Weekly Web Design & Development News: Collective #347
Here's the 347th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #347
LaTeX.CSS
A CSS only front-end framework created for scientists and engineers to create LaTeX style, multi-language HTML document.

nanopop
A super tiny alternative to the Popperjs library that provides a minimal, high-performance way to position elements like tooltips, popovers, etc.

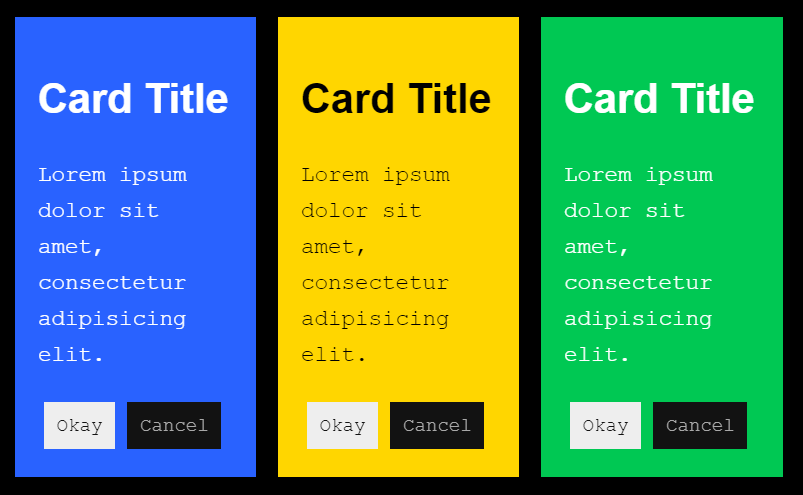
Blunt
A CSS framework that helps with layouts and leaves your styling alone.

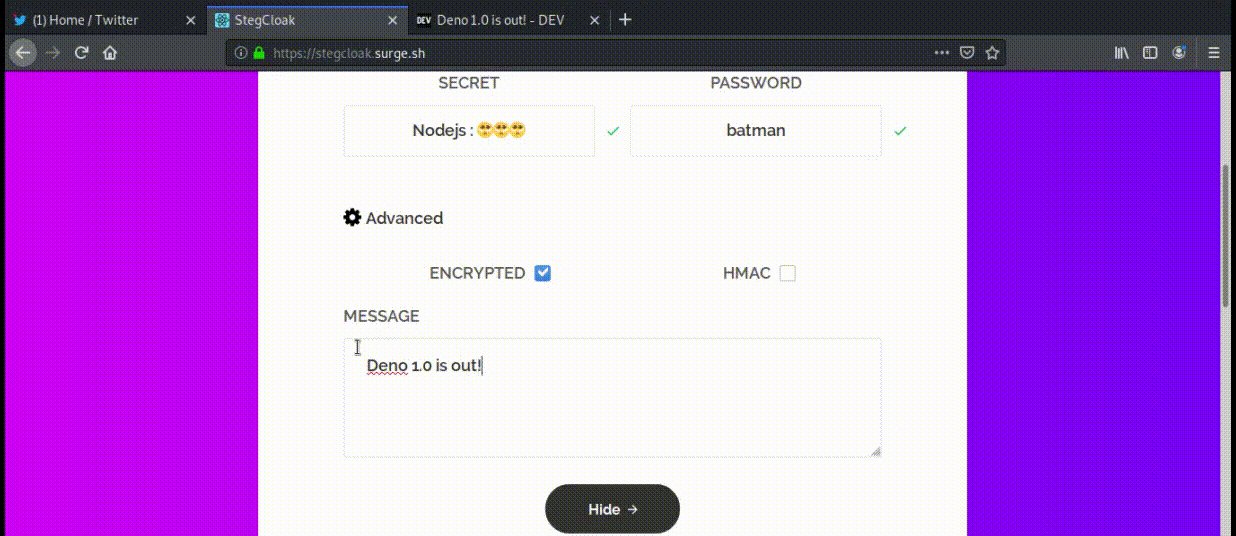
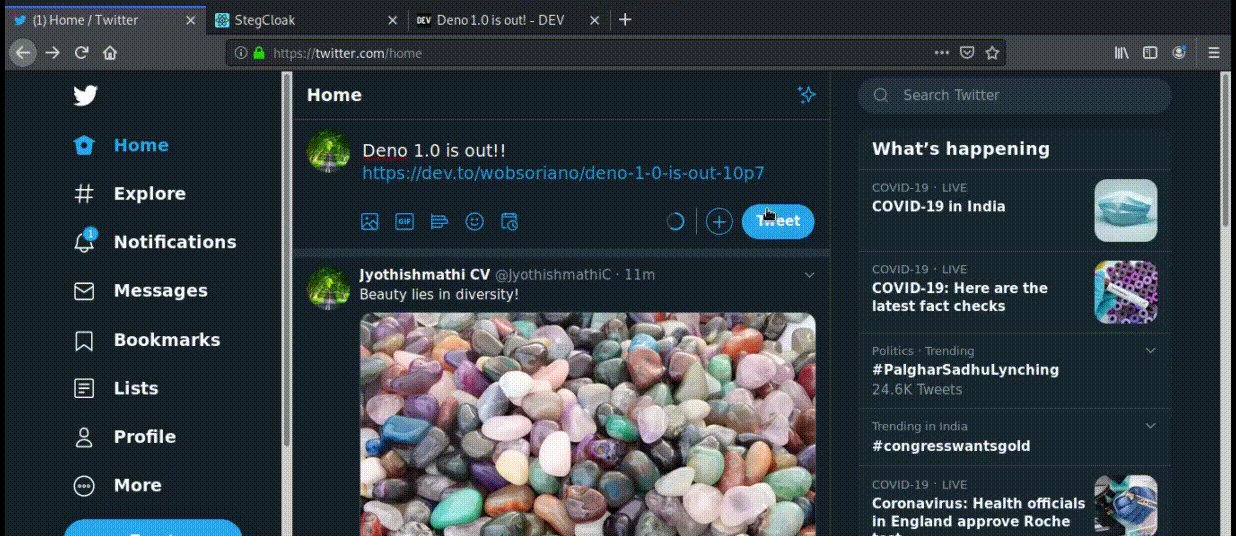
stegcloak
StegCloak is a pure JavaScript steganography module designed in functional programming style, to hide secrets inside text by compressing and encrypting with Zero Width Characters. It can be used to safely watermark strings, invisible scripts on webpages, texts on social media or for any other covert communication.

