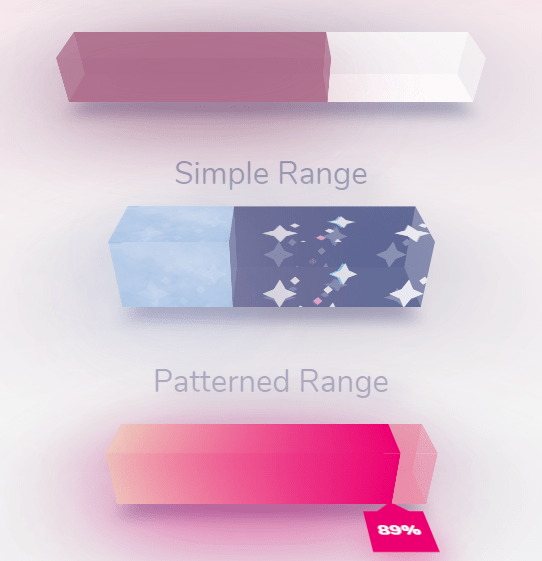
Scalable 3D Range Sliders
3d shaded, scalable range sliders using SCSS, HTML, and some Javascript.
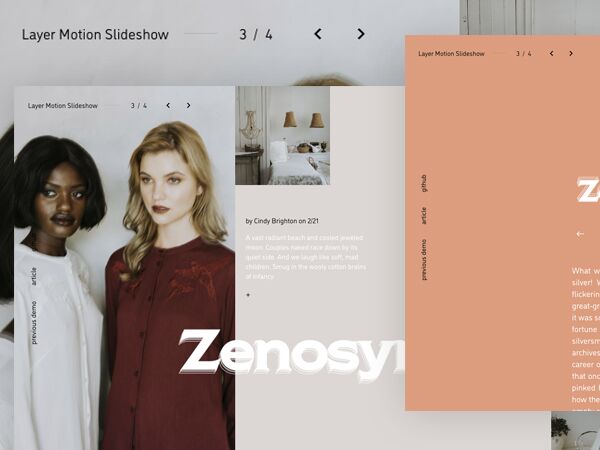
Layer Motion Slideshow
A CSS Grid-based slideshow template with a layer motion effect on the main image and title.
AUCH Free Font
[Download]