Weekly Web Design & Development News: Collective #362
Here's the 362nd Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #362
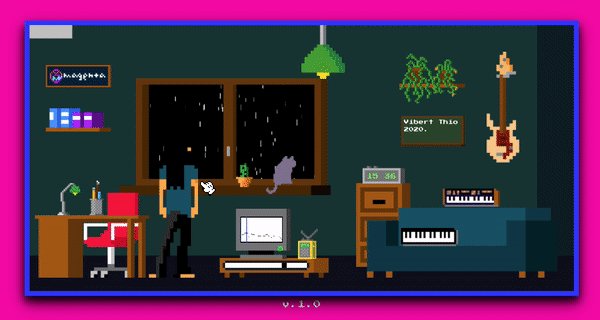
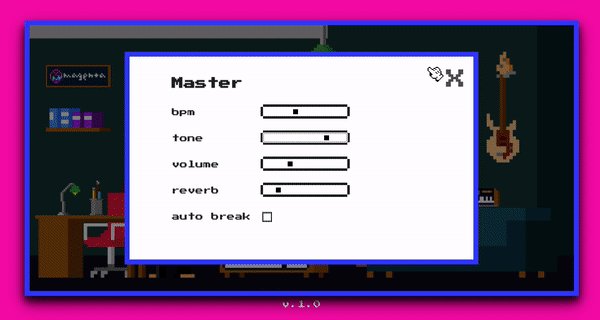
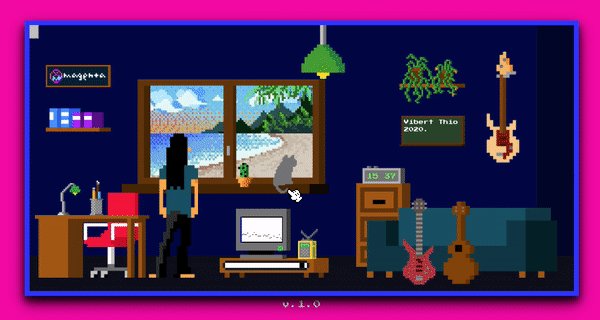
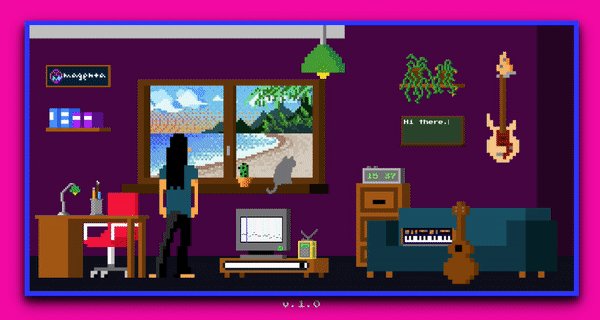
lofi-player
Virtual room in your browser that lets you play with the Lo-Fi VIBE and relax.

[Download]
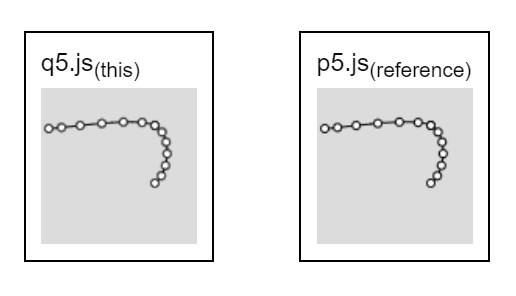
q5xjs
A small and fast alternative (experimental) implementation of p5.js, the client-side JS platform for creative expression on the web. q5.js is mostly code-compatible with p5.js, meaning you can simply swap out the library link in an existing sketch and expect it to work with minimal modification.