js-coroutines
60fps with Javascript Coroutines for idle processing and animation.

biri
A unique, static client ID generator for browser applications.

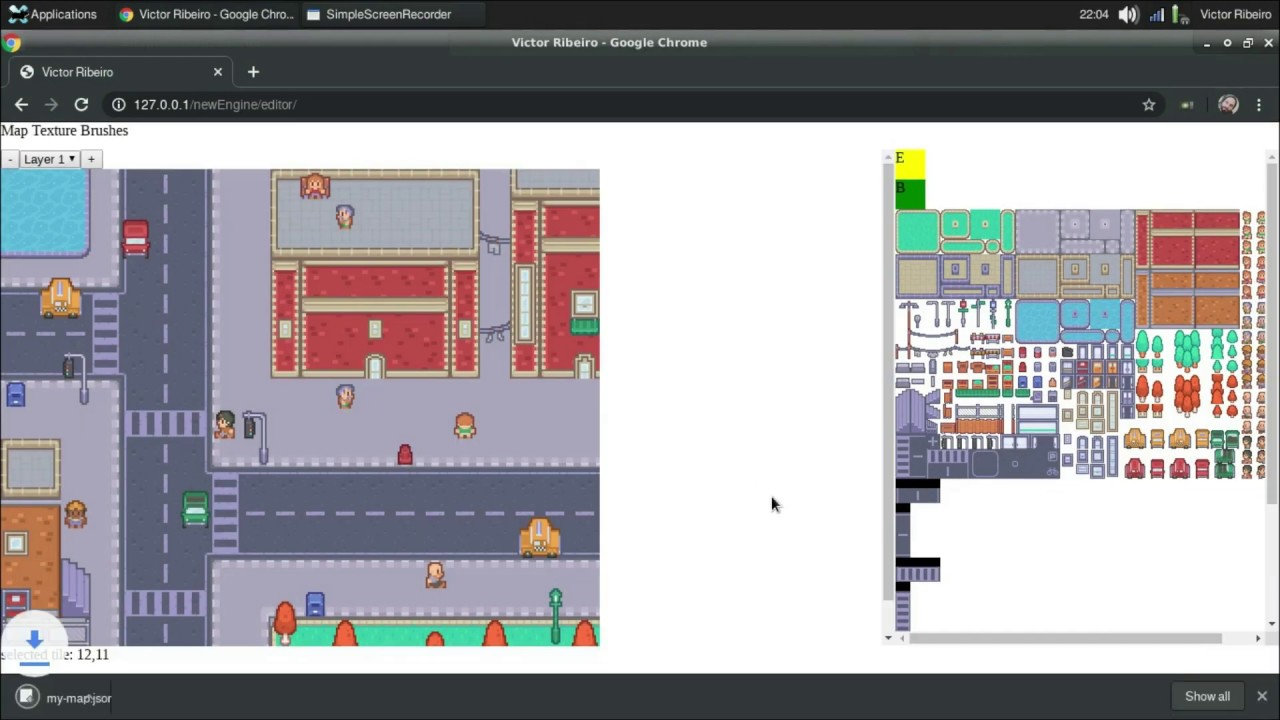
Tile Editor
A 2D tile editor that runs on the browser.

mono-color
A modified browser that helps in responsive web development.

theme.park
A collection of themes/skins for your favorite apps.

[Download]
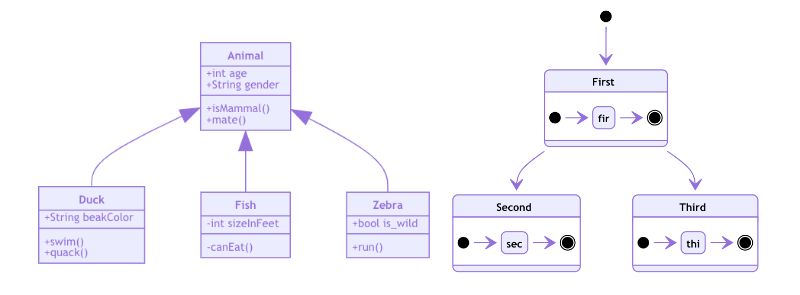
mermaid
Generation of diagram and flowchart from text in a similar manner as markdown.

10 Best Parallax Scroll Components For React & React Native Apps
10 best Parallax Scroll components for React and React Native apps that let you make an element (typically background images) scroll at a different speed than the document as you scroll the web app or swipe through the mobile app.

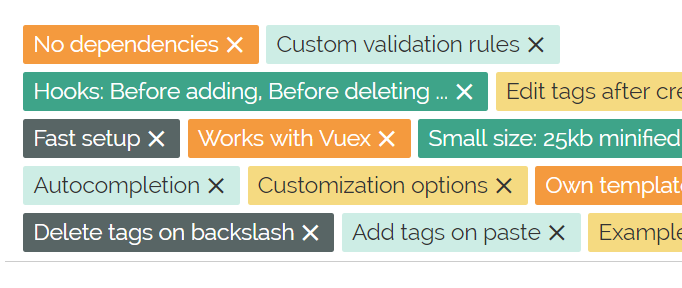
5 Best Autocomplete Components For Vue.js
A handpicked collection of 5 best JavaScript libraries that enhance the native text field with autocomplete/typeahead support in your Vue.js application.

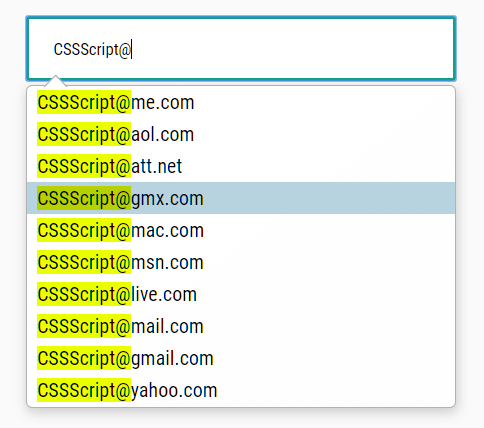
5 Best Autocomplete Libraries In Vanilla JavaScript
A hand-picked list that is updated every year and showcases the 5 best pure (vanilla) JavaScript autocomplete libraries of the year.

Smooth card scrolling interaction
See the Pen Smooth card scrolling interaction! ✨ by Colin van Eenige (@cvaneenige) on CodePen.
pixpad
This is a simple pixel-art editor that turns your artwork in a LEGO© masterpiece, and if that weren't enough, it also gives you the instructions to build it yourself.

Leiko Free display font