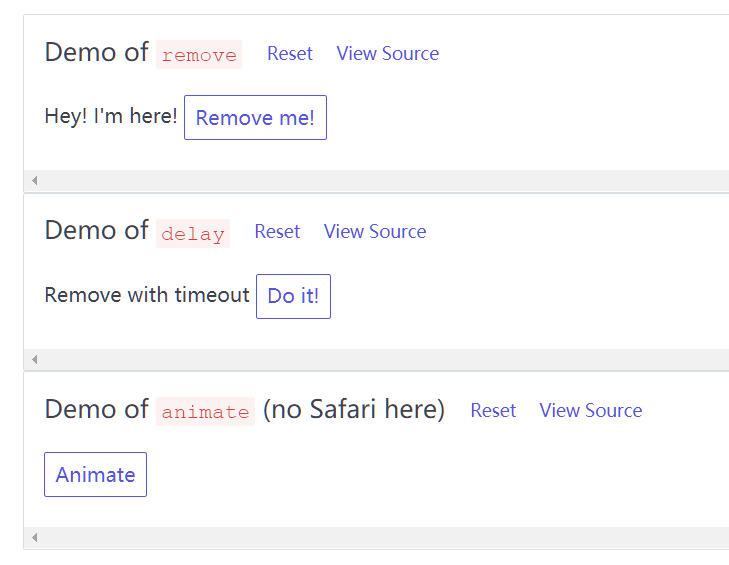
TwinSpark.js
Declarative enhancement for HTML: simple, composable, lean.

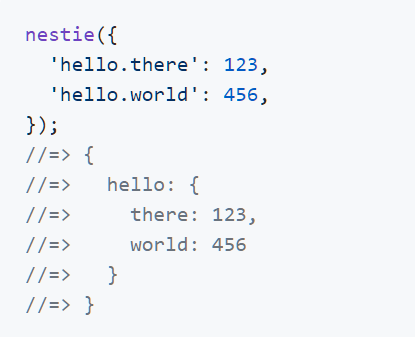
nestie
A tiny (211B) and fast utility to expand a flattened object.

[Download]
filters.css
A tiny PURE CSS library that applies configurable visual effects (like blur or color shifting) to images on page load or on hover using CSS filters.

Screensaver.js
Starts a screensaver after timeout milliseconds of inactivity on your site.

[Download]
three-plotter-renderer
An SVG renderer with occlusion for plotters and SVG editors.

[Download]
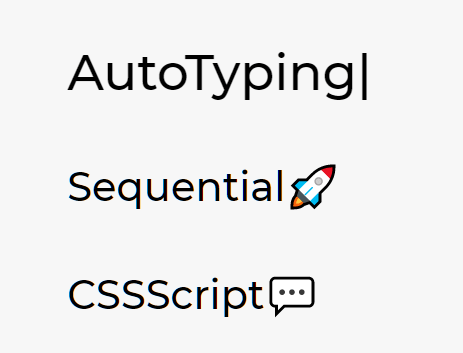
AutoTyping.js
AutoTyping.js is a vanilla JavaScript library that applies sequential text typing and deleting effects to an array of strings.

cascading-content-sheets
img-to-html is a Python script that converts every pixel from an image, to a HTML element.

fg-carousel
A modern slider web component to create flexible, accessible, touch-enabled image carousels using CSS scroll snap, Custom Element, and Intersection Observer API.

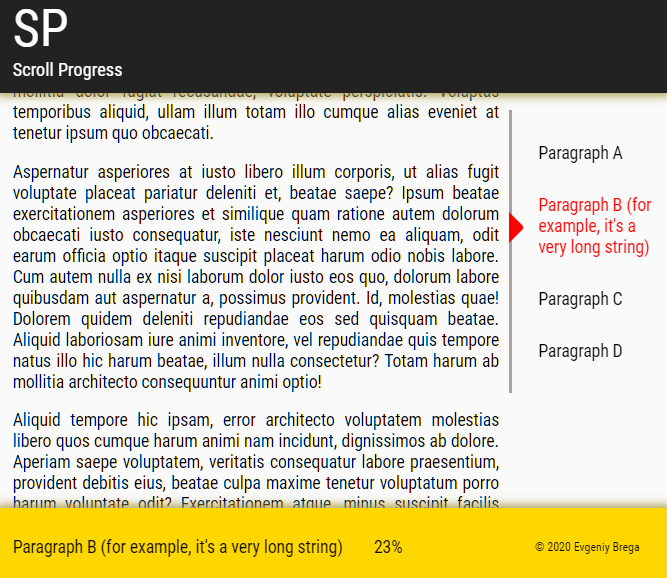
scroll-progress
A tiny and feature-rich scrollspy library that updates nav items to indicate on which content you’re viewing and displays how much content has been read (as a percentage) in this content section.

lux-toggle
A utility for creating toggleable items with JavaScript. Inspired by bootstrap's toggle utility. Implemented in vanillaJS in a functional style.

Diagonal Thumbnail Slideshow Animation
A simple slideshow with tilted thumbnails and large titles that animate when navigating